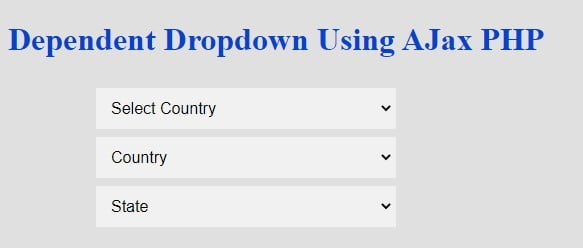
Updating second select option by php+ajax in a html table where adding new rows by javascript function - Stack Overflow

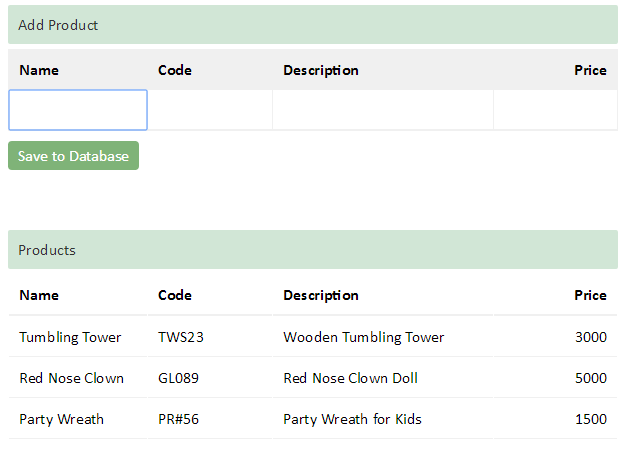
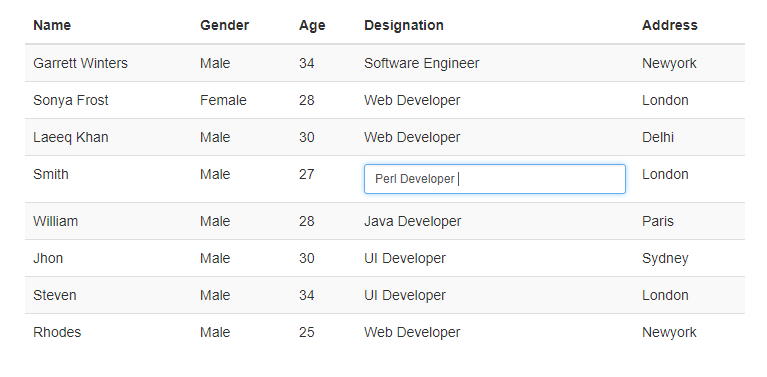
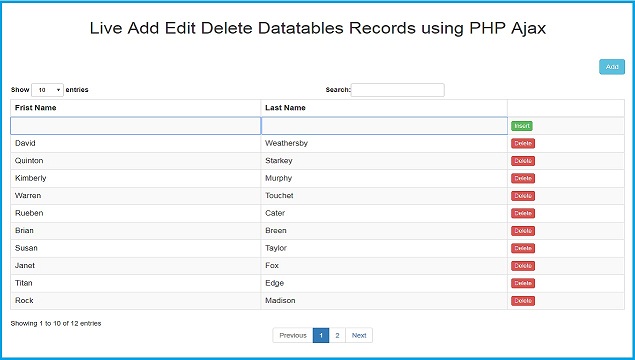
Inline Edit, Save & Delete Data Using jQuery Tabledit With Ajax and PHP » Linux, Angular, Angular JS, jQuery, PHP, MySQL and Web Development Tutorials

How to create new row with data from ajax call & add custom data-attributes to elements in row? — DataTables forums