don't use window.history.pushState directly in React Router.. why? · Discussion #9365 · remix-run/react-router · GitHub

javascript - How do i pass a function with props.history(path, state) in react router v4 - Stack Overflow
Uncaught DOMException: Failed to execute 'pushState' on 'History' · Issue #6533 · remix-run/react-router · GitHub




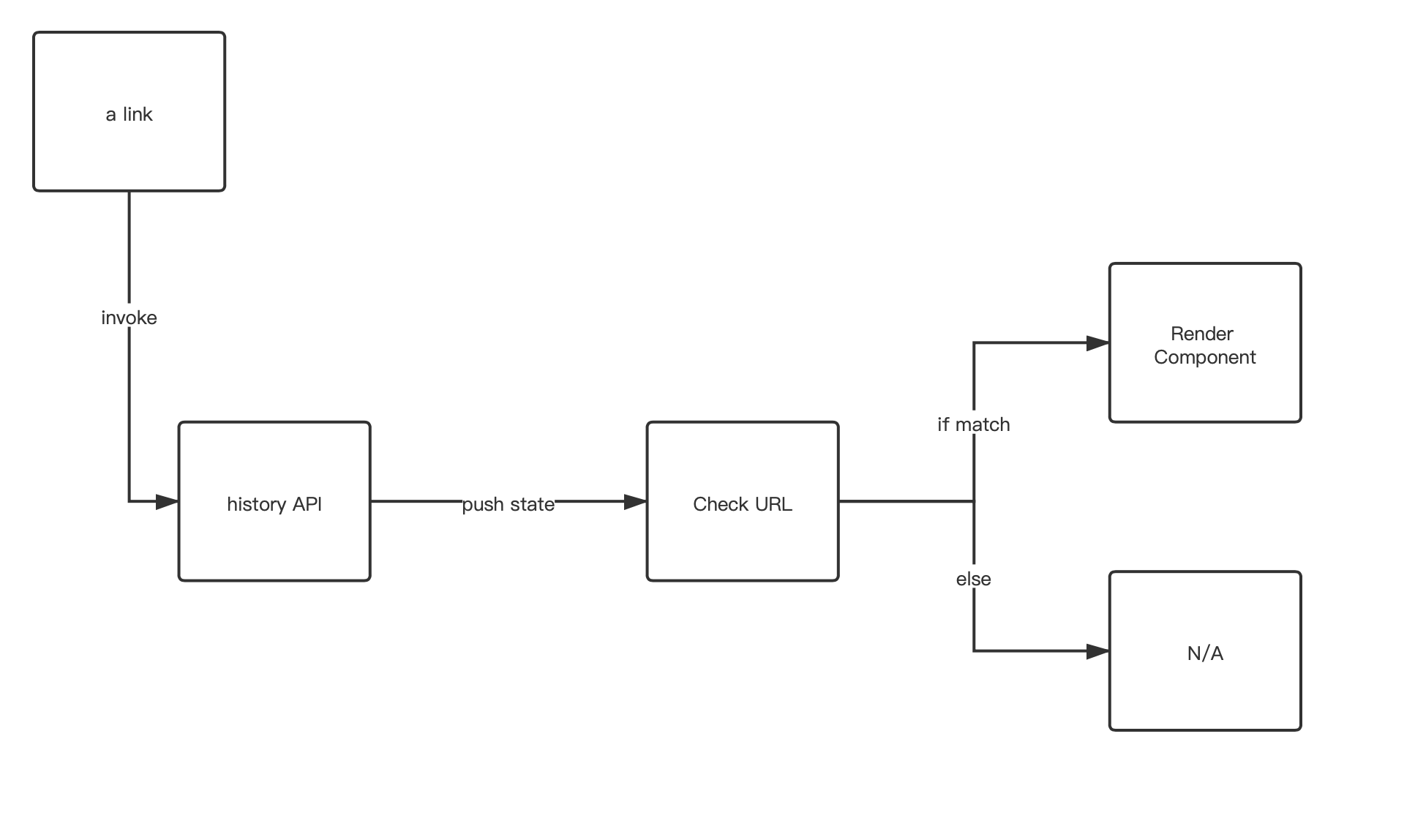
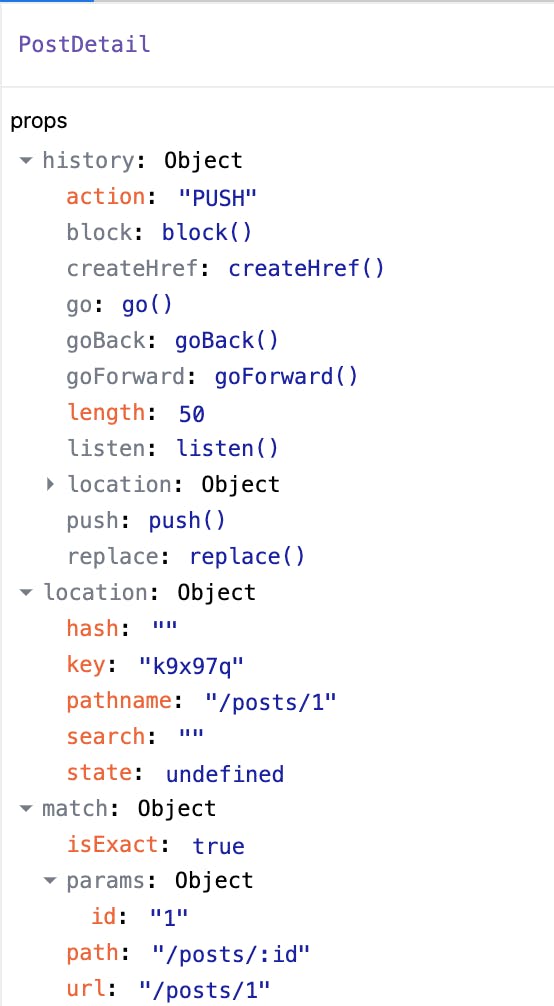
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)