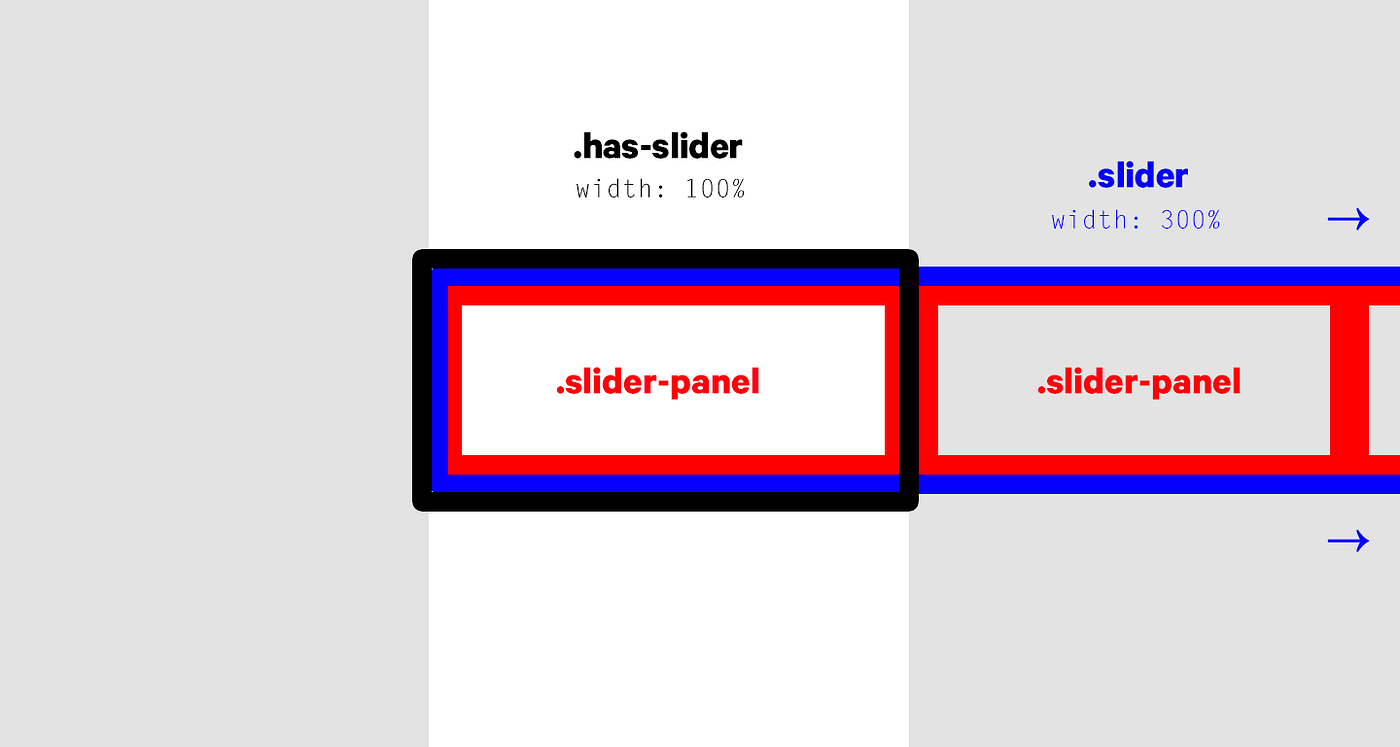
javascript - Hammer.js - slide element slowly (carousel effect) on swipe/ drag right or left - Stack Overflow
Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub
Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub
Pan event doesn't work correctly with touch-action pan-y in Chrome 55 · Issue #1050 · hammerjs/hammer.js · GitHub
event.target of panstart is not the actual target where pan started · Issue #815 · hammerjs/hammer.js · GitHub