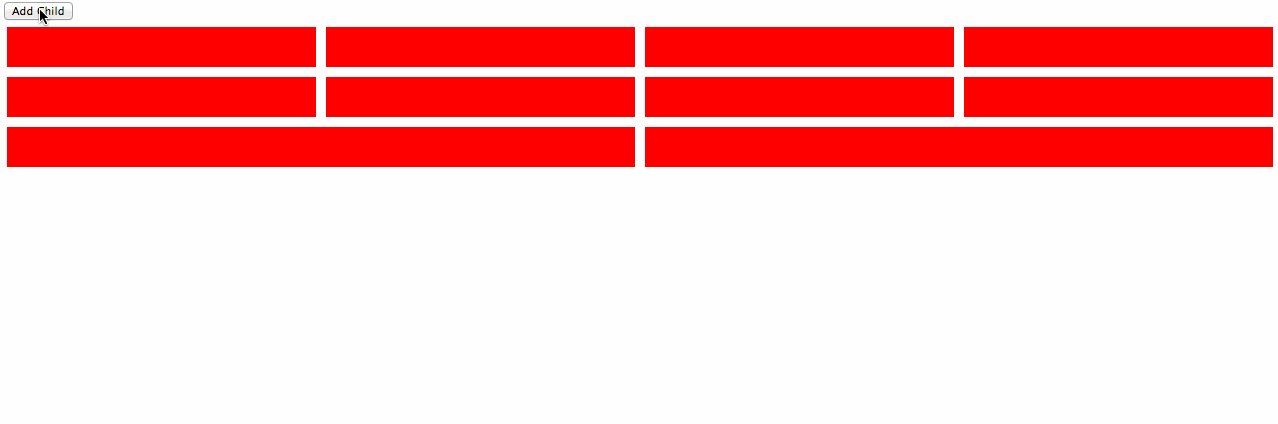
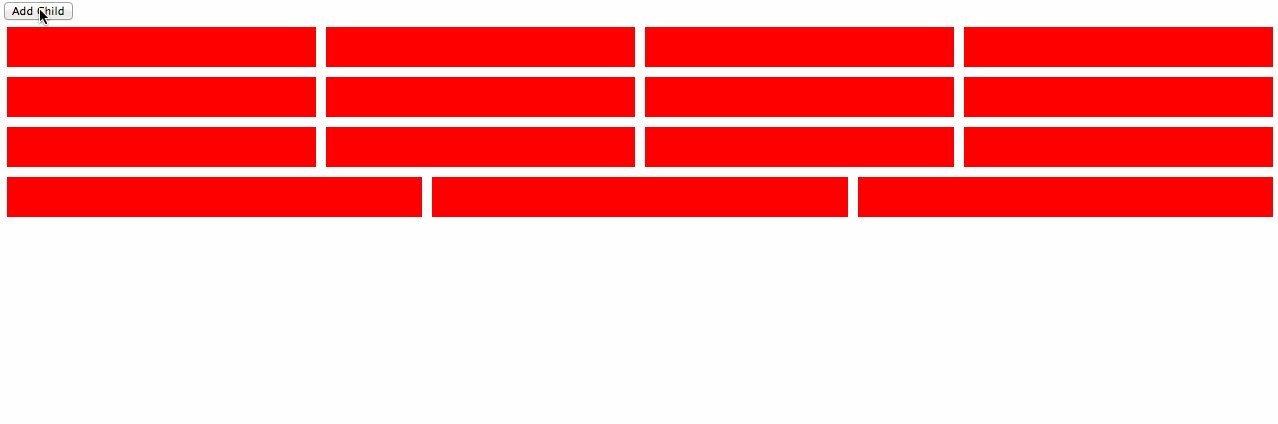
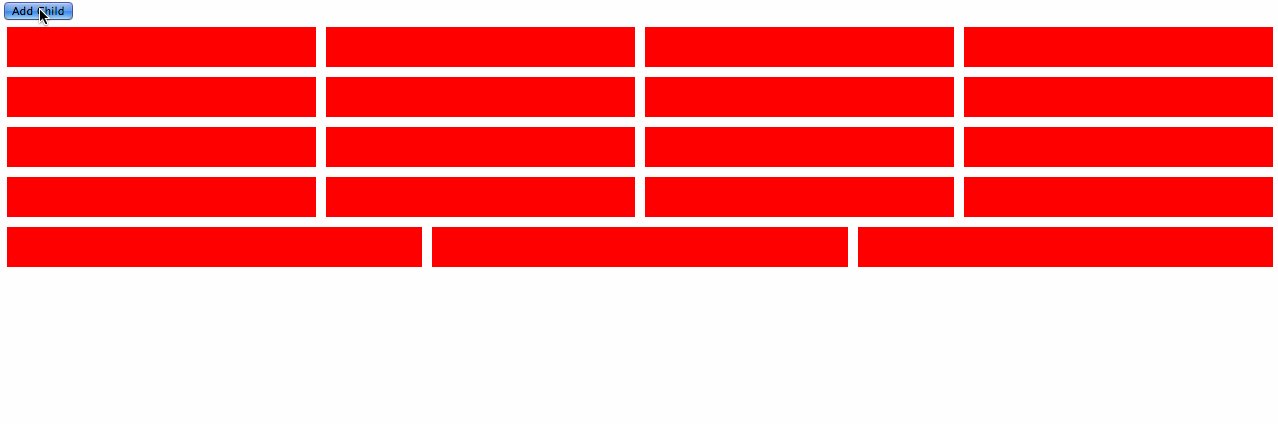
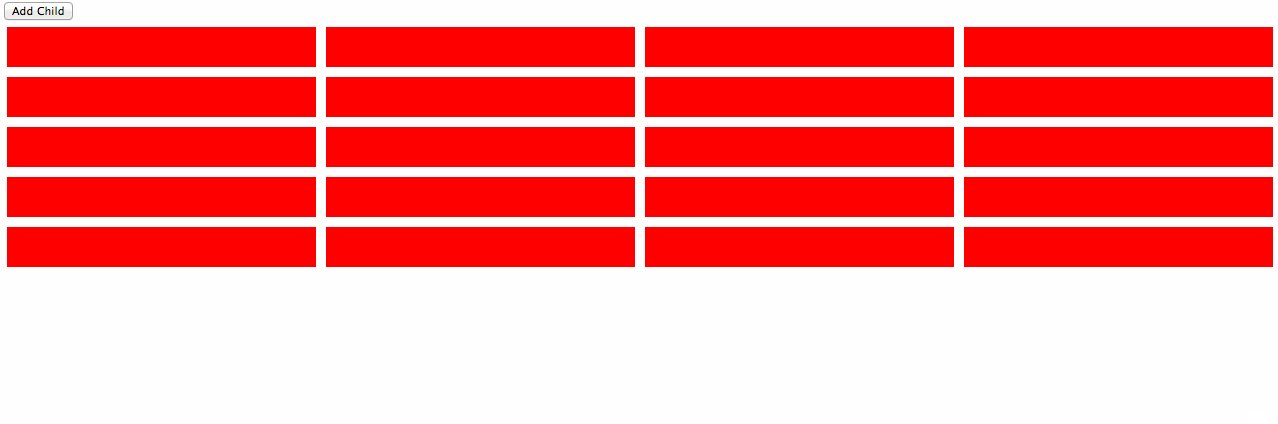
html - Trying to get two parent divs in a container div to display in a row with one of the parent divs repeating multiple rows without affecting 2nd parent - Stack Overflow

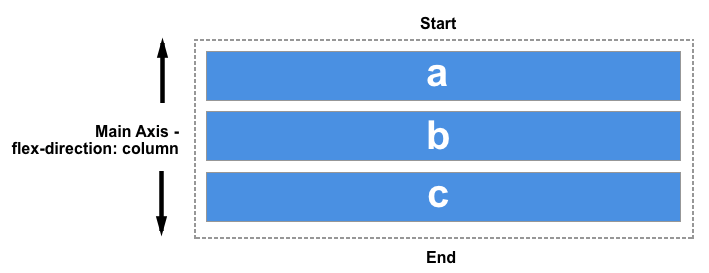
CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces