Active class name applied, even when `react-router` doesn't support it · Issue #1835 · primer/react · GitHub

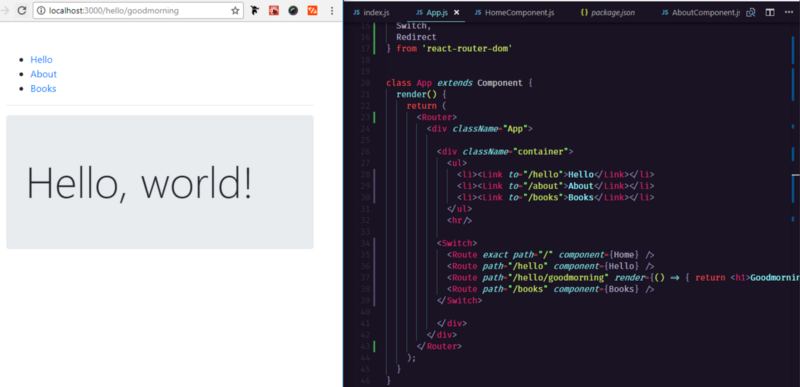
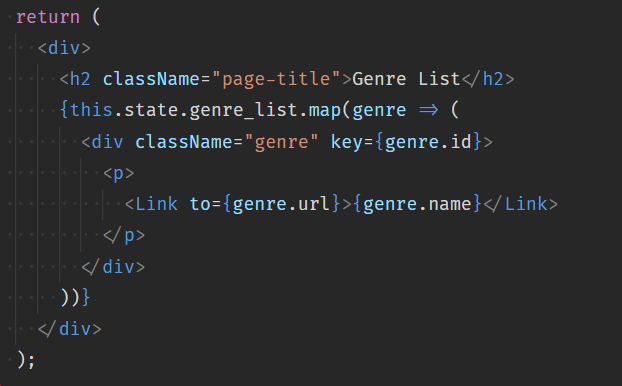
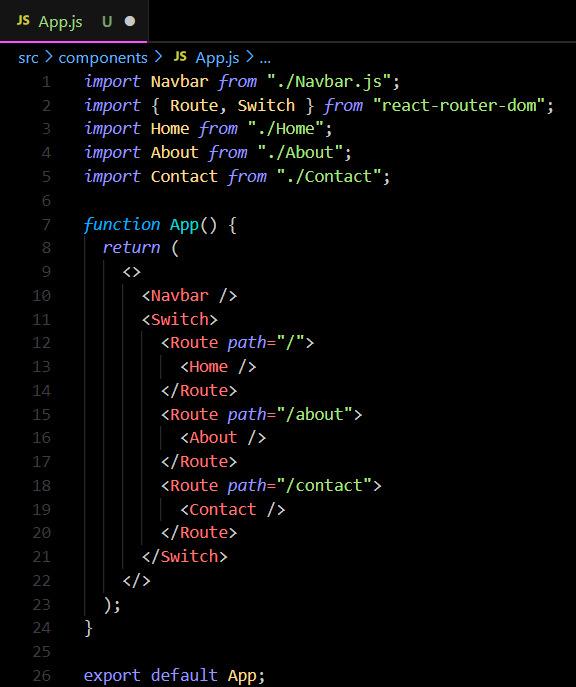
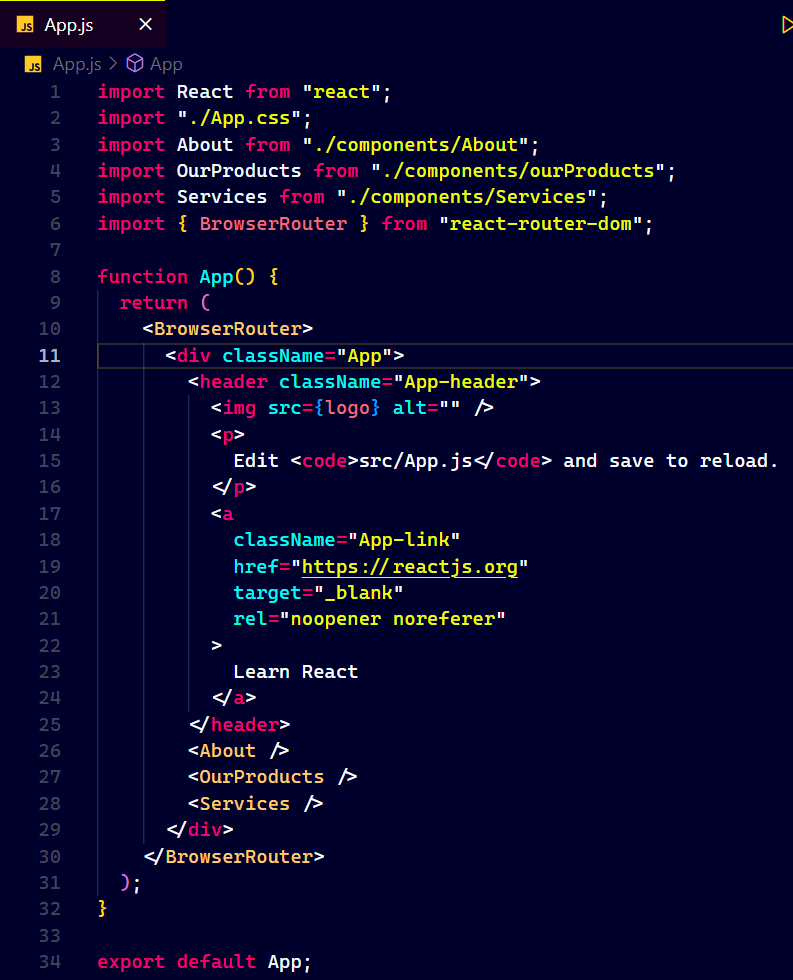
Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

(SOLVED) - Navlink ActiveClassName not working | React Router Dom | Link Vs Navlink in React Js - YouTube

Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

New NavLink's `className` syntax when used with styled-components · Issue #8161 · remix-run/react-router · GitHub