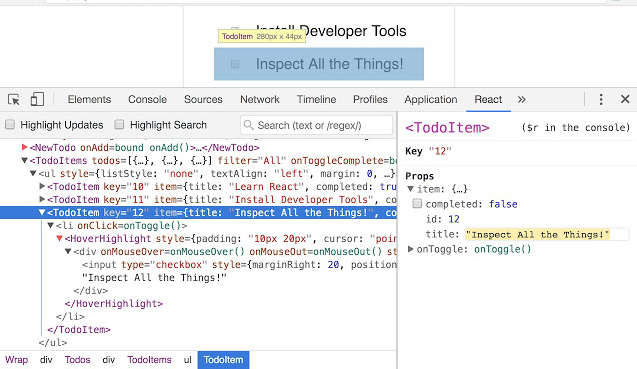
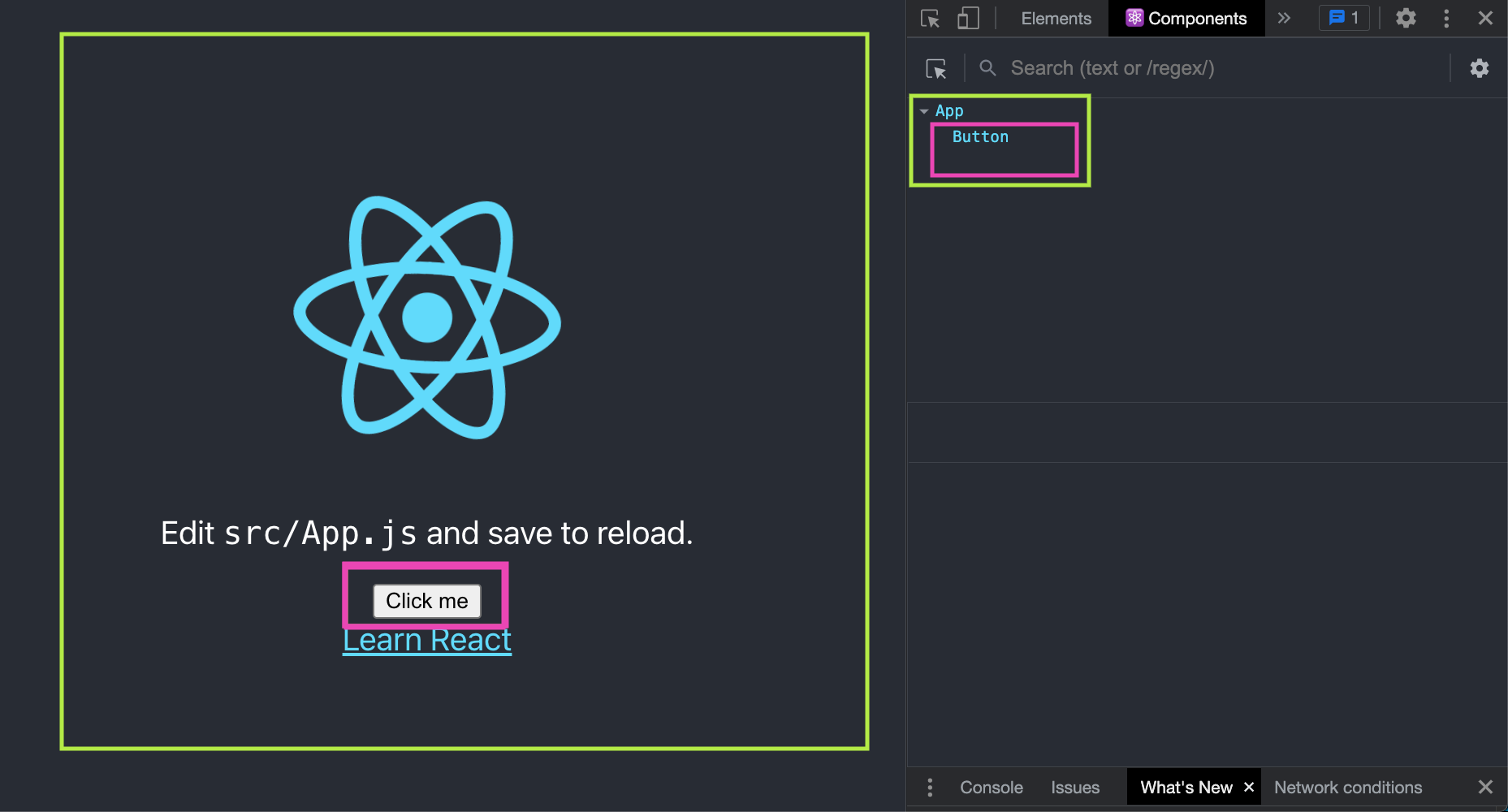
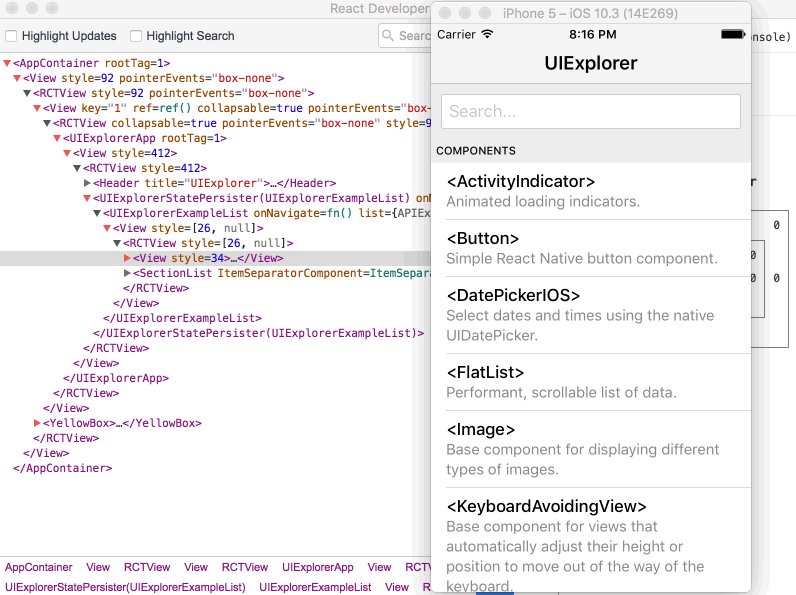
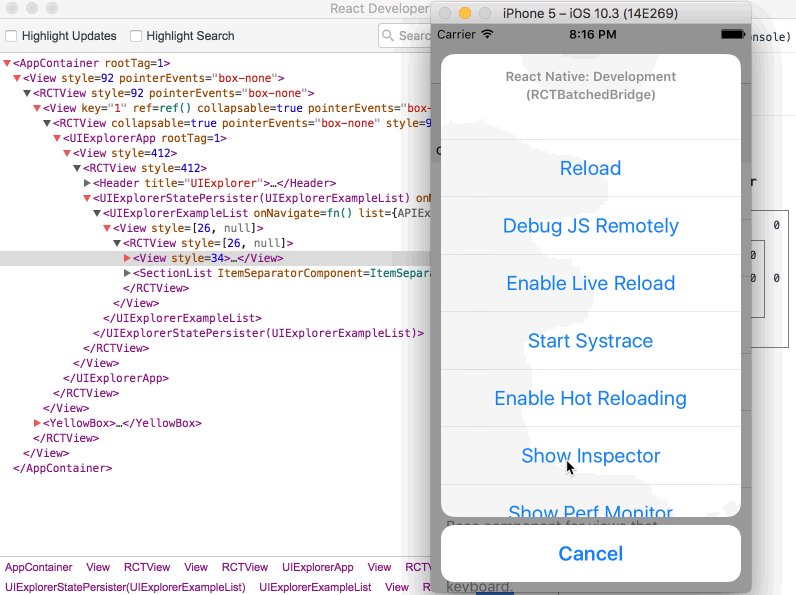
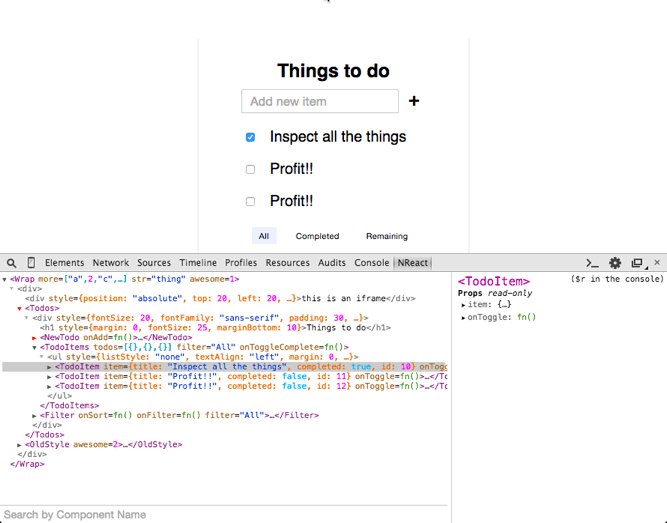
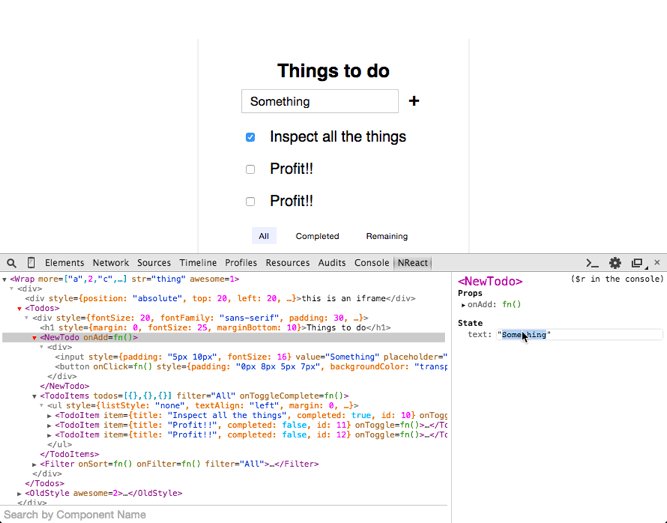
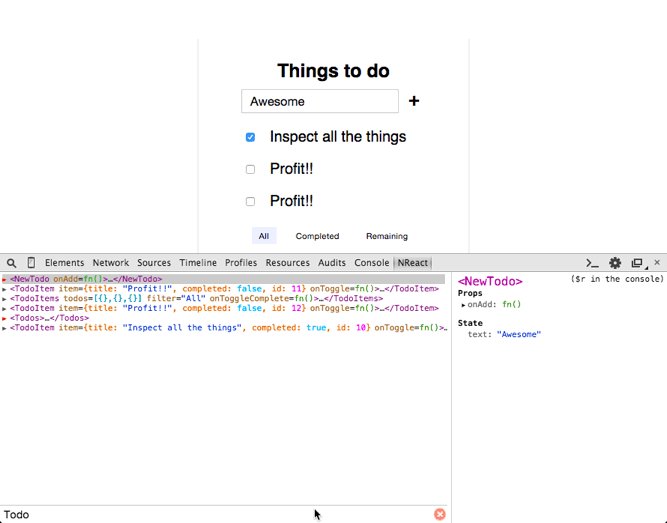
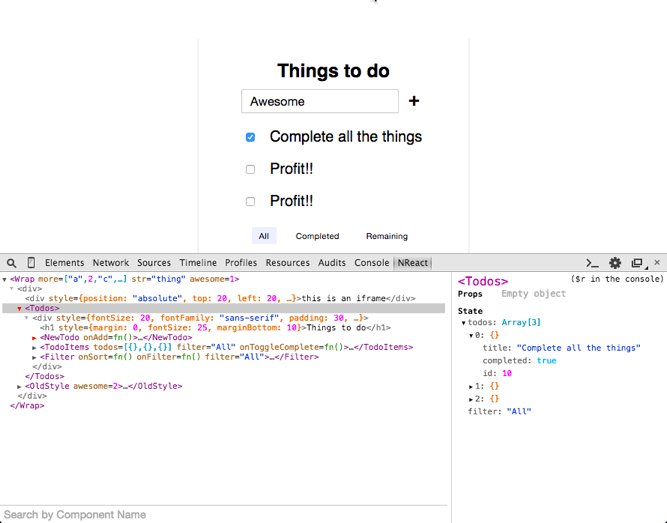
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

Daily Dev Tips №79 — Two powerful ReactJS chrome extensions that can make you look like a pro | by QJ Li | Medium
GitHub - AriaMinaei/react-devtools-mirror: An extension that allows inspection of React component hierarchy in the Chrome and Firefox Developer Tools.

reactjs - Why Chrome React developer Tools is still red after deployed react app to Heroku - Stack Overflow

React developer tools Chrome extension 4.23.0 free Download for Chrome browser. See here step by step how to… in 2022 | Developer tools, Chrome extension, Chrome extensions