
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

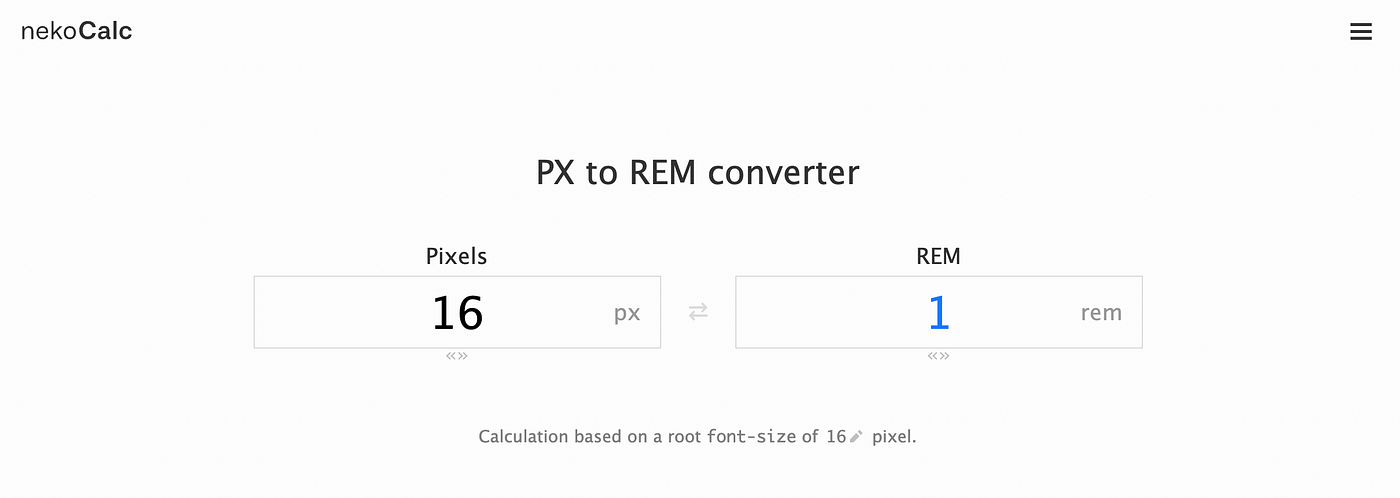
Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

html - Difference in Chrome's rem calculation between font-size and line-height on Mac vs. Windows? - Stack Overflow