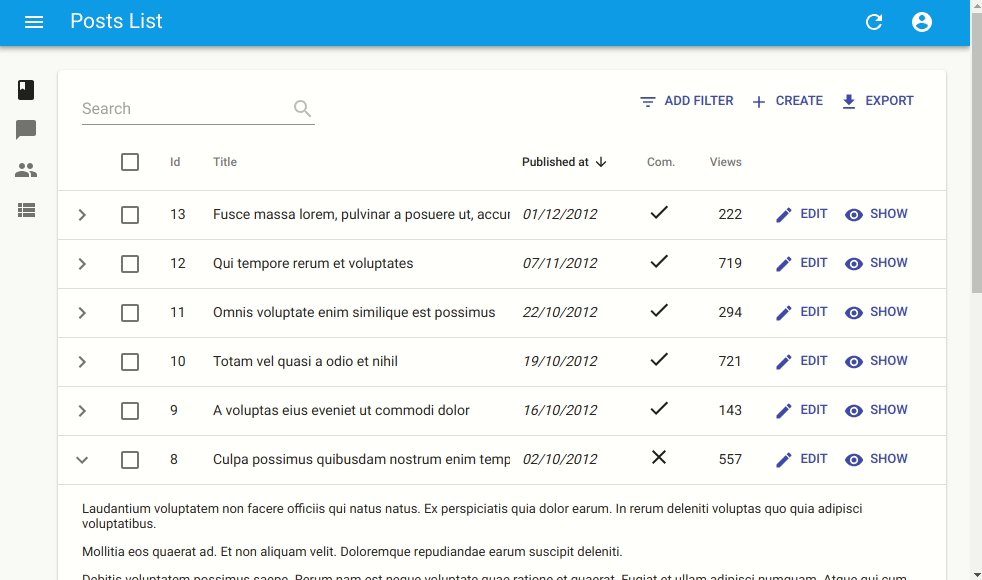
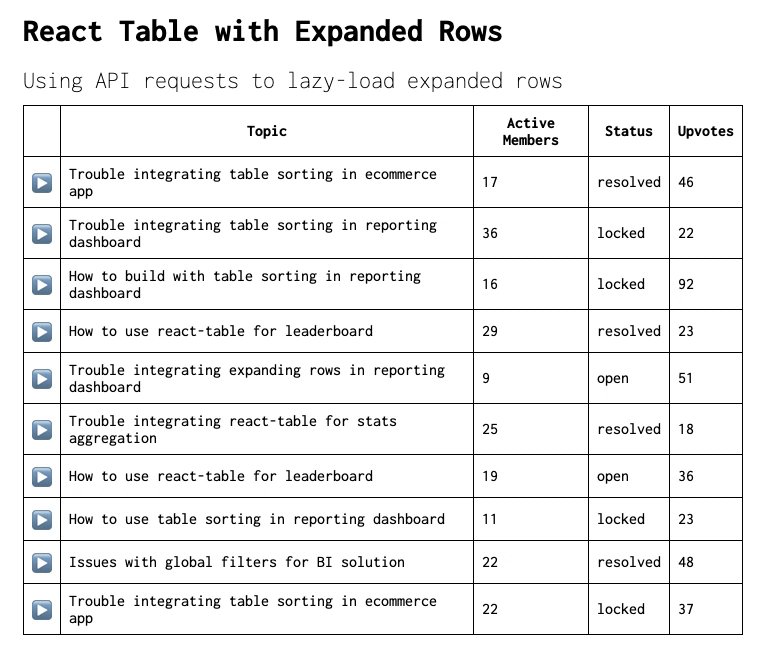
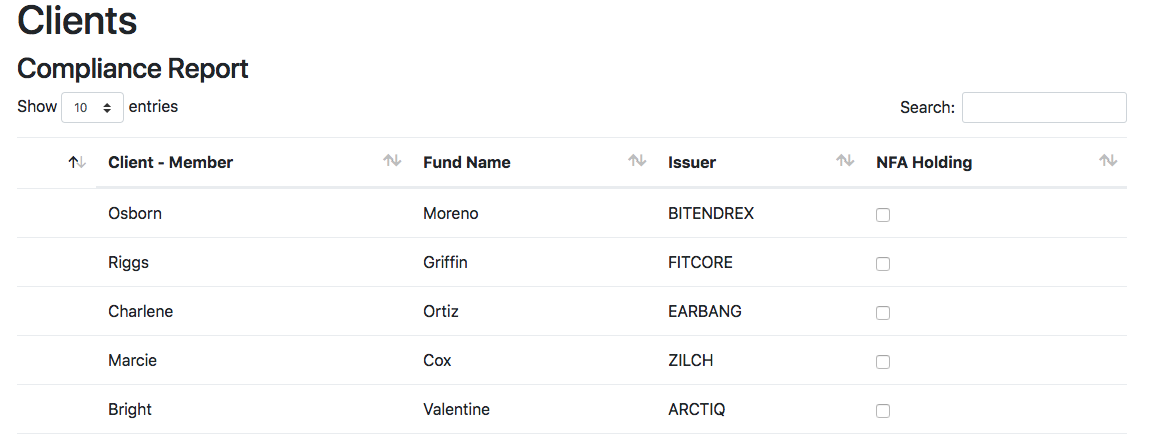
