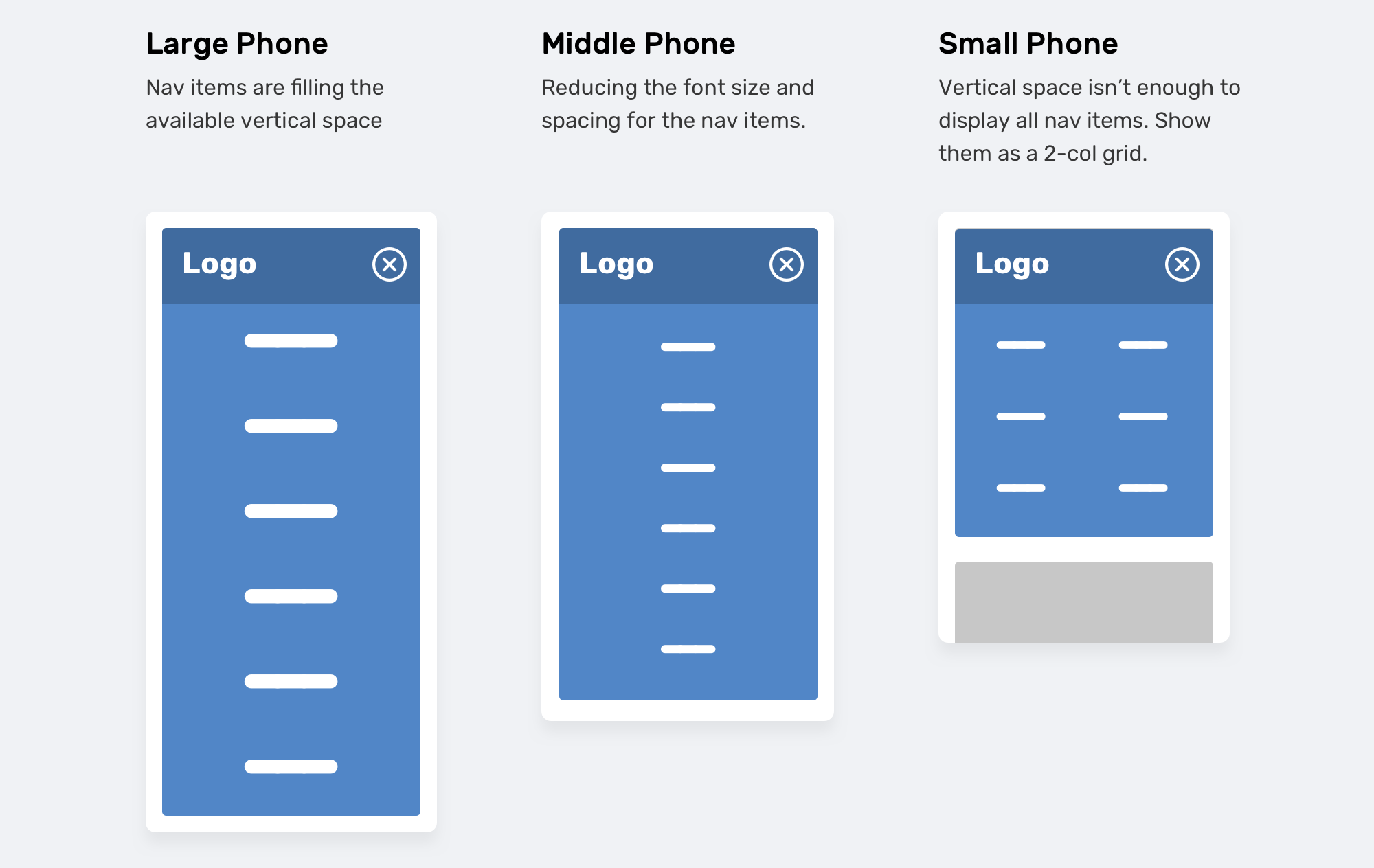
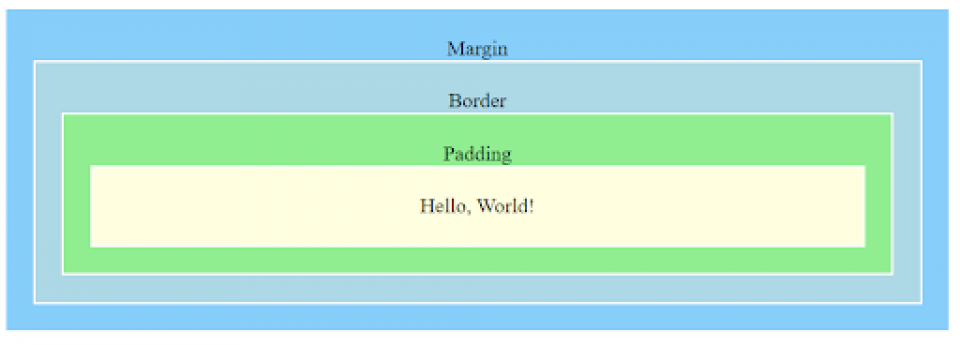
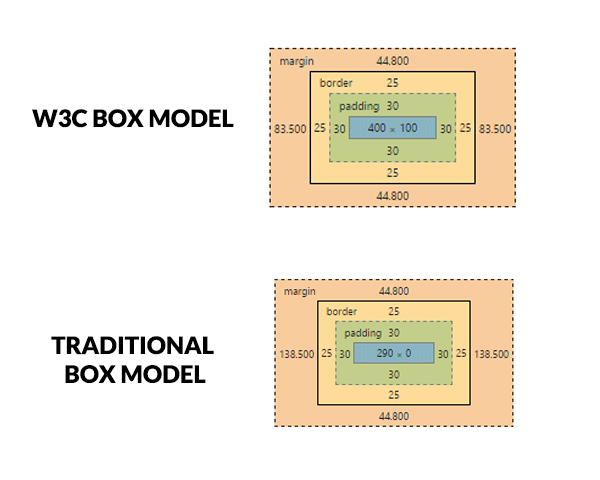
css - Responsive list layout with padding from elements without fixed element inside - Stack Overflow

