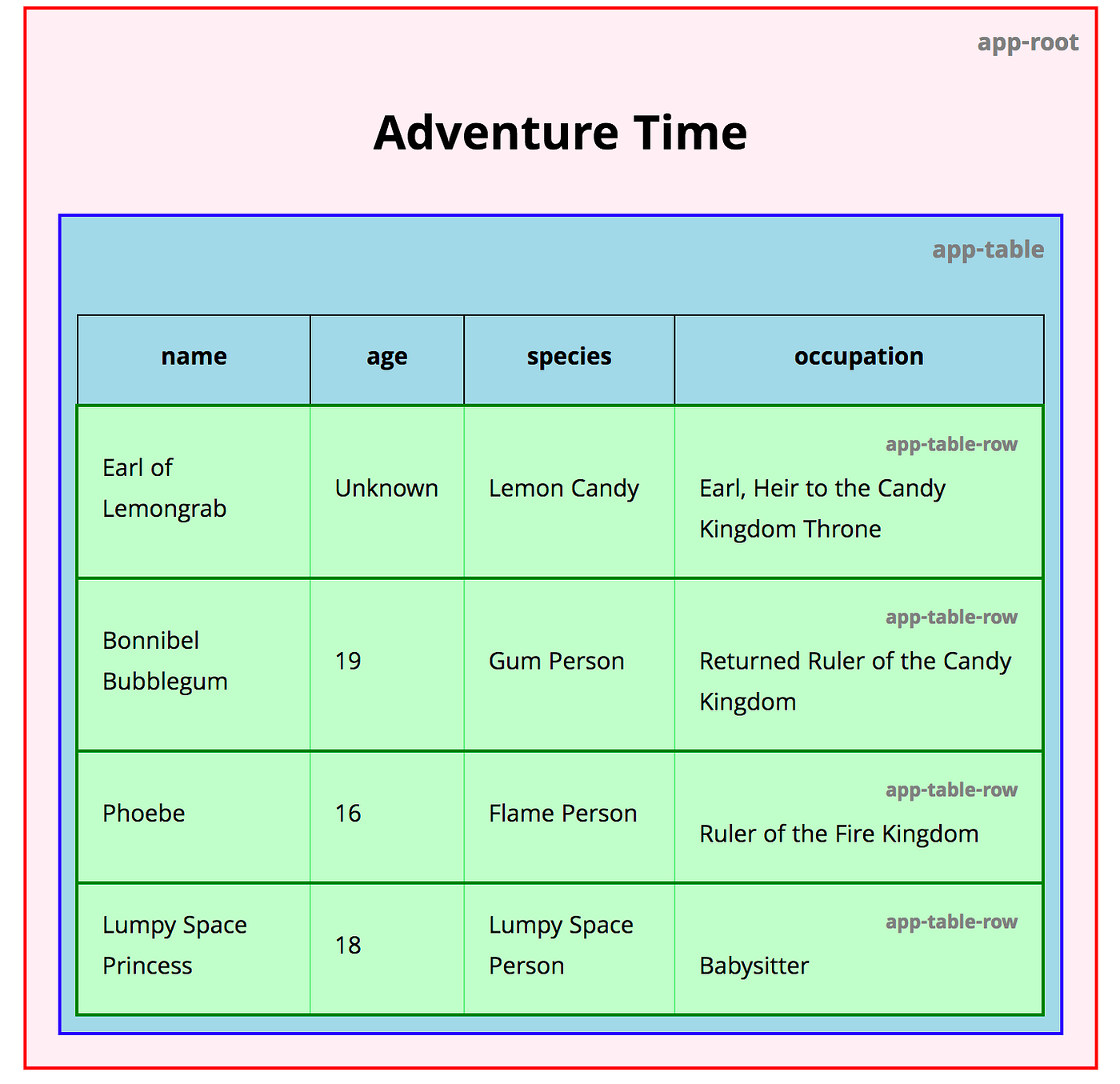
![Table] Does not trigger `markForCheck` with `trackyBy` and `OnPush` · Issue #10755 · angular/components · GitHub Table] Does not trigger `markForCheck` with `trackyBy` and `OnPush` · Issue #10755 · angular/components · GitHub](https://user-images.githubusercontent.com/8691013/38463139-7768e47c-3b26-11e8-9cf6-4b412832b219.png)
Table] Does not trigger `markForCheck` with `trackyBy` and `OnPush` · Issue #10755 · angular/components · GitHub

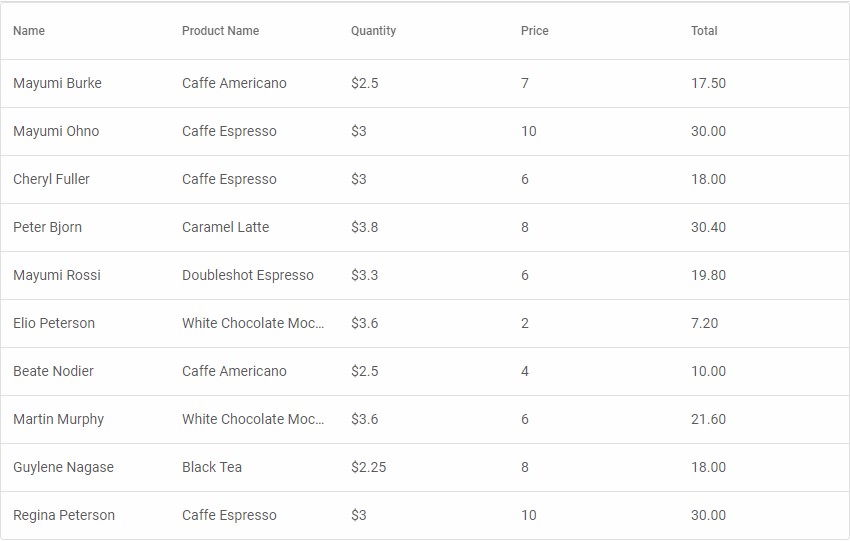
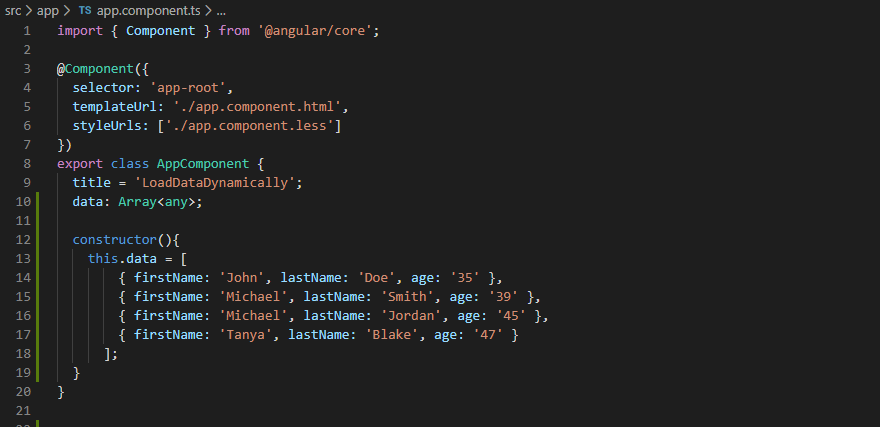
