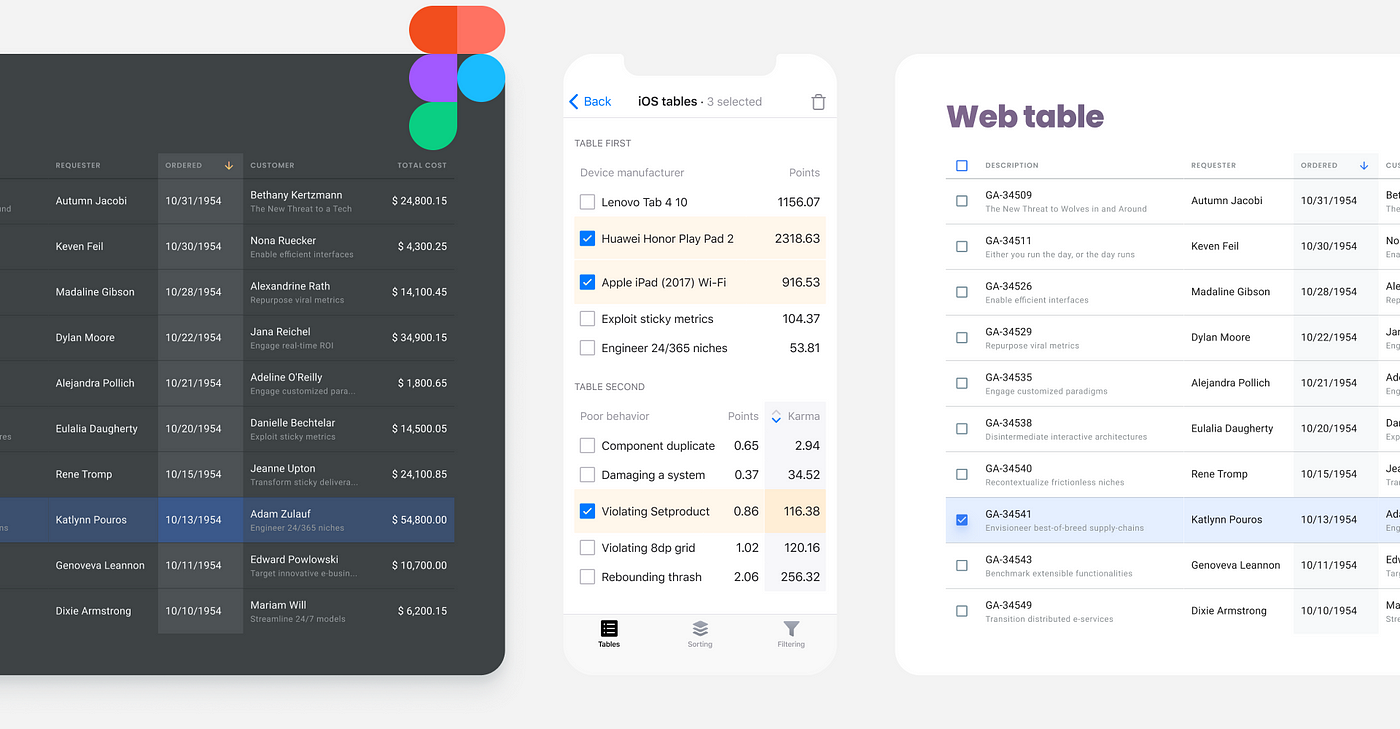
Top 5 React Table Libraries. Recommended table libraries for react | by Shanika Wickramasinghe | Bits and Pieces

