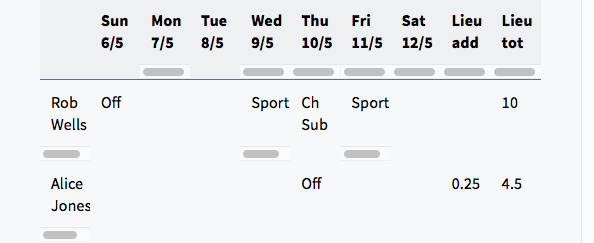
![Table] overflow-x is not being hidden · Issue #824 · carbon-design-system/carbon-addons-iot-react · GitHub Table] overflow-x is not being hidden · Issue #824 · carbon-design-system/carbon-addons-iot-react · GitHub](https://user-images.githubusercontent.com/25177649/72465996-bb4cff00-379d-11ea-866c-49dca0807055.png)
Table] overflow-x is not being hidden · Issue #824 · carbon-design-system/carbon-addons-iot-react · GitHub

html - overflow-x is not working when the overflowing table is placed inside another table - Stack Overflow

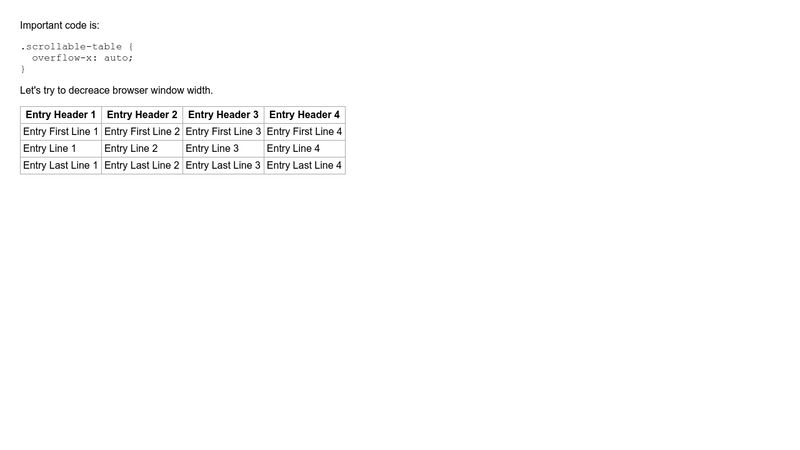
เทคนิคของการทำ table responsive คือ 1. wrapper container ต้อง overflow-x: auto; ไว้ เพื่อให้เกิด X scroll bar 2. <table> ต้องมี css เป็น table-layout: auto; ถ…

Overflow-x: auto in table-wrapper causes some strange behavior in tablet size · Issue #2421 · buefy/buefy · GitHub









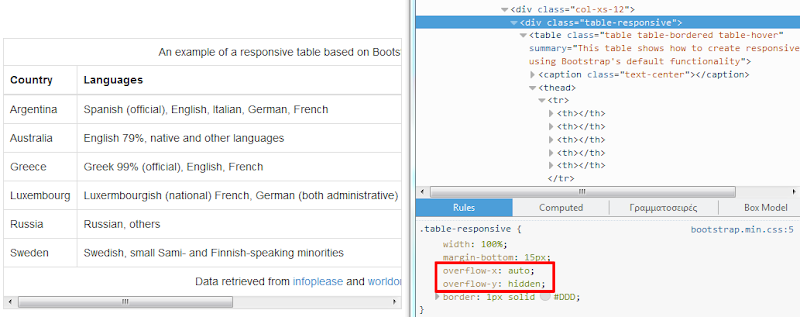
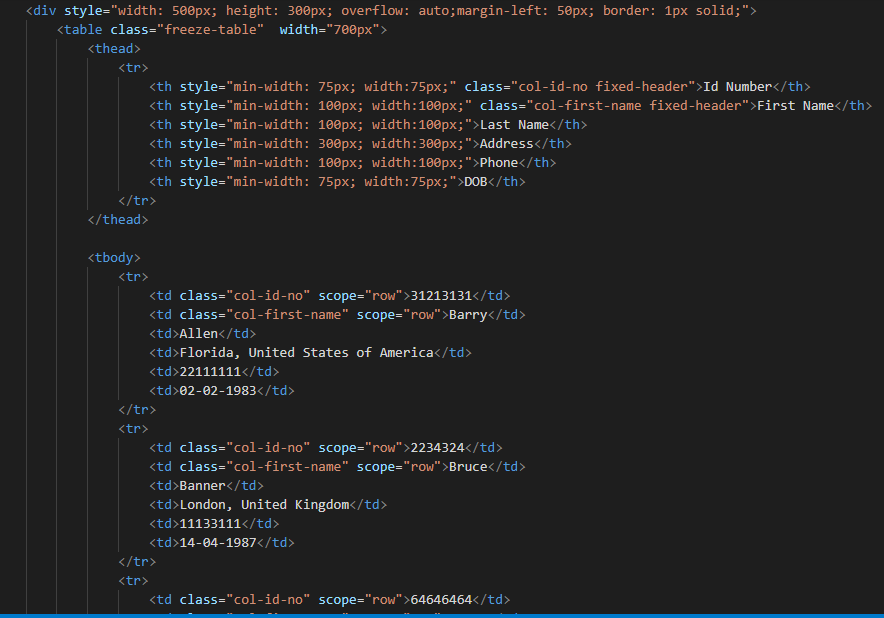
![How could i use Sticky table headers with overflow-x:scroll in a table? [#1429048] | Drupal.org How could i use Sticky table headers with overflow-x:scroll in a table? [#1429048] | Drupal.org](https://www.drupal.org/files/stickytable.png)