react native - KeyboardAvoidingView extra padding blank area on the top of keyboard - Stack Overflow

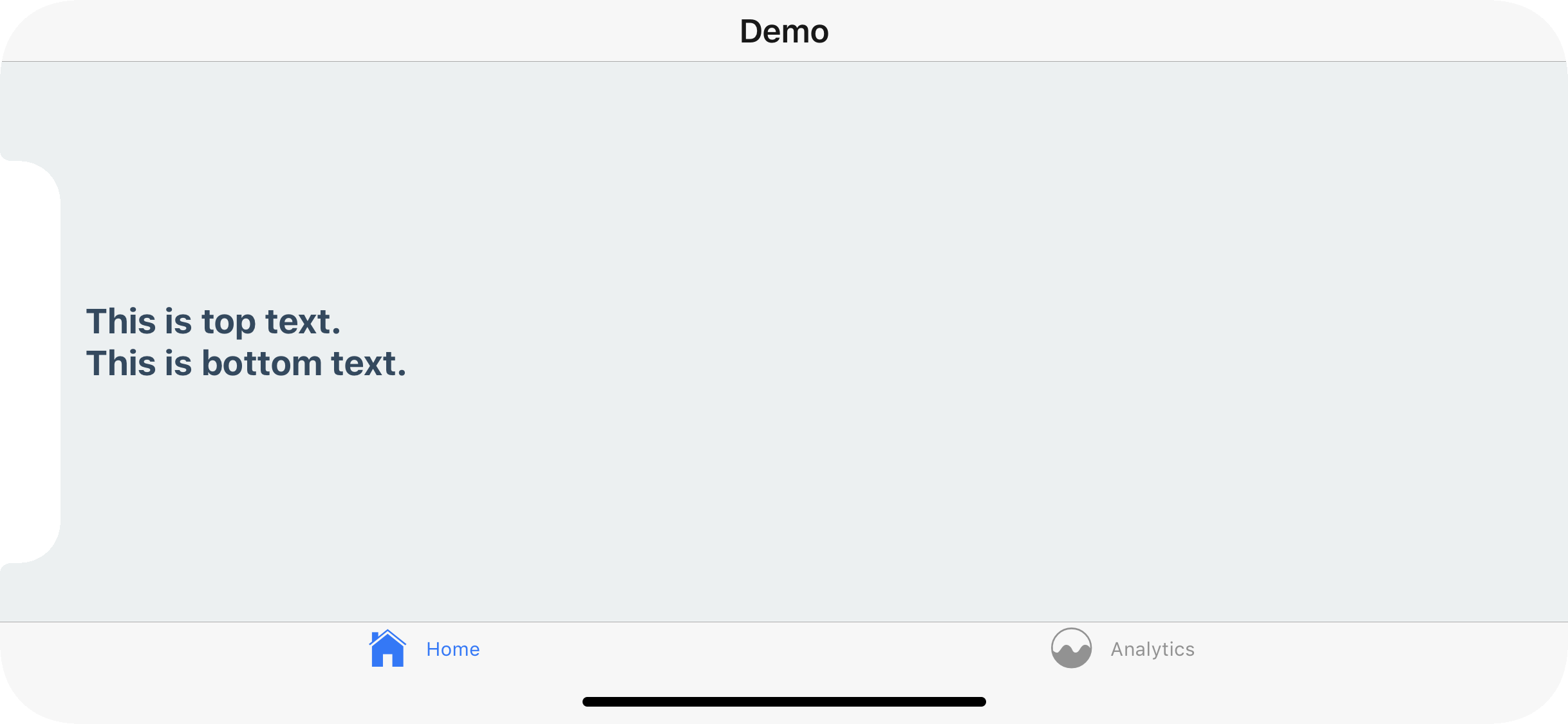
How to find out the correct left and right margins of the content in react- native for multiple devices? - Stack Overflow

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

SafeAreaView missing bottom padding on screens · Issue #3072 · react -navigation/react-navigation · GitHub

css - Why is my child container taking full width when the parent has a padding on it in my react-native app? - Stack Overflow

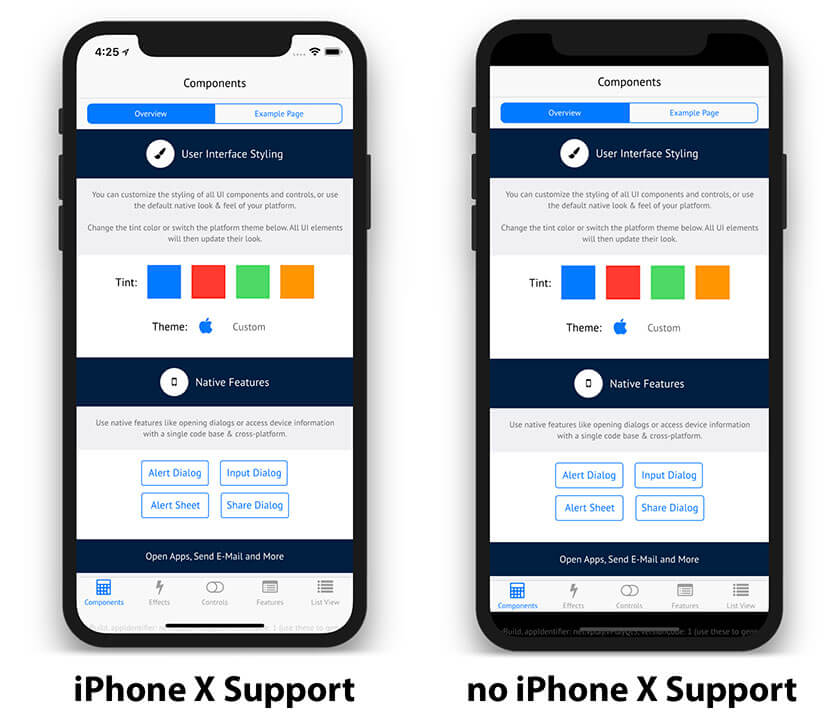
React Native & iPhone X. Easily update and create iPhone X… | by Nader Dabit | React Native Training | Medium