Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

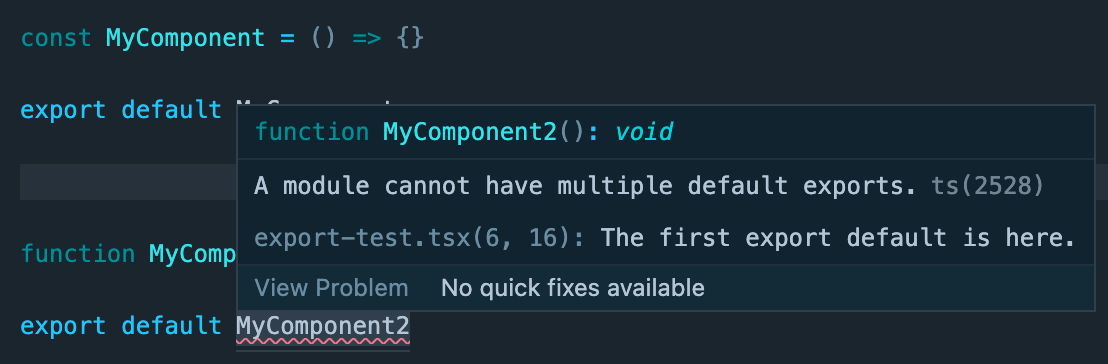
Error: "Only one default export allowed per module." · Issue #110 · ChristopherBiscardi/gatsby-mdx · GitHub

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

export 'default' imported as was not found in components possible exports default error fixed react - YouTube

Gatsby.jsで「ModuleBuildError: Module build failed : SyntaxError: Only one default export allowed per module.」というエラーが出たときの対処法 - Qiita
Error: "Only one default export allowed per module." · Issue #110 · ChristopherBiscardi/gatsby-mdx · GitHub

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming

Understanding the Difference Between Named and Default Exports in React | by Jesse Langford | Better Programming