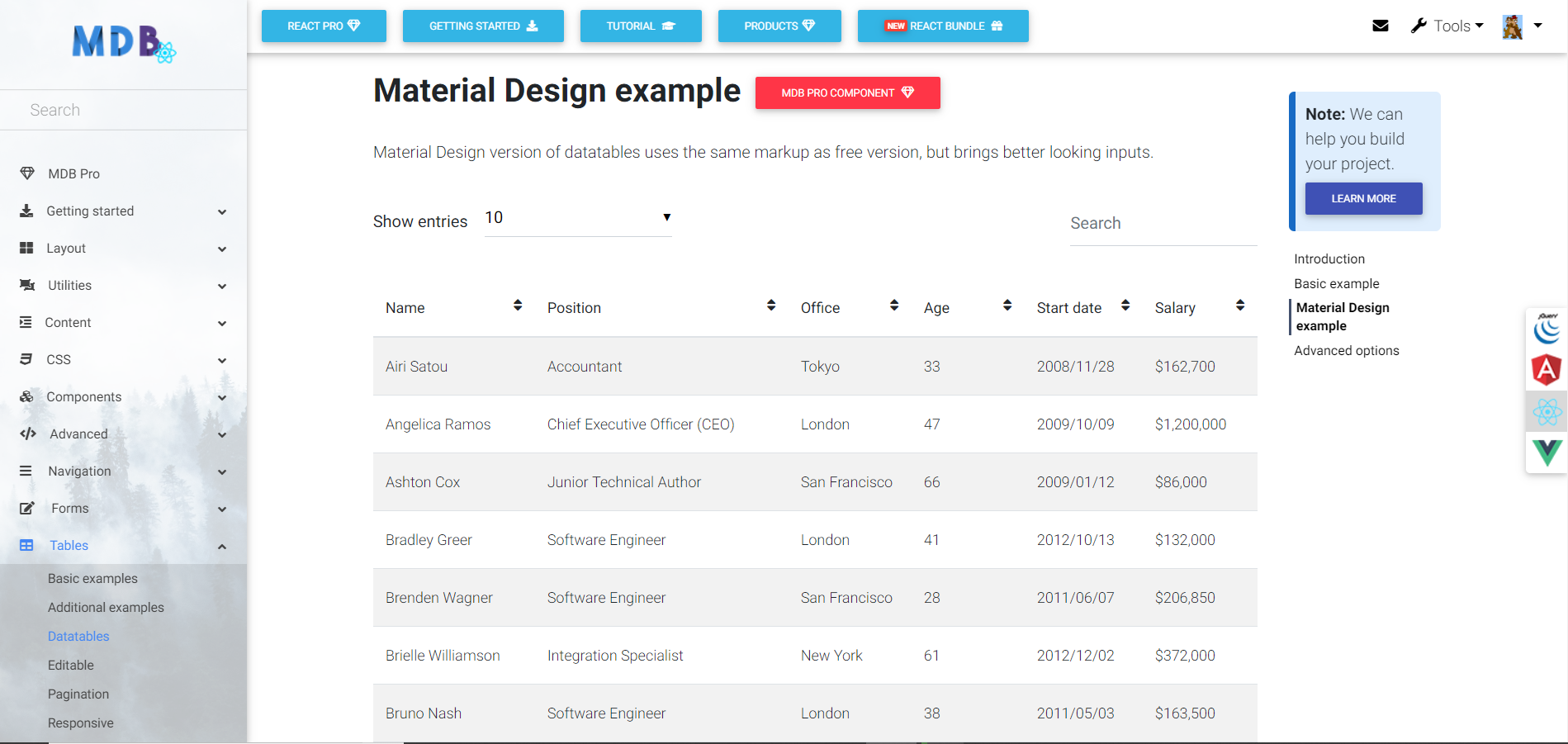
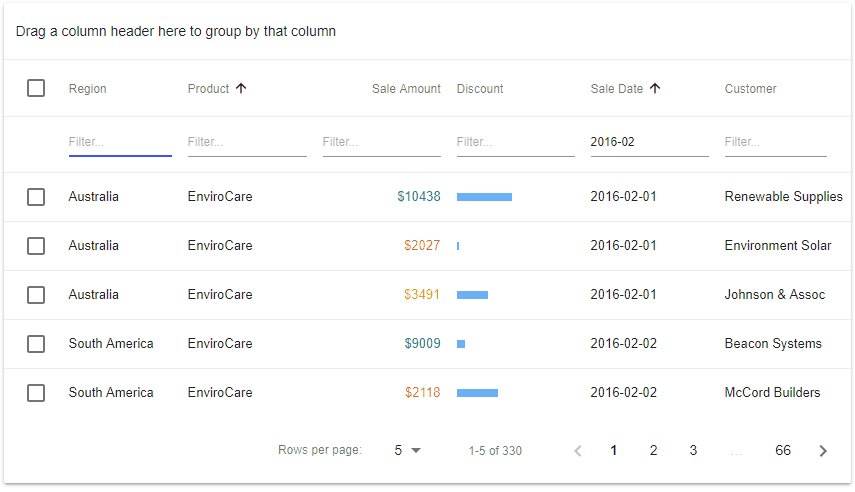
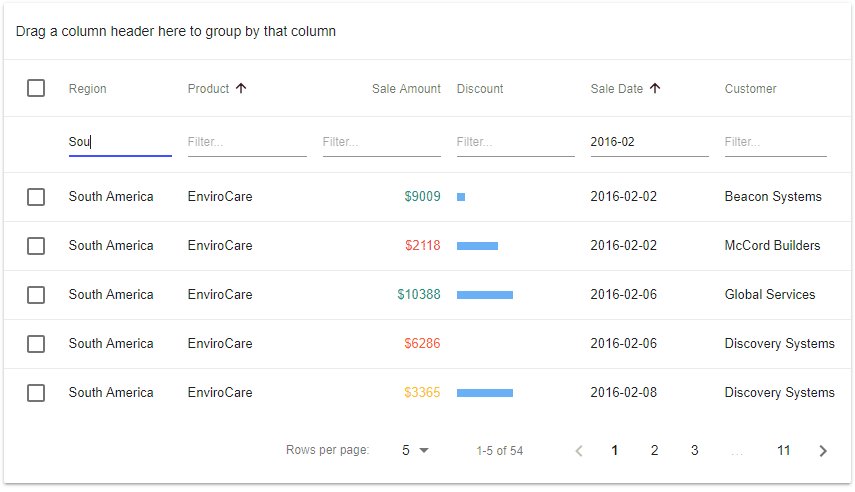
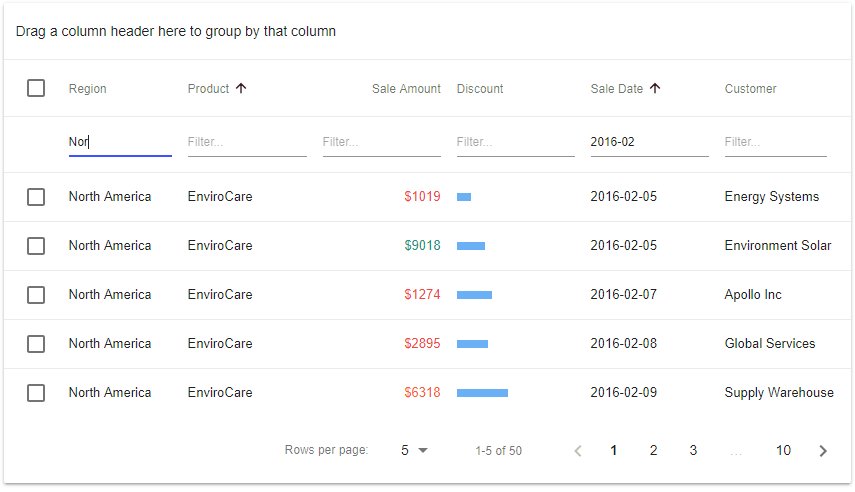
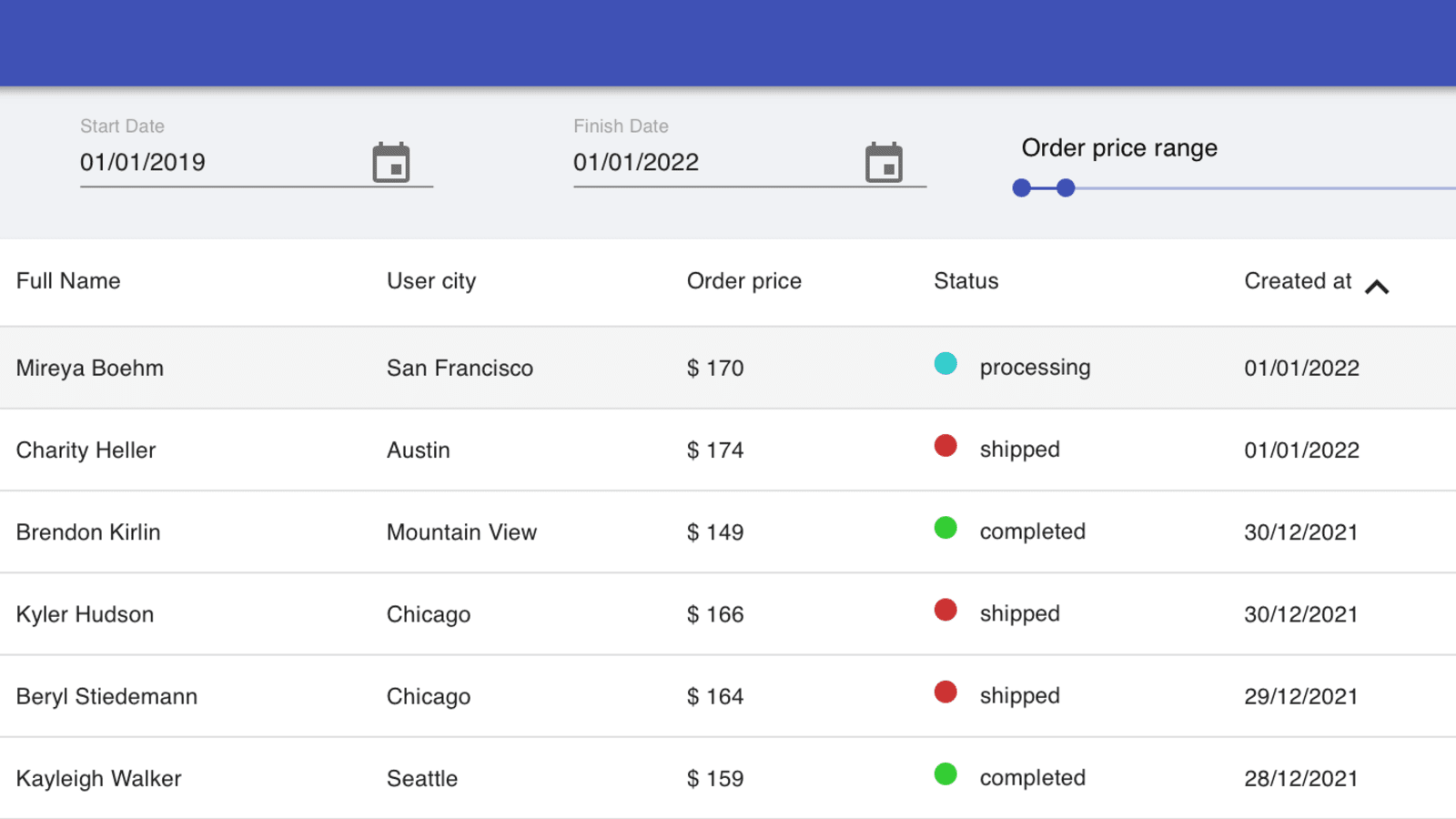