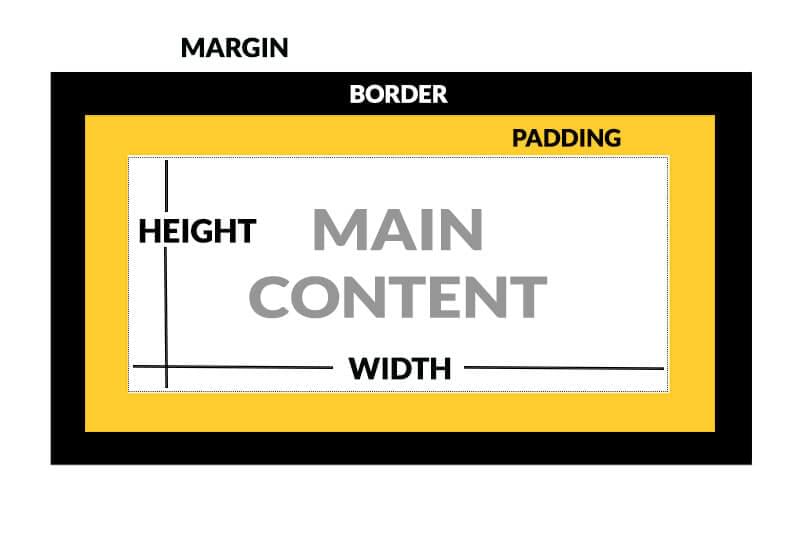
Understanding Responsive Spacing Utilities (Padding & Margin) in Bootstrap Framework | Tutorial - 12 - YouTube

