SSR-Routing: Custom-/Vue-Router: History Back functionality: UiState change not triggered - Open Q&A - Algolia Community

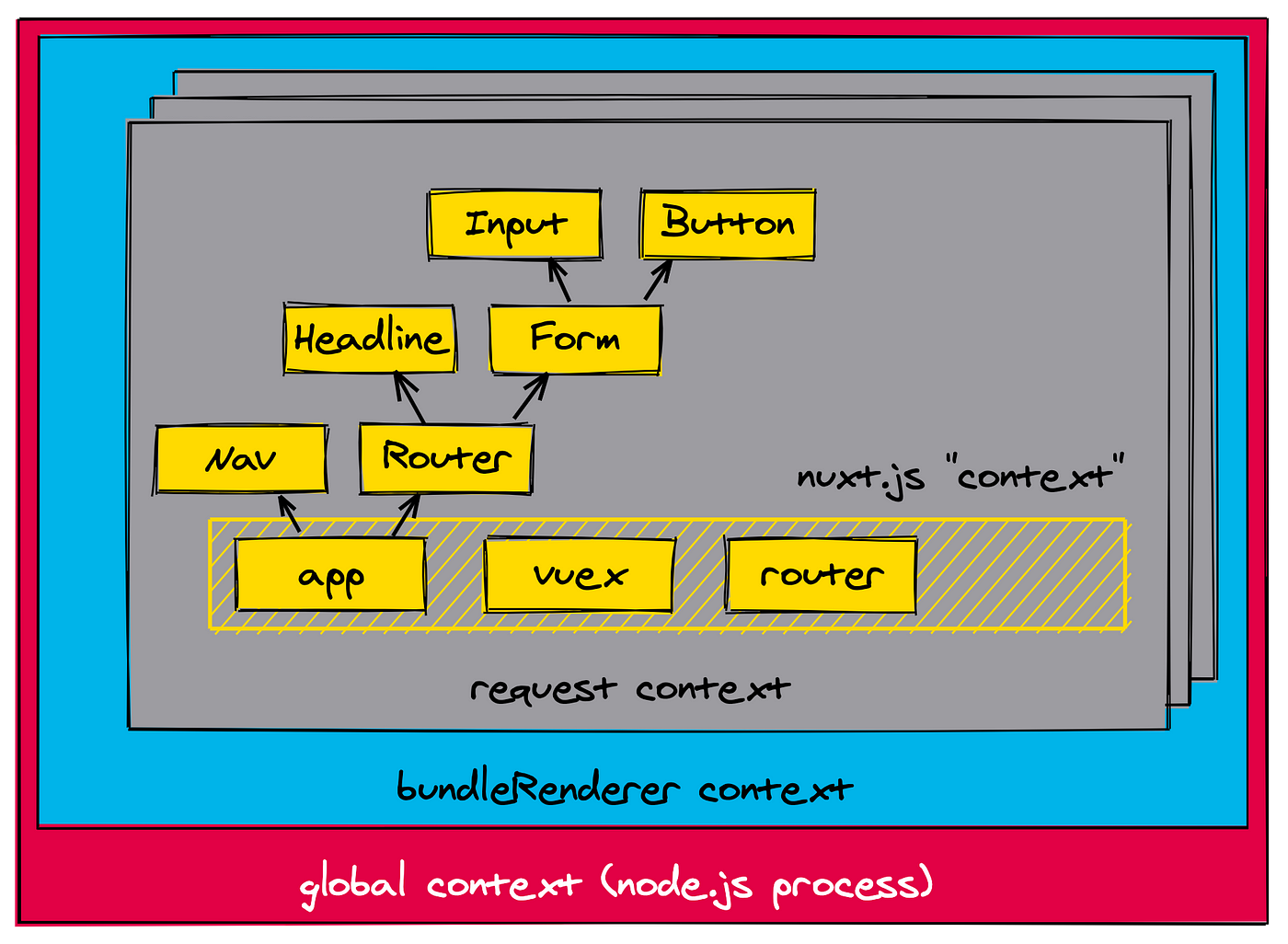
Yes, here are 4 ways to handle SEO with Vue (even without Node SSR) | by Futari Boy - developer & indie hacker | ITNEXT