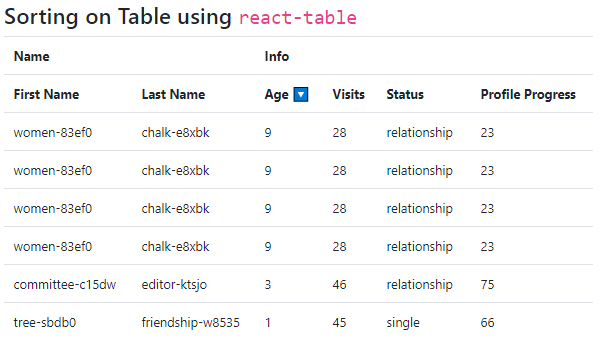
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly

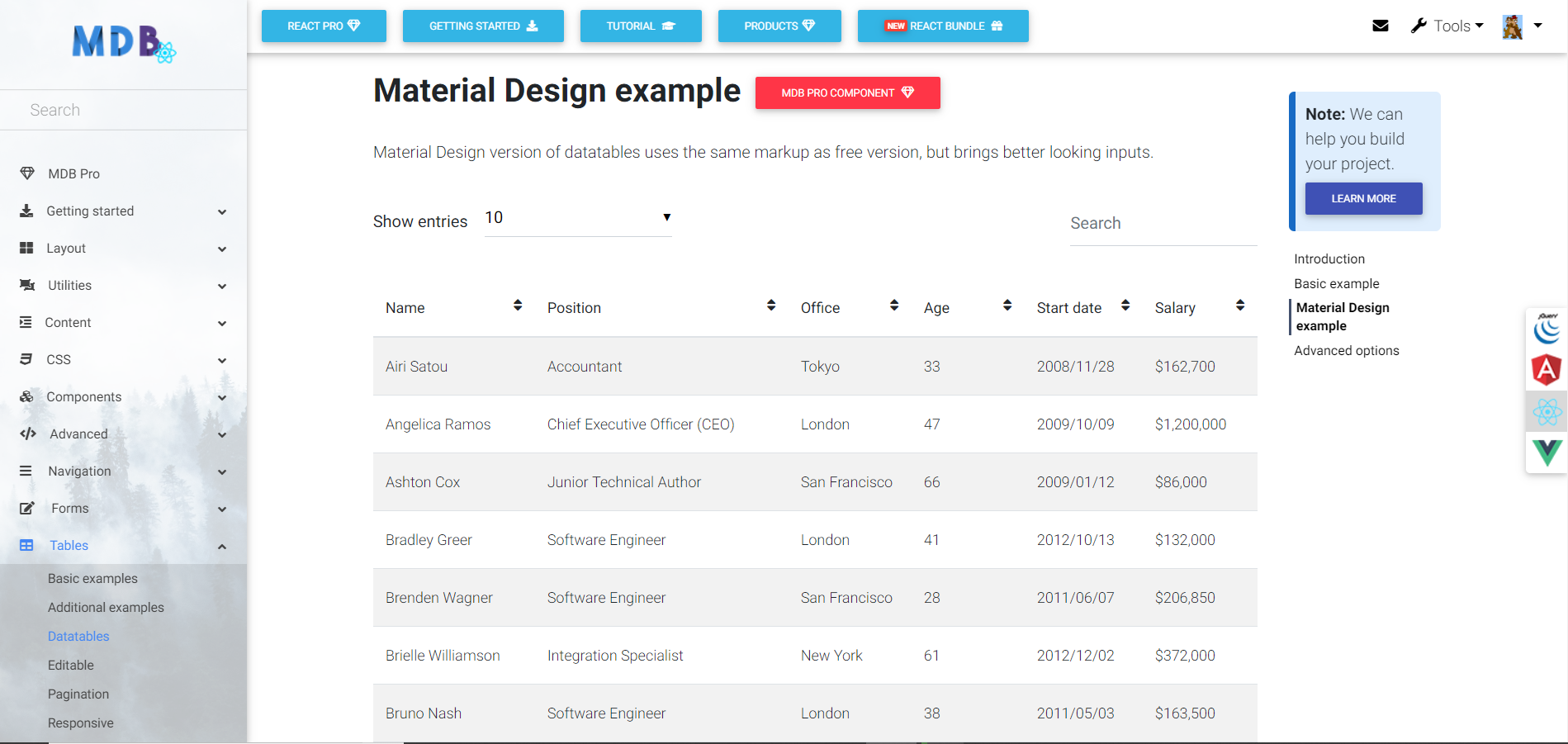
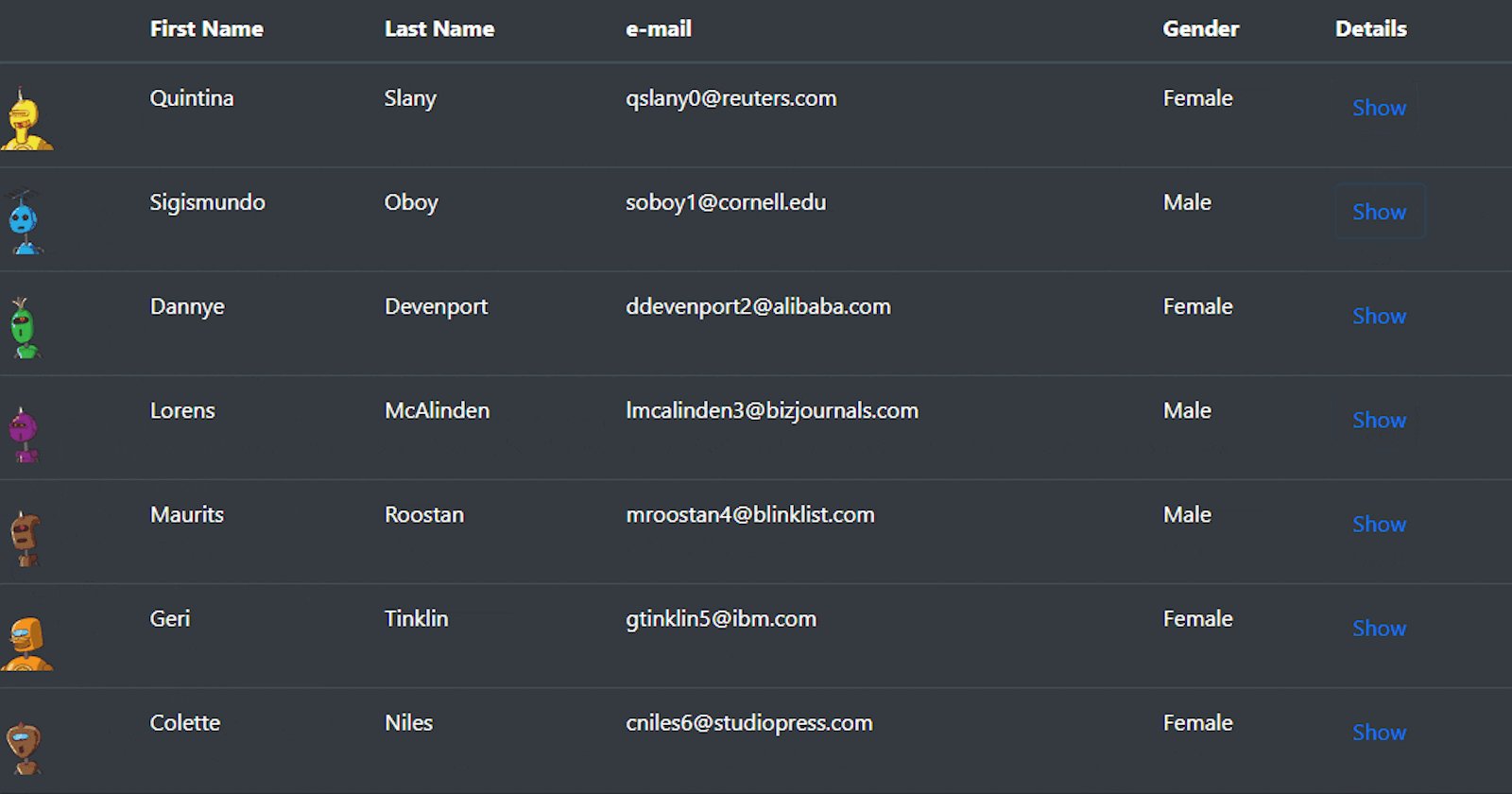
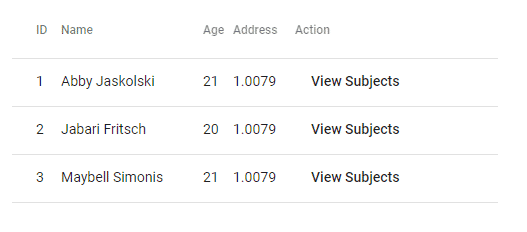
