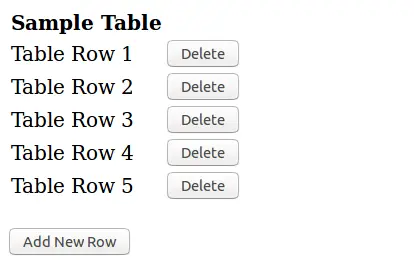
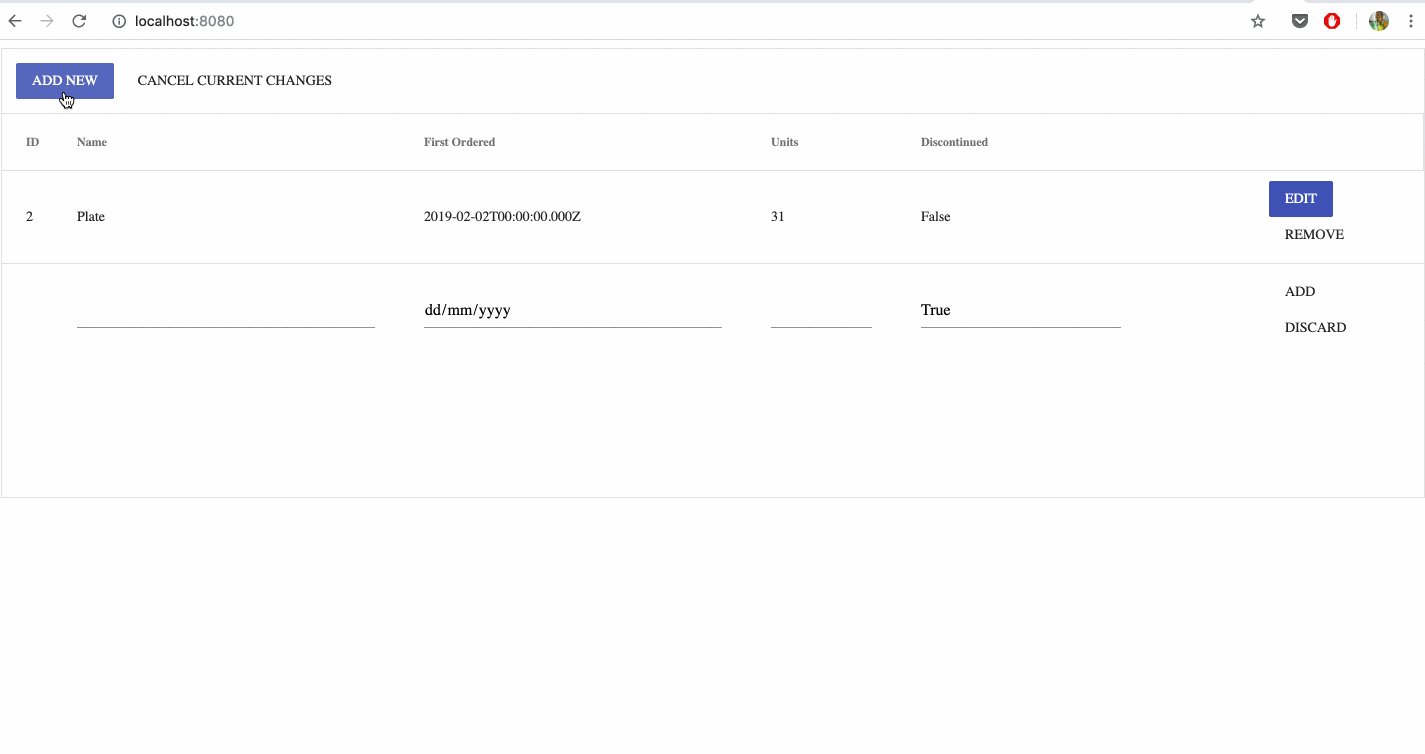
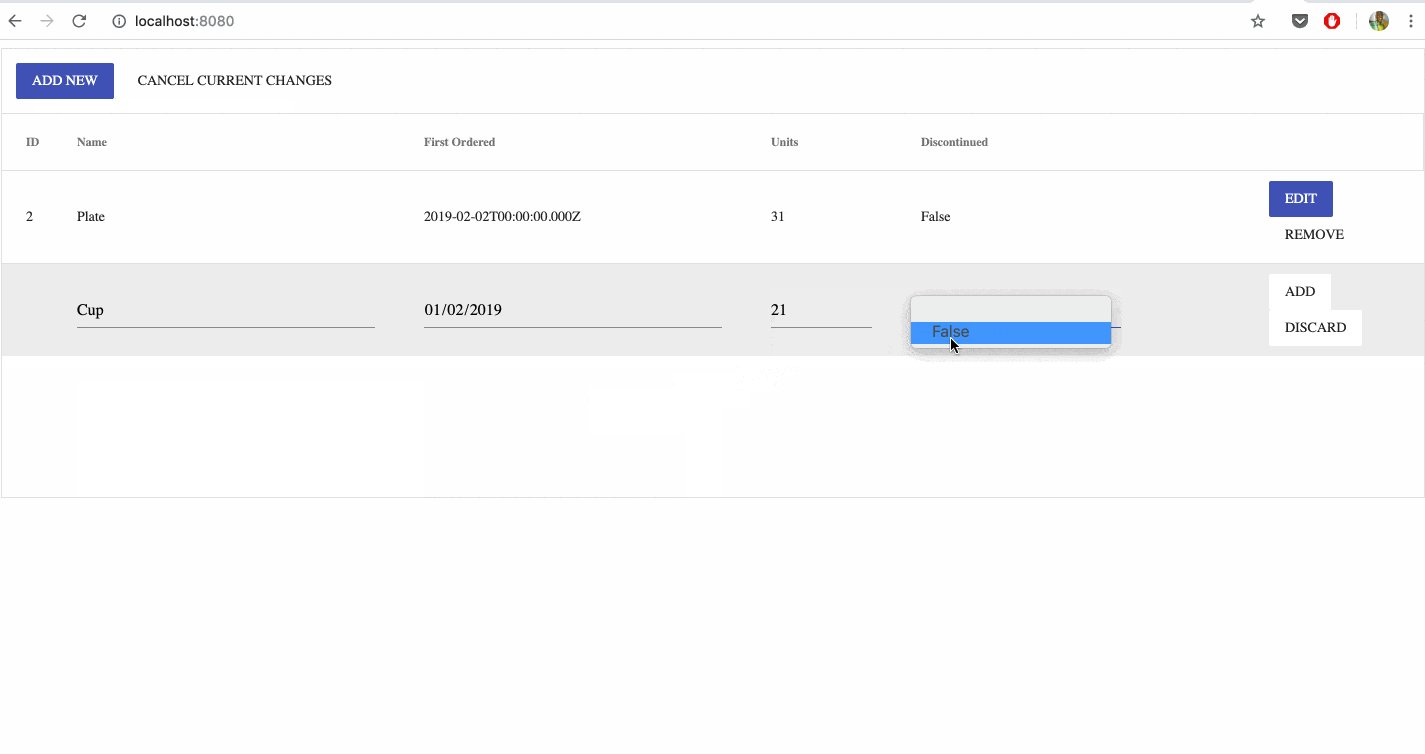
