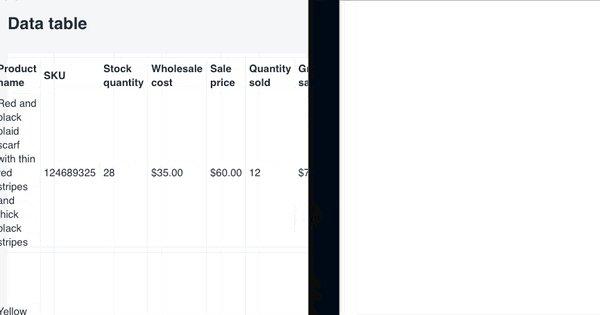
React table with height and vertical scroll breaks the header positioning · Issue #651 · TanStack/table · GitHub

React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly
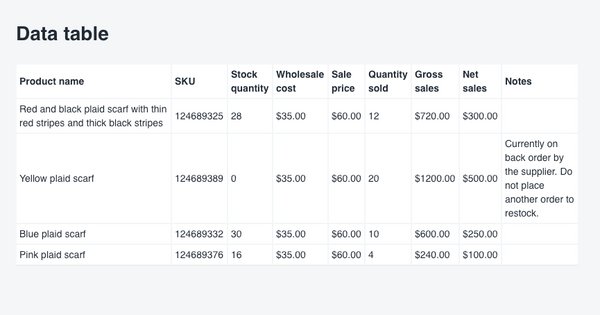
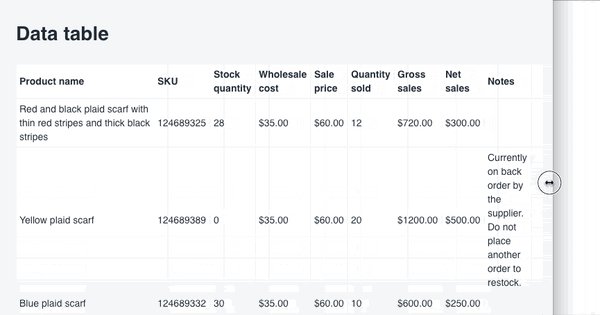
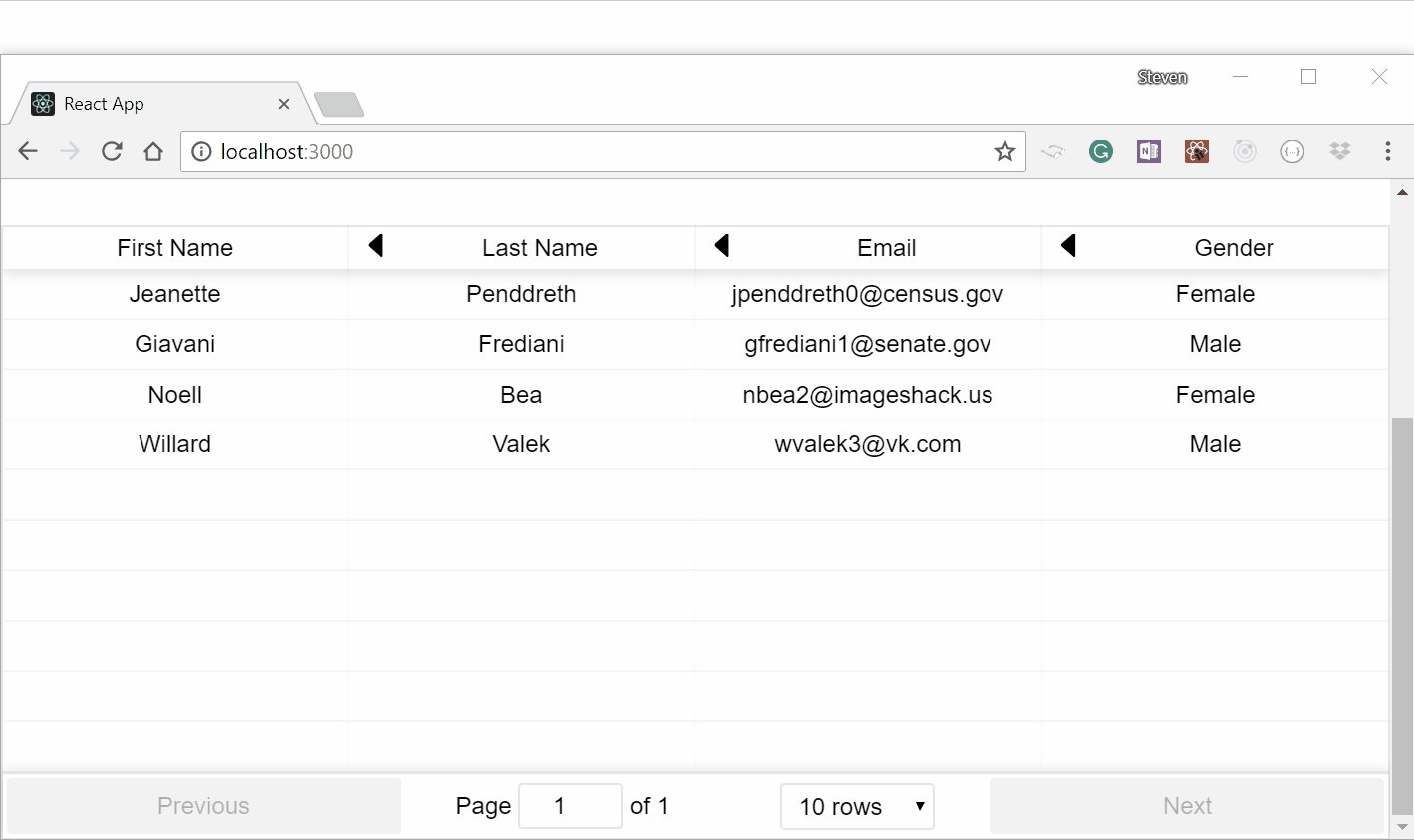
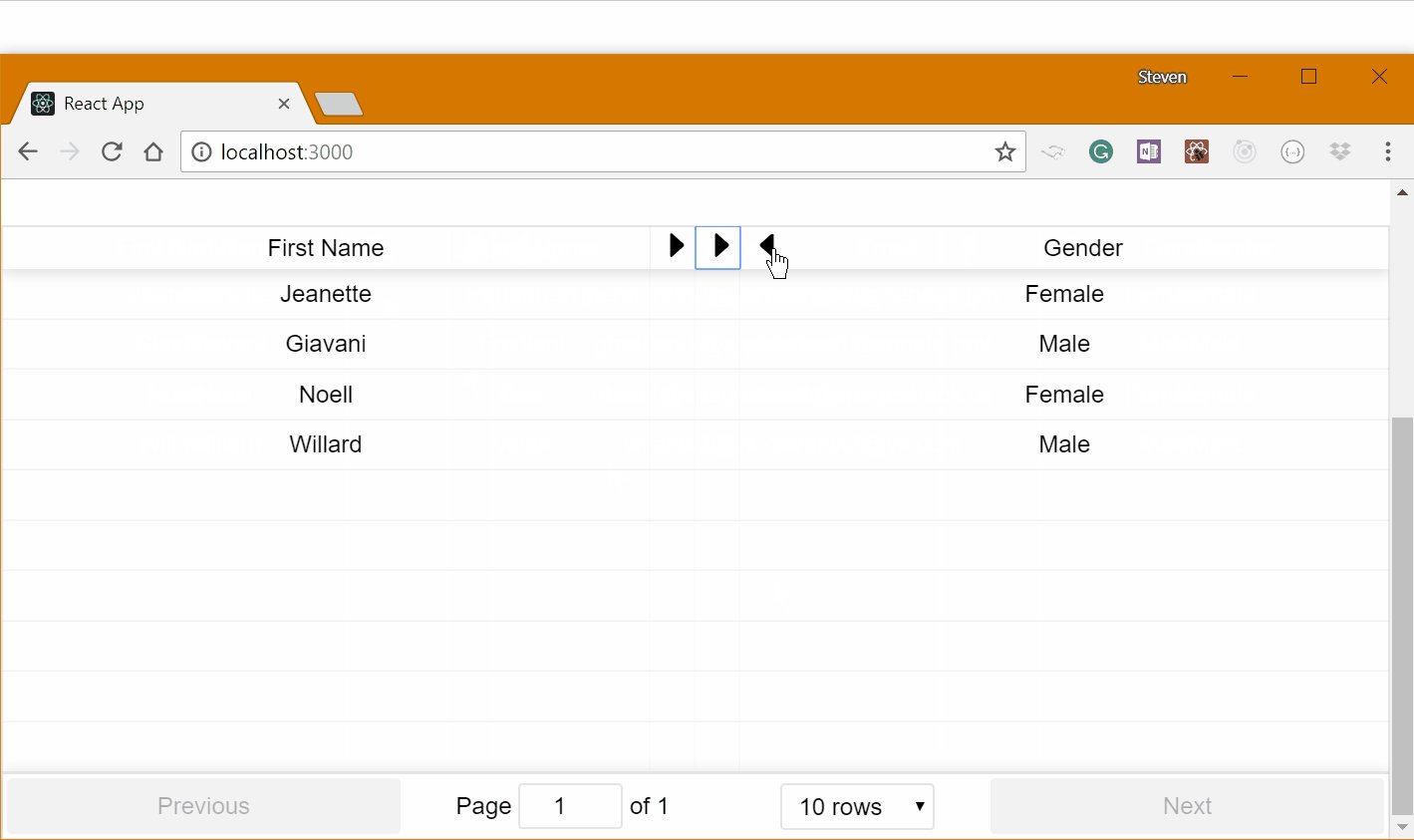
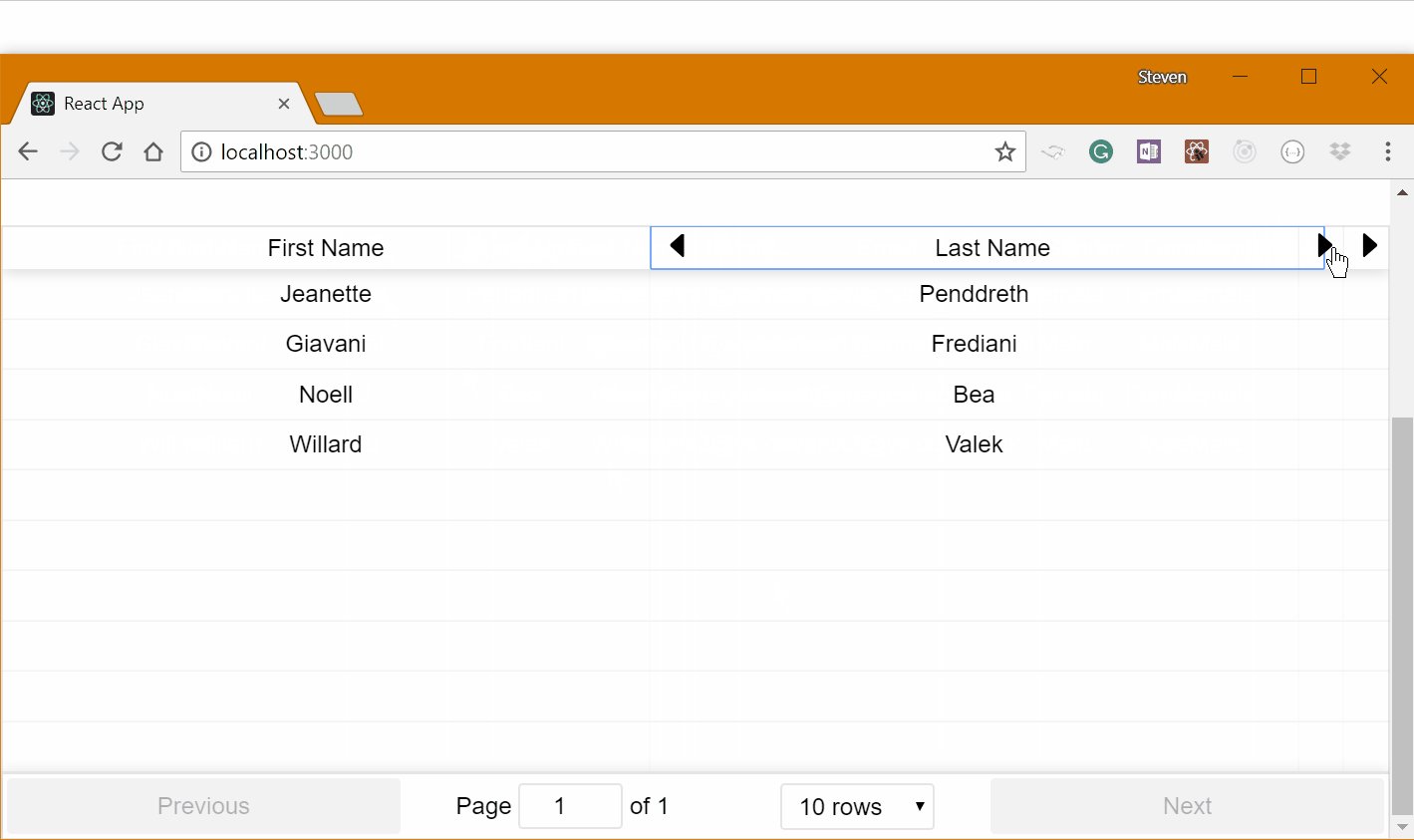
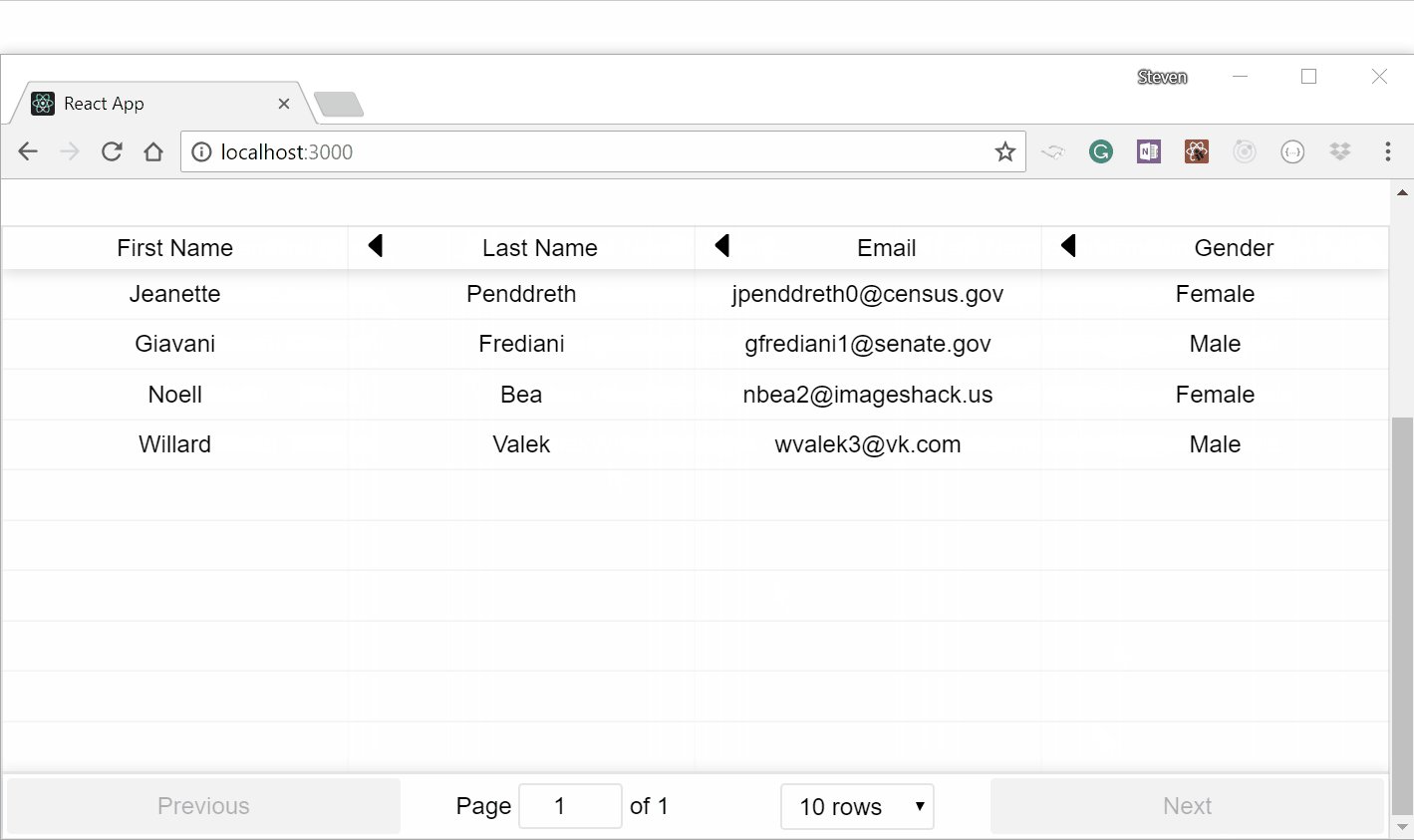
![Sticky table headers need to react properly to "show/hide weights column" link [#988930] | Drupal.org Sticky table headers need to react properly to "show/hide weights column" link [#988930] | Drupal.org](https://www.drupal.org/files/chrome_2.png)
Sticky table headers need to react properly to "show/hide weights column" link [#988930] | Drupal.org

Fixed Height for pagination table · Issue #409 · react-bootstrap-table/react-bootstrap-table2 · GitHub