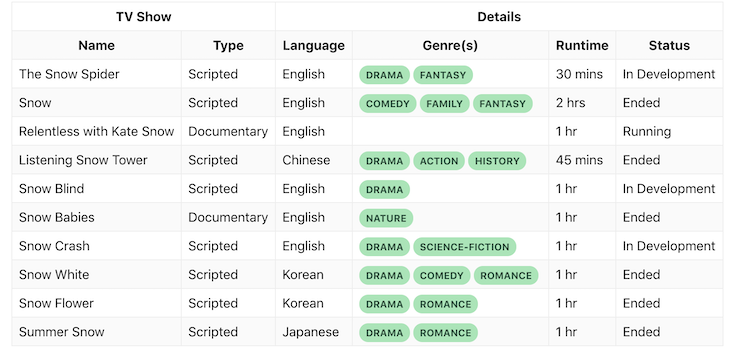
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly
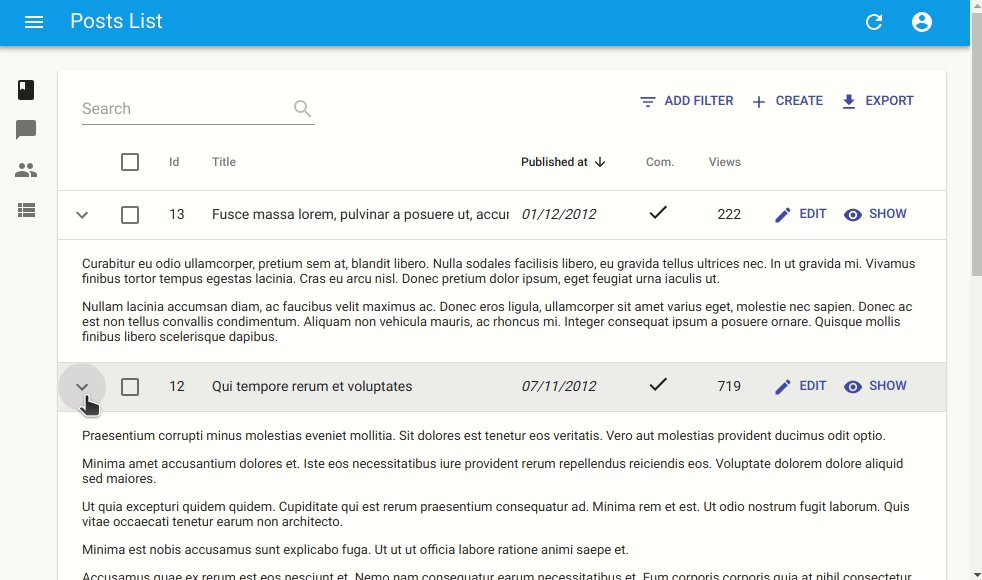
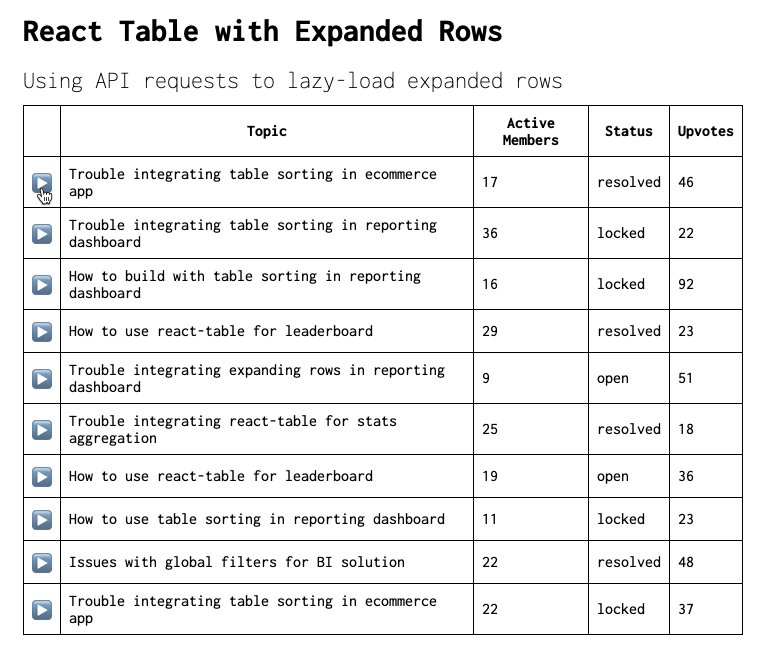
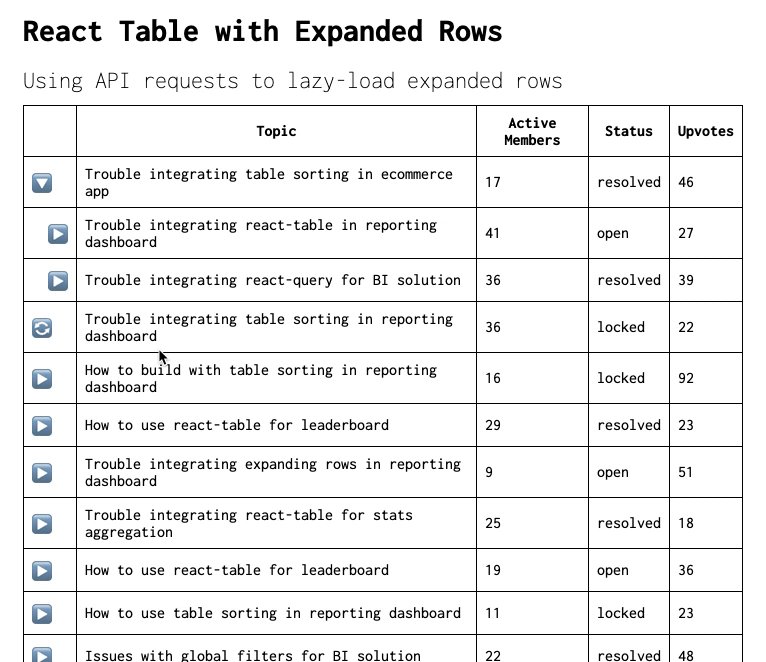