How to adjust the width of the Material Table and how do I make the icons show up? · Issue #261 · mbrn/material-table · GitHub

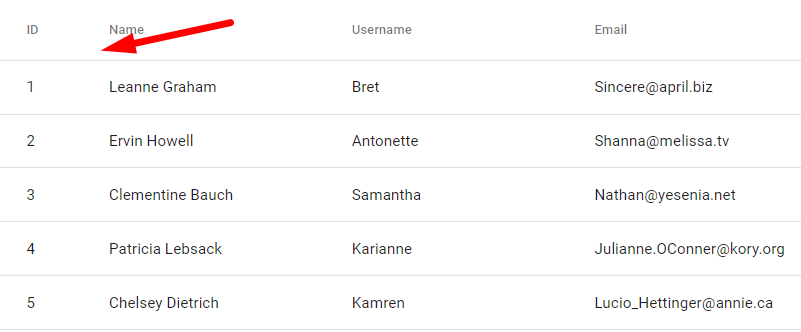
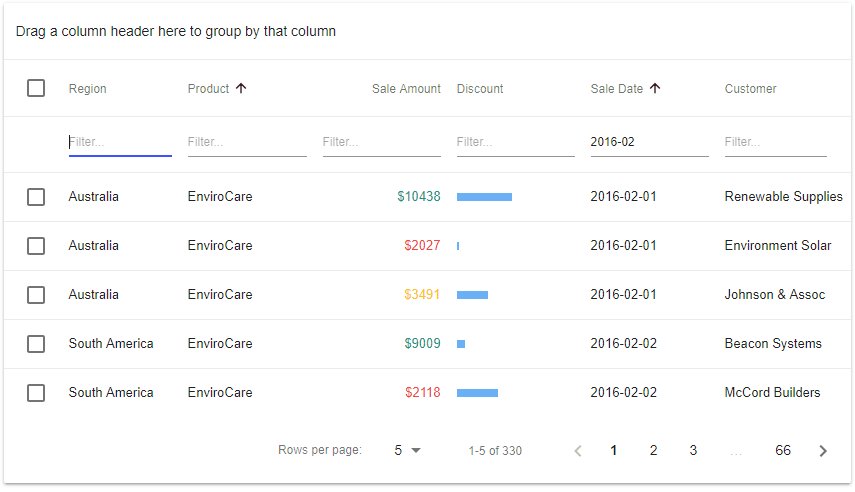
GitHub - gregnb/mui-datatables: Datatables for React using Material-UI - https://www.material-ui-datatables.com