Third person look; Rotate center object to look in mouse direction. · Issue #1204 · mrdoob/three.js · GitHub

javascript - Three.js— how to rotate sphere without moving light (using OrbitControls)? - Game Development Stack Exchange

javascript - Three.js Calculate Normalized Direction of Mouse Movement Over a Group - Stack Overflow



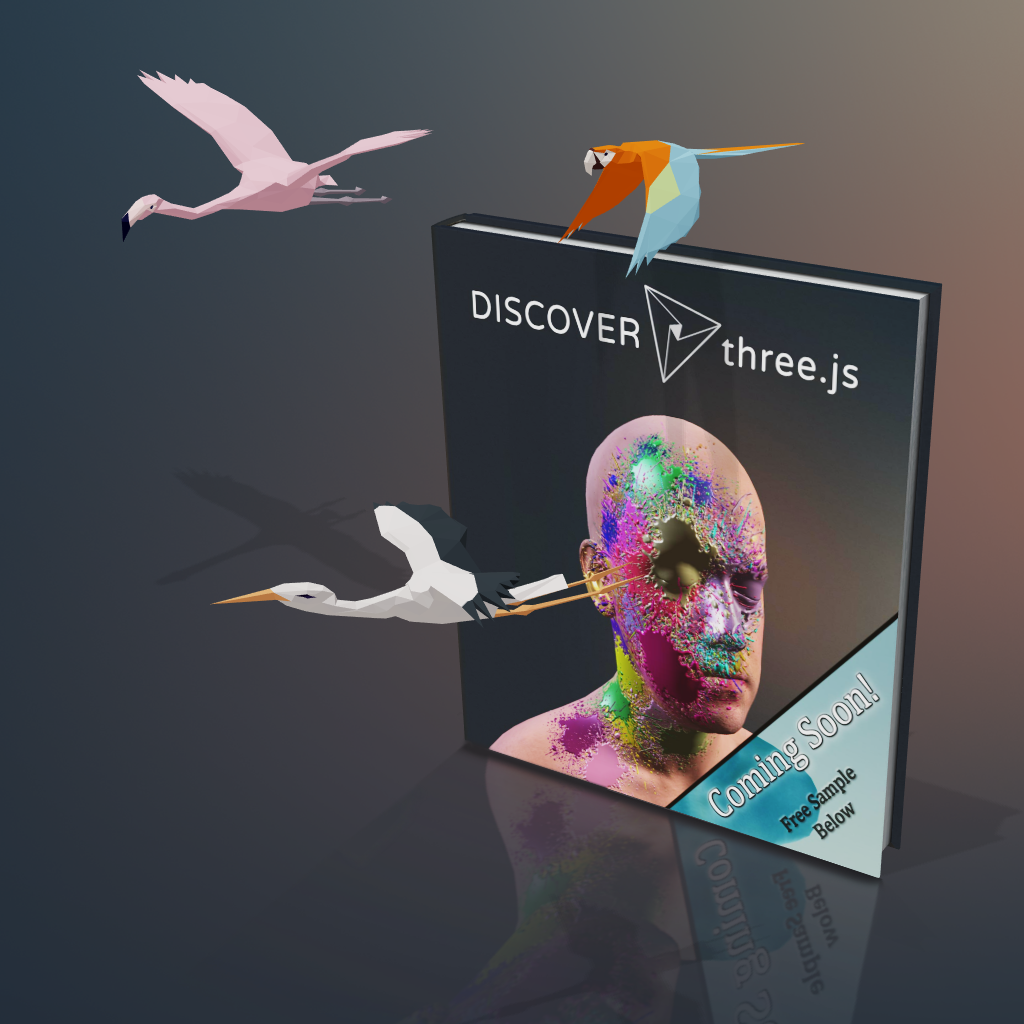
![4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book] 4. Graphics and Rendering in Three.js - Programming 3D Applications with HTML5 and WebGL [Book]](https://www.oreilly.com/api/v2/epubs/9781449363918/files/figs/p3da_0412.png.jpg)