javascript - How do I select an image from an array of images and draw the image on the canvas - Stack Overflow
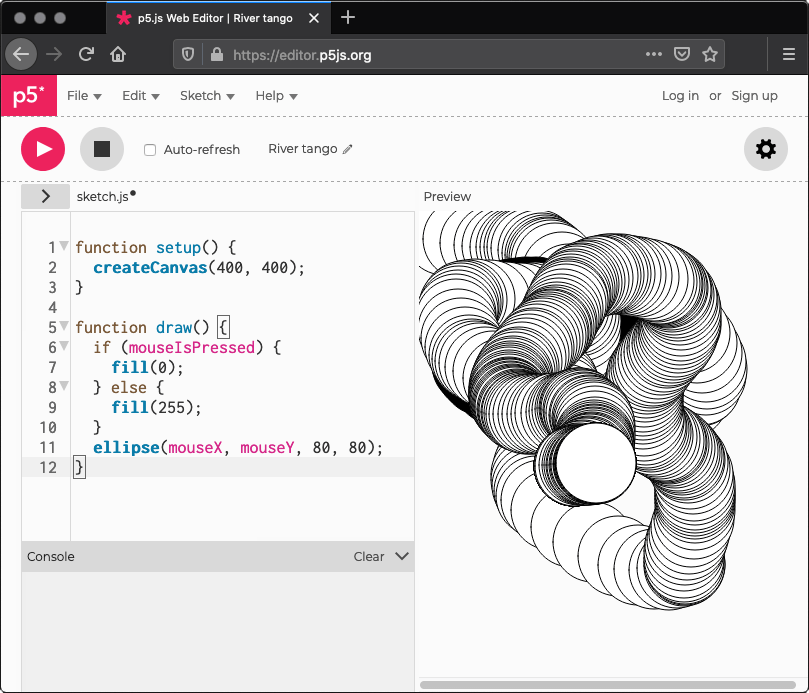
MouseDragged/MousePressed/MouseReleased etc outside of canvas · Issue #41 · Gherciu/react-p5 · GitHub

Jack Frost Shin Megami Tensei Persona SMTV P5 SMT3" Mouse Pad for Sale by JOHNSONDESIGNS | Redbubble