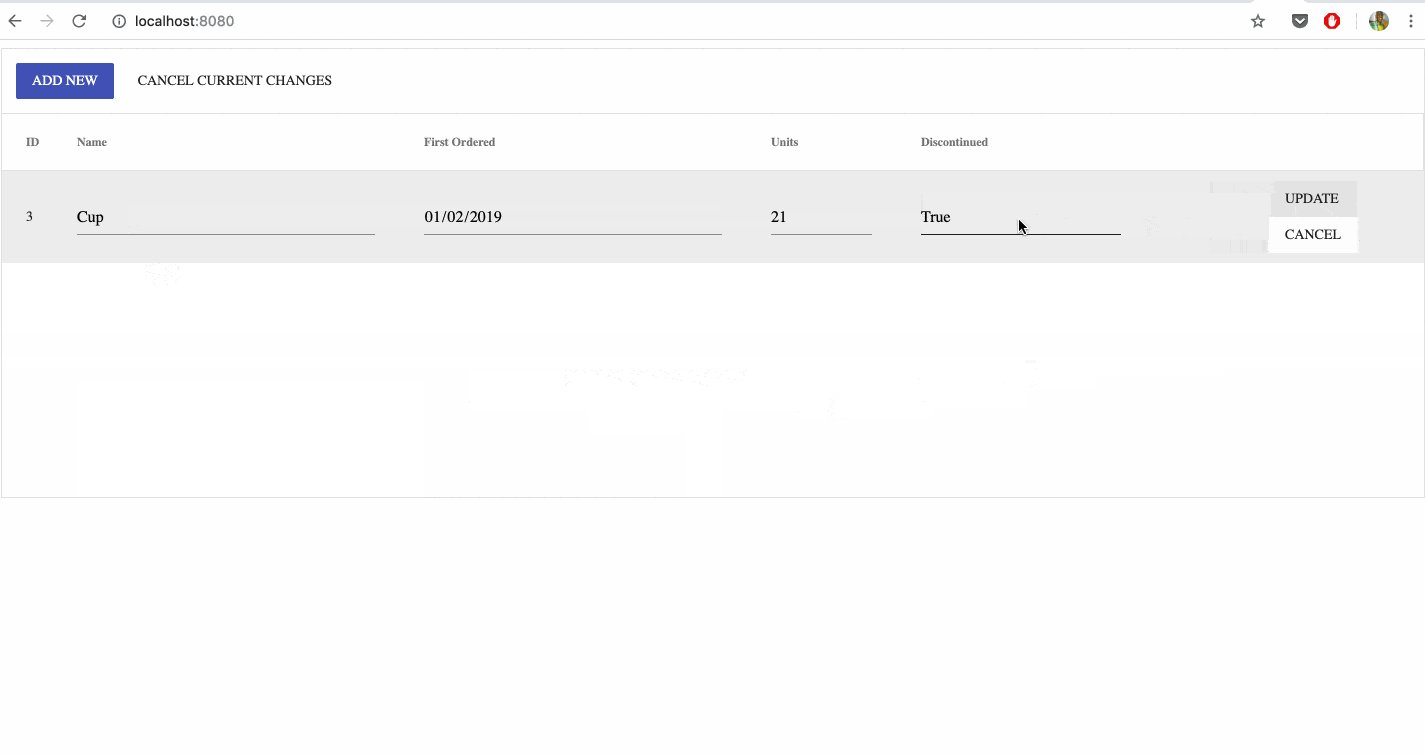
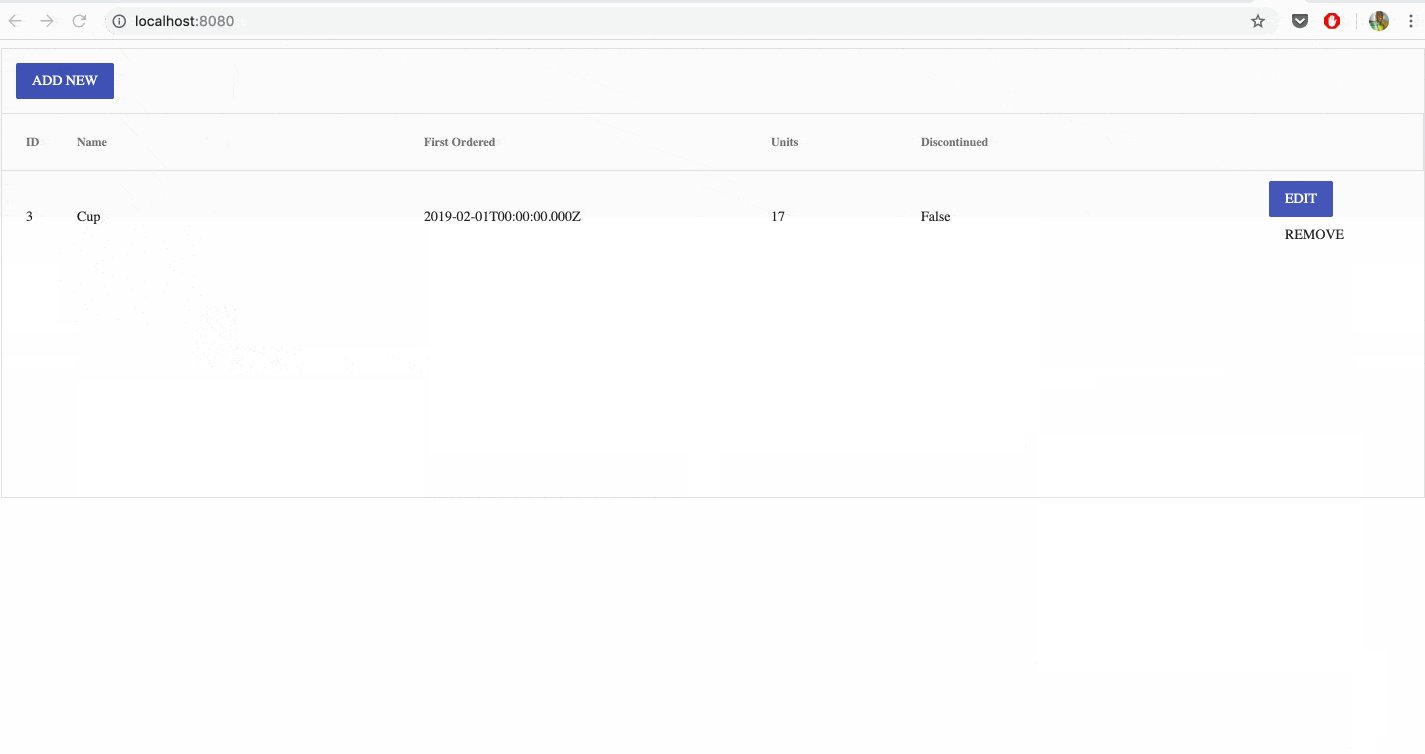
Vuejs Dynamically Add,Edit And Delete Table row in