
WebStorm 2020.1: Improved Look and Feel, Vuex Support, Prettier on Save, and More | The WebStorm Blog

WebStorm 2019.2: syntax highlighting for 20+ languages, new UI of completion popup, better support for Vue.js UI libraries, and more | The WebStorm Blog

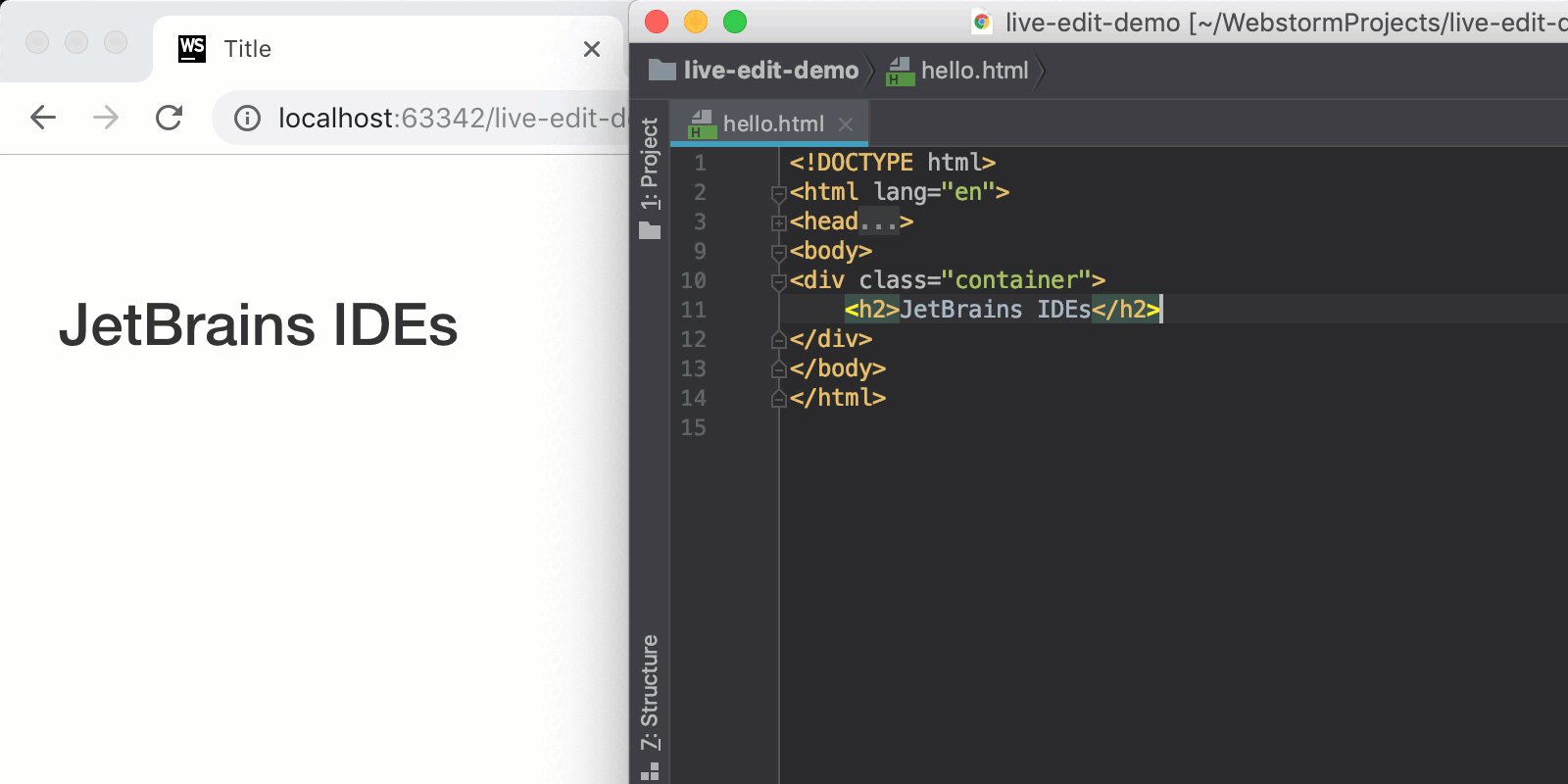
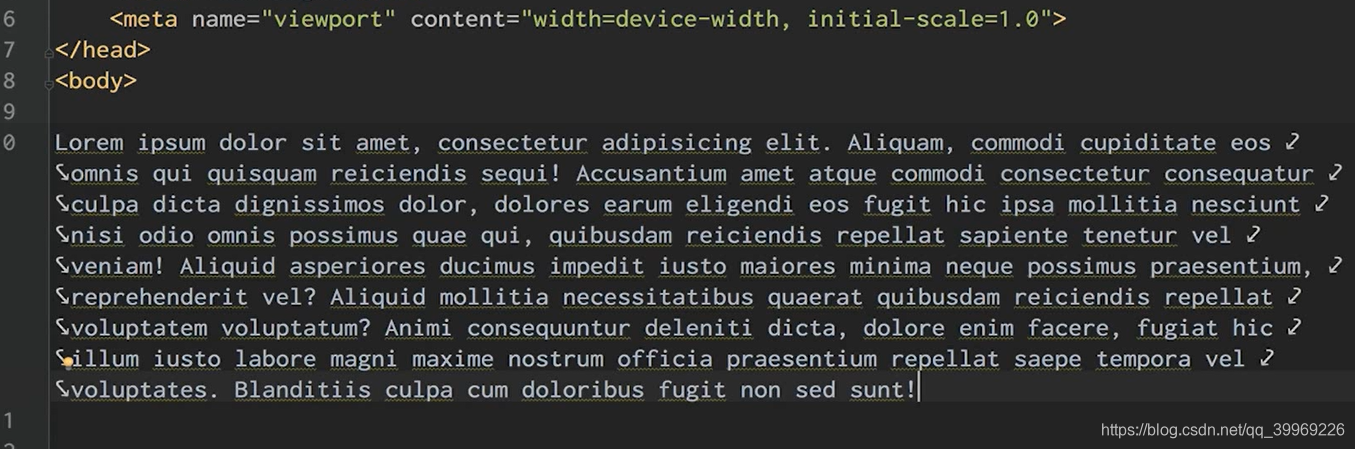
WebStorm | #WebStormTip: Need some placeholder text in your code? Type lorem and press Tab. If needed, you can add the text together with a tag: just add a tag name...

WebStorm Tip | WebStorm Tip: Need to add some placeholder text quickly? Type lorem and press Tab. If needed, you can add it together with a tag: just add a tag name

Web Storm | Website Design, Development & Hosting in Mudgee NSW – Website design, development, hosting, wireframing and much, much more.

Web Storm | Website Design, Development & Hosting in Mudgee NSW – Website design, development, hosting, wireframing and much, much more.