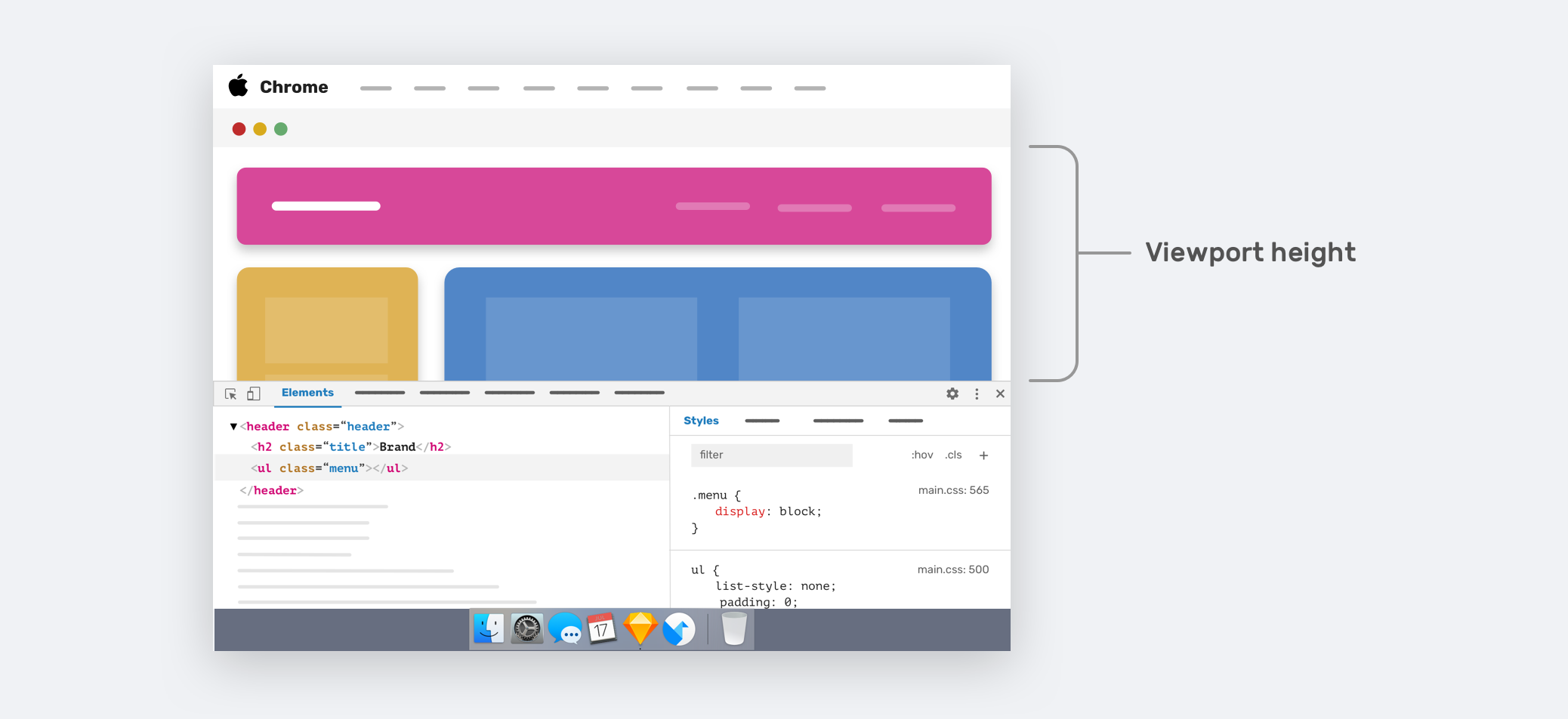
Codepip on Twitter: "CSS code tip: To go responsive with a YouTube embed or other 16:9 video, use the new 'aspect-ratio' property. #css #codetip https://t.co/pj5SndfOto" / Twitter