nav-menu -> dropdown item -> menu > item, padding too big, can't change · Issue #4746 · Semantic-Org/Semantic-UI · GitHub

Semantic Fluid Container Component not does not take available width · Issue #27 · Semantic-Org/Semantic-UI-LESS · GitHub









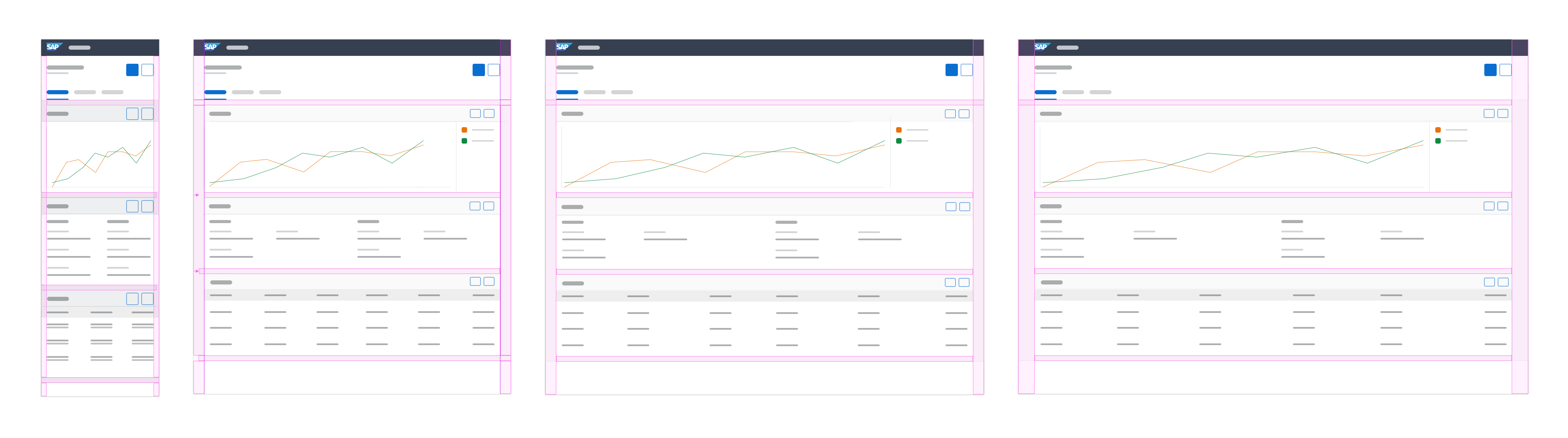
![Grid] should have an option to remove padding · Issue #2968 · Semantic-Org/ Semantic-UI · GitHub Grid] should have an option to remove padding · Issue #2968 · Semantic-Org/ Semantic-UI · GitHub](https://i.imgur.com/VKF3FlL.png)