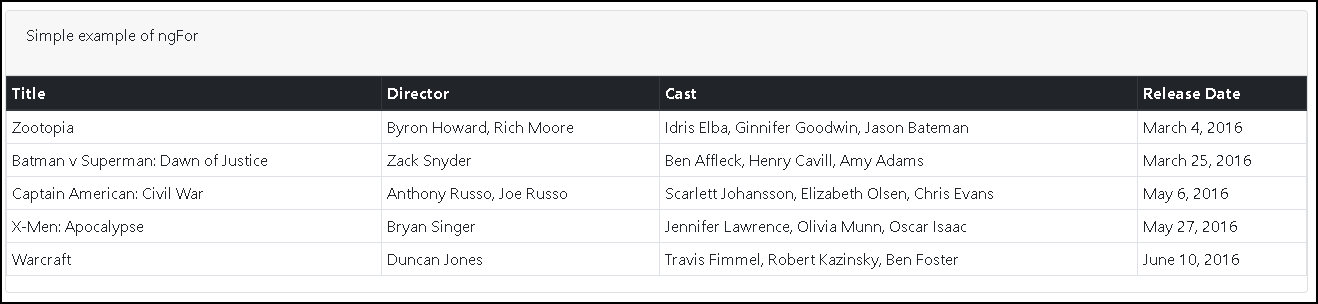
USING ANGULAR 7 FOR LOOP (*ngFor) TO DEVELOP TABLE AND INSERTING DATA INTO IT. | by Brooks Morgan | Medium

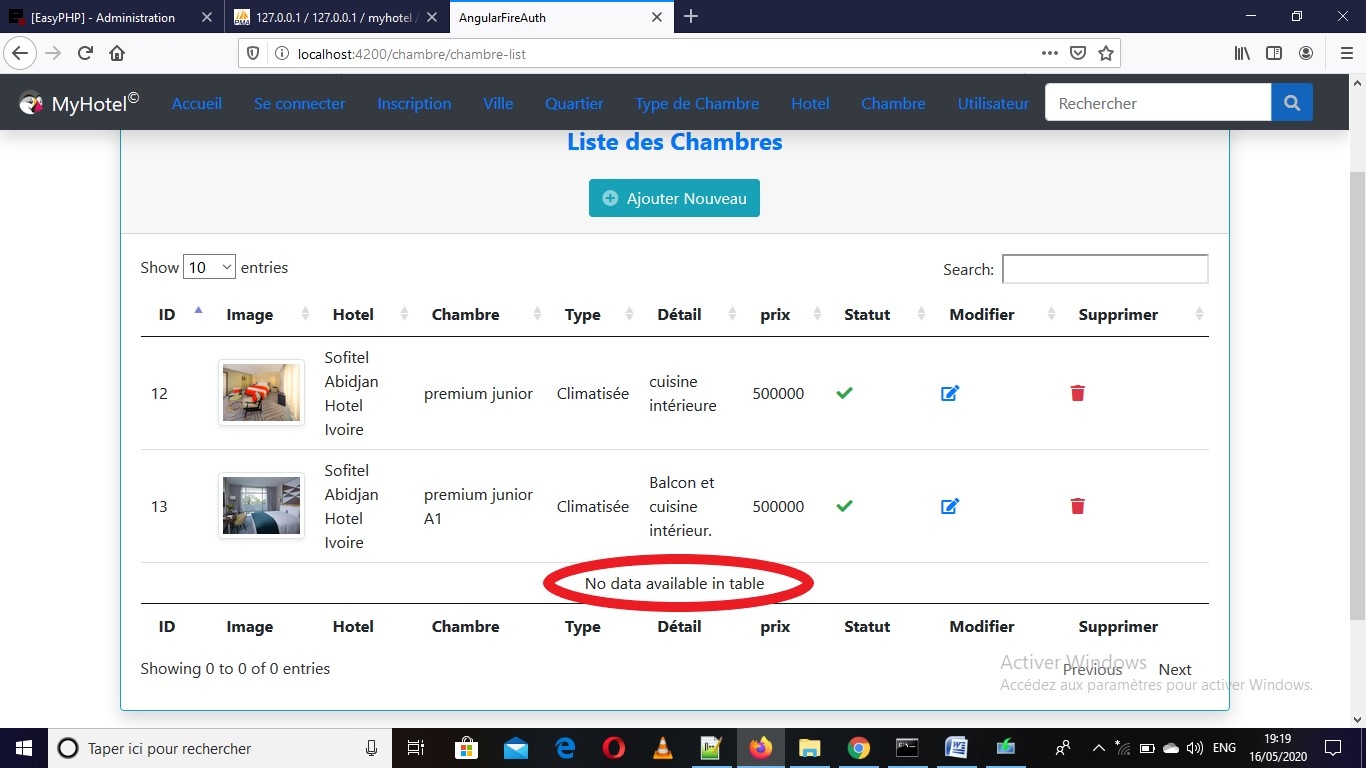
Can't fill datatable.net with ngFor (1.2.0) · Issue #33 · creativetimofficial/ct-material-dashboard-pro-angular · GitHub