an Inline Editable Grid | Learn web development, Web development tutorial, Jquery

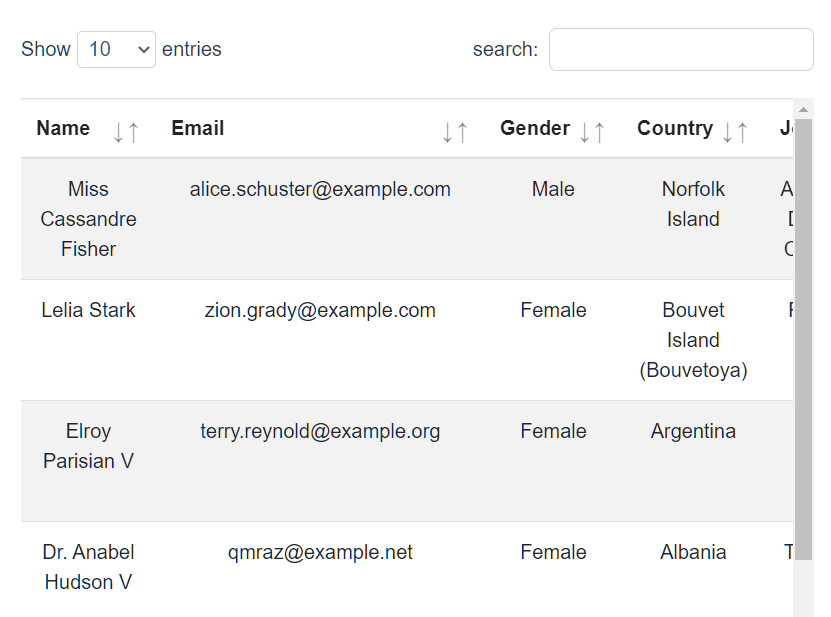
javascript - How to delete row from datatable without interfering a computed function using a click event in vue.js - Stack Overflow