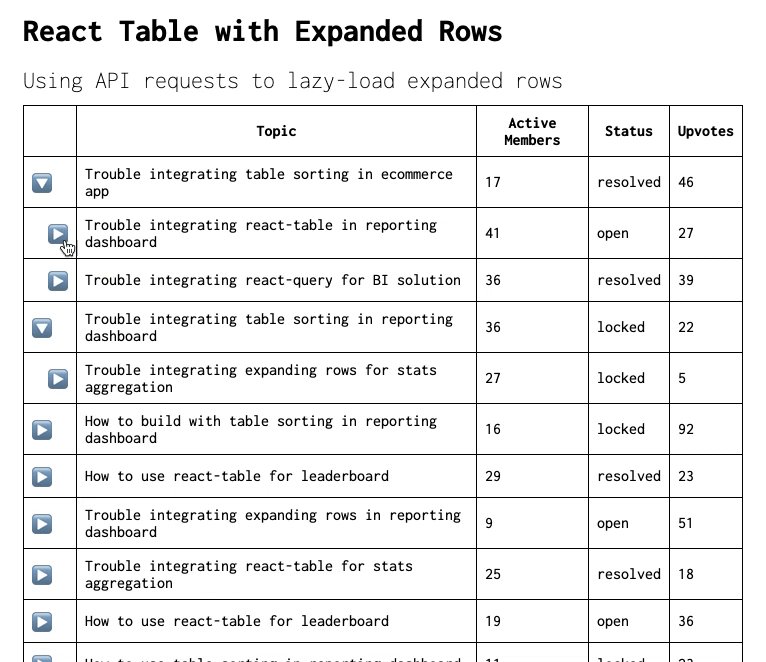
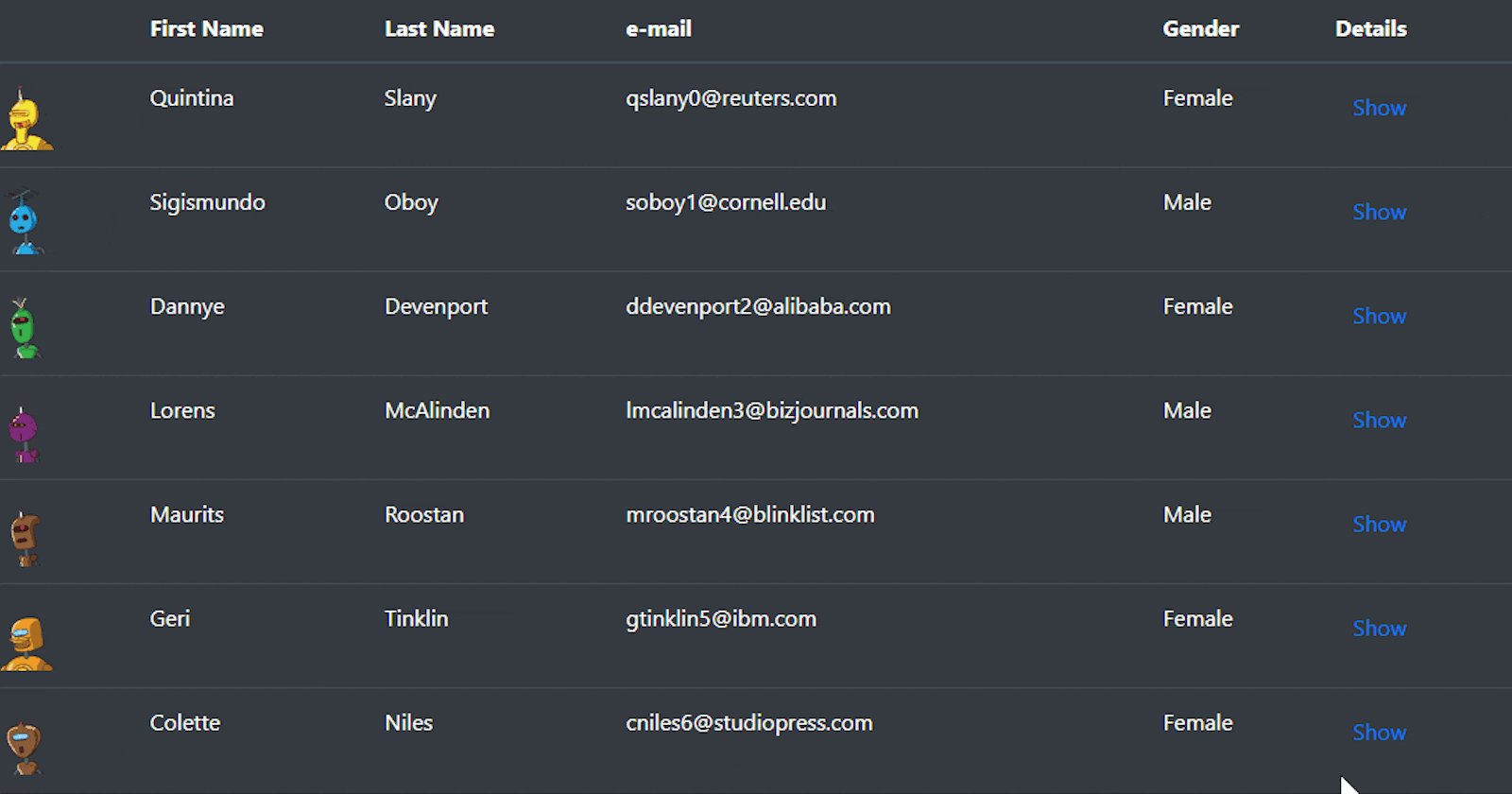