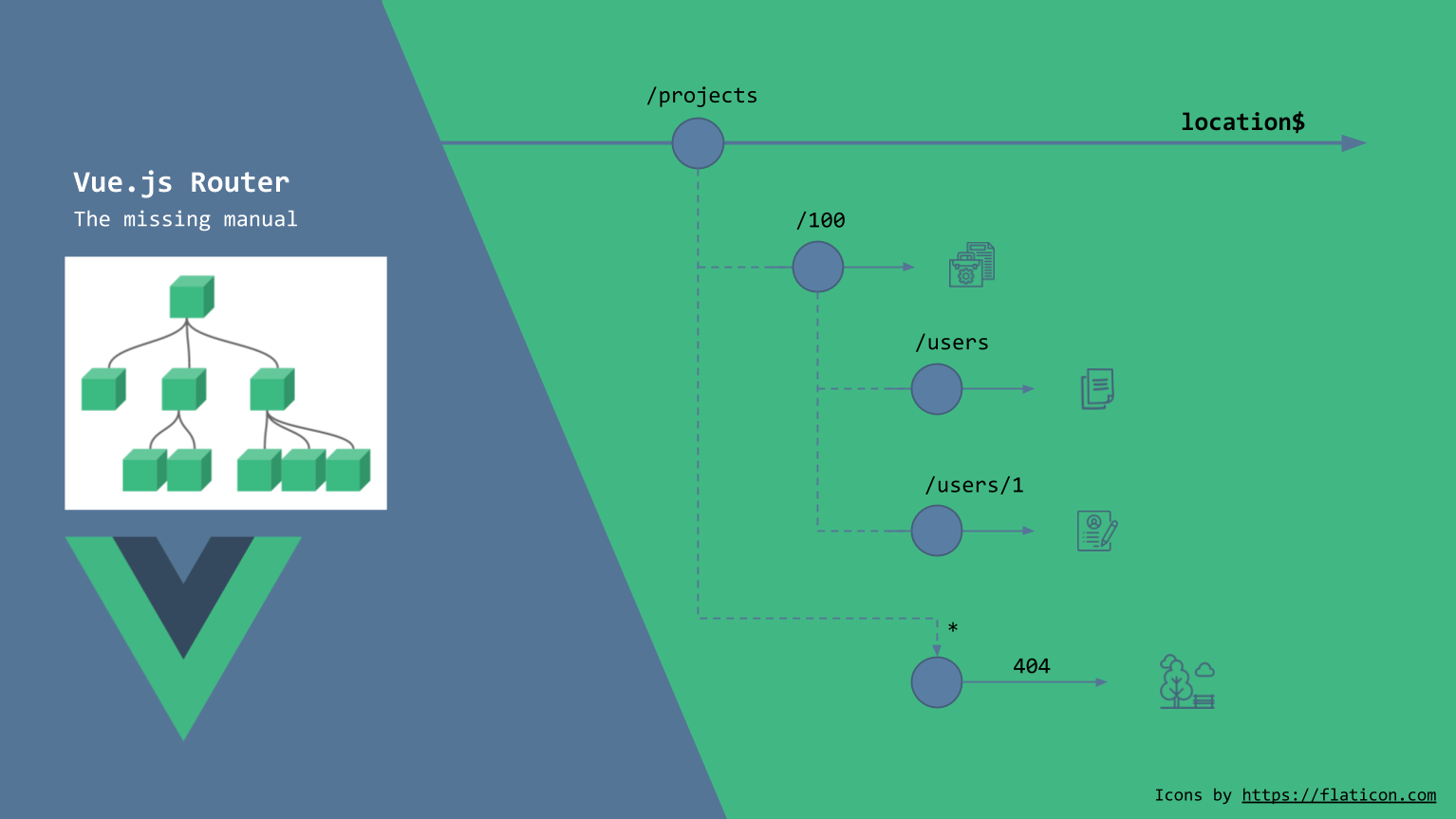
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Yes, here are 4 ways to handle SEO with Vue (even without Node SSR) | by Futari Boy - developer & indie hacker | ITNEXT