reactjs - Bundle react app created with npx create-react-app to .js file using Webpack - Stack Overflow

javascript - Would like webpack to output to separate .css files instead of combining into one - Stack Overflow

Webpack Loaders, CSS and Style Loaders | by Bharat Tiwari | A beginner's guide to Webpack 2 | Medium
Webpack 2: How to extract Sass and convert to css file · Issue #263 · webpack-contrib/extract-text-webpack-plugin · GitHub
GitHub - faceyspacey/extract-css-chunks-webpack-plugin: Extract CSS from chunks into multiple stylesheets + HMR

reactjs - Bundle react app created with npx create-react-app to .js file using Webpack - Stack Overflow

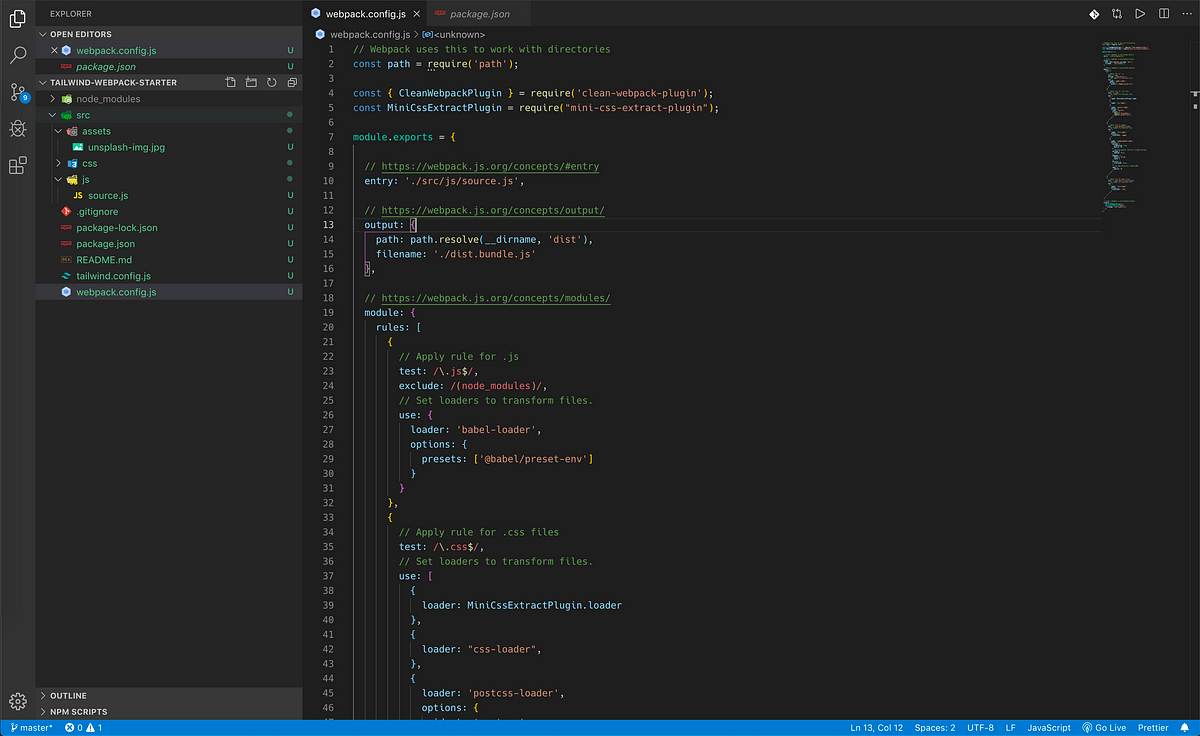
Building a Reusable Front-end Development Project using Webpack and Tailwind CSS | by Justin Hough | Hounder