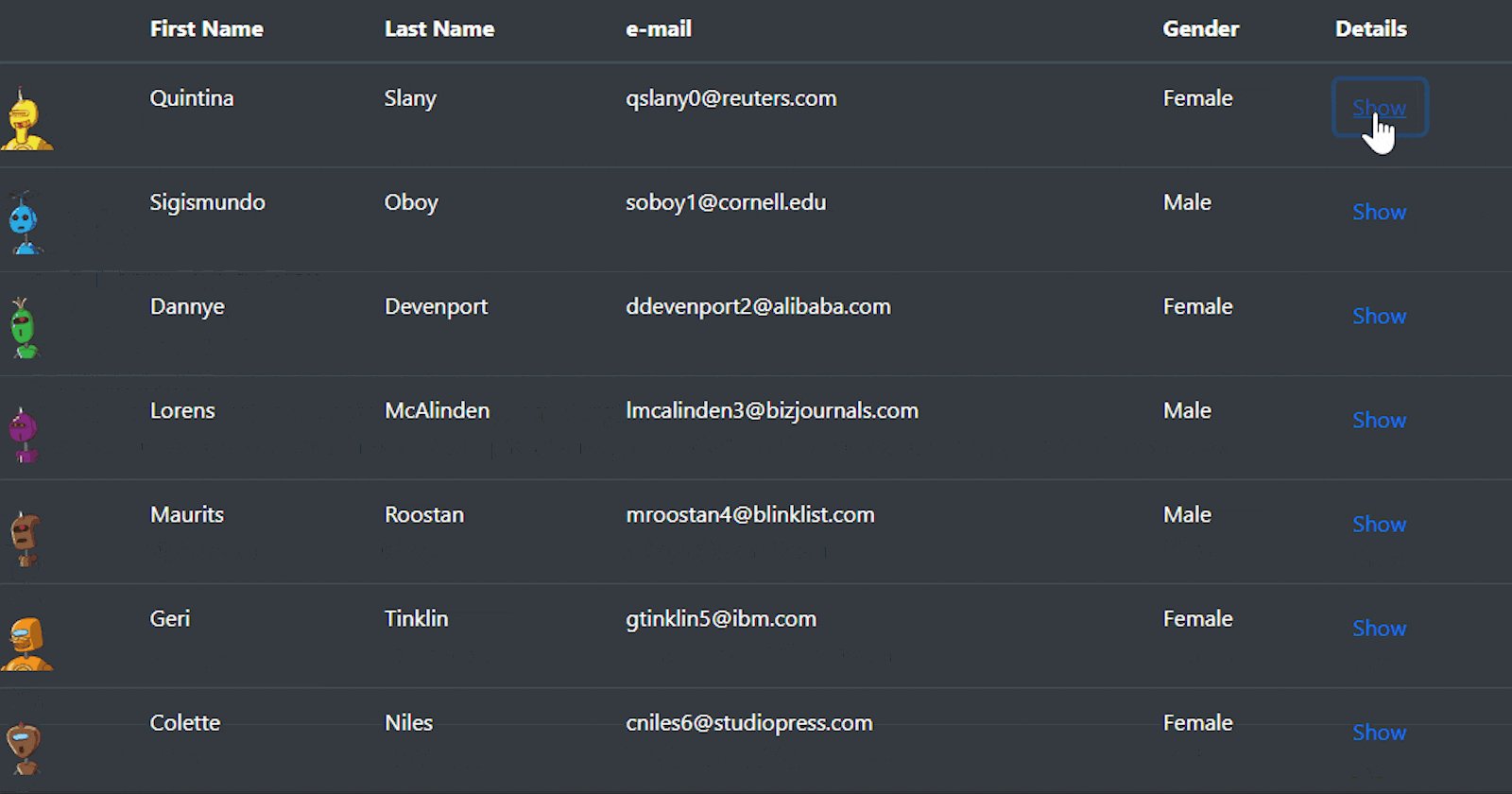
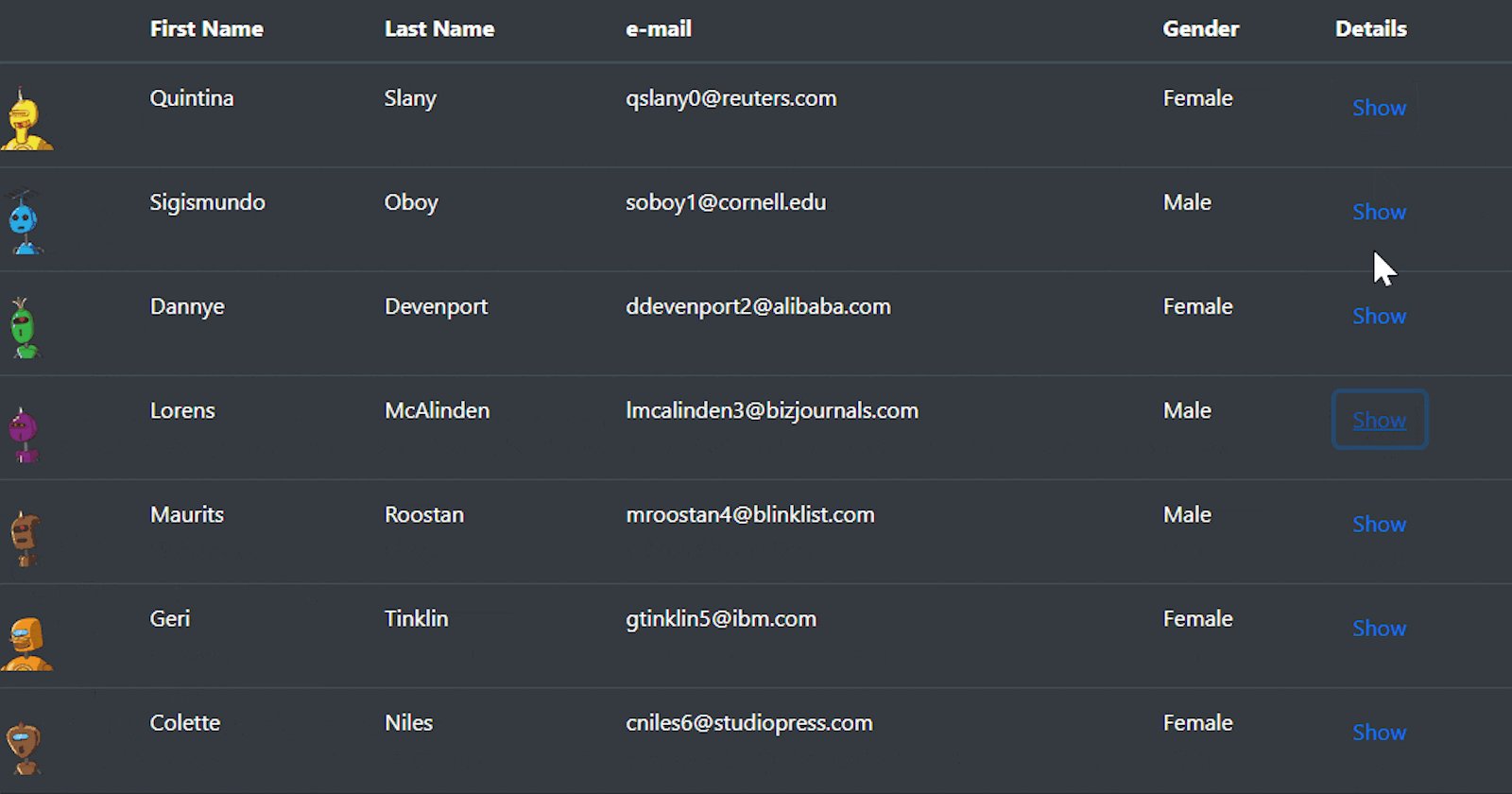
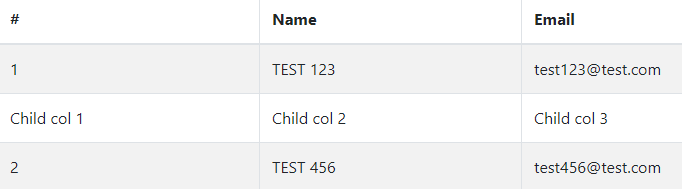
Layout error while expanding row in table has hidden column. · Issue #885 · AllenFang/react-bootstrap-table · GitHub