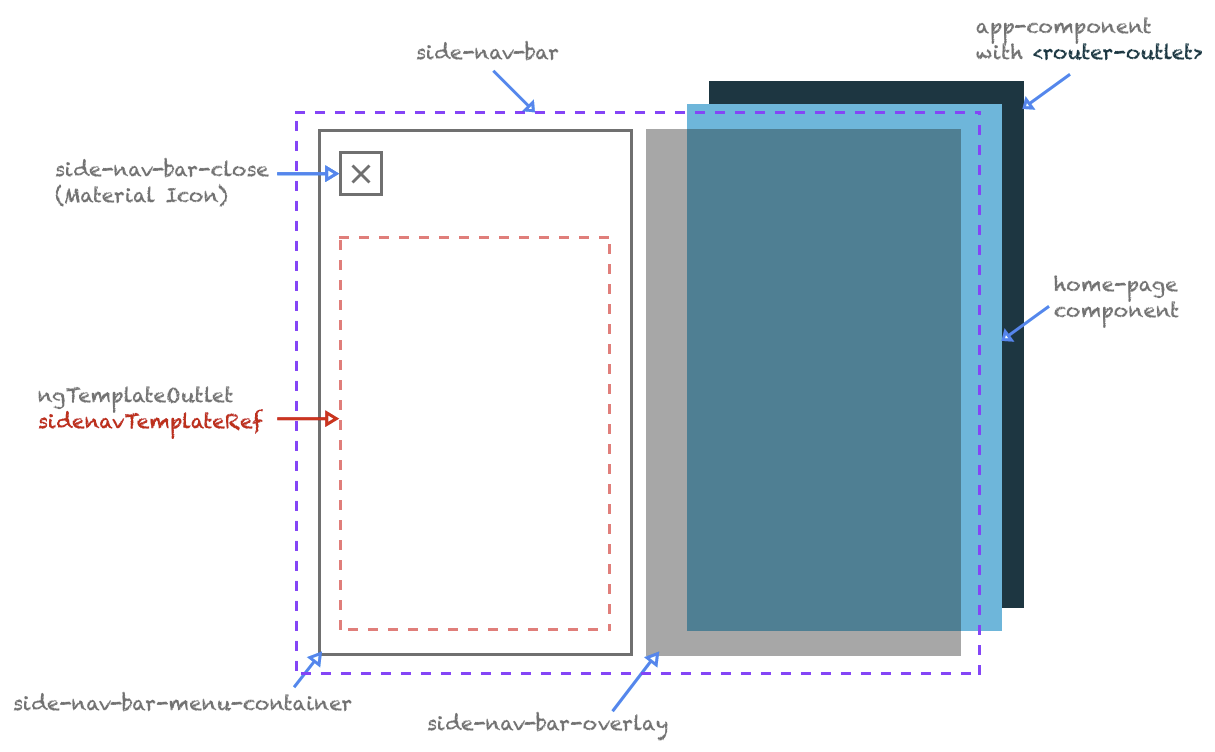
Custom Slide-Out Menu Component: Populated with Dynamic Component Data, and Styled with Angular Animations & SCSS - DEV Community 👩💻👨💻

Angular Animations — Let's create a carousel with reusable animations | by Bram Peirs | Product & Engineering at Showpad | Medium




.jpg)