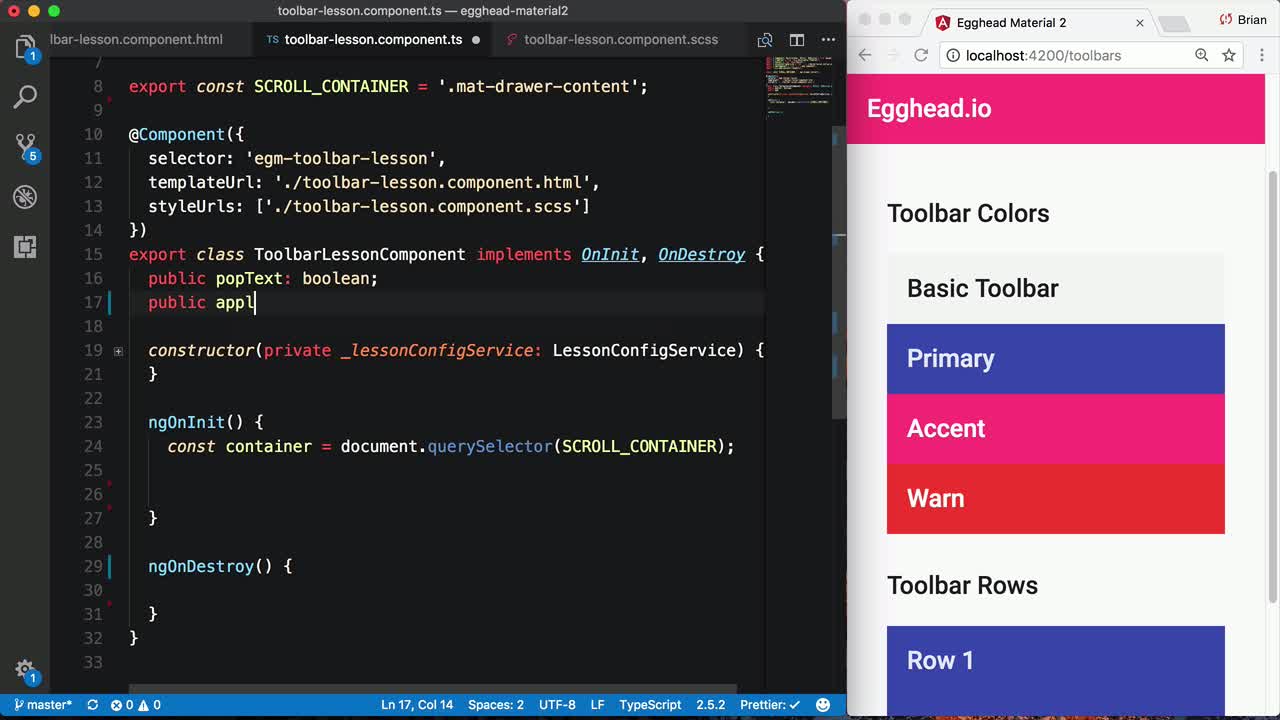
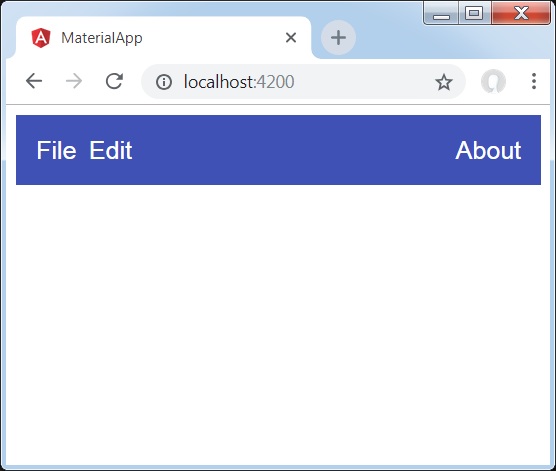
feat(toolbar): support vertical dividers through `mat-divider` · Issue #10528 · angular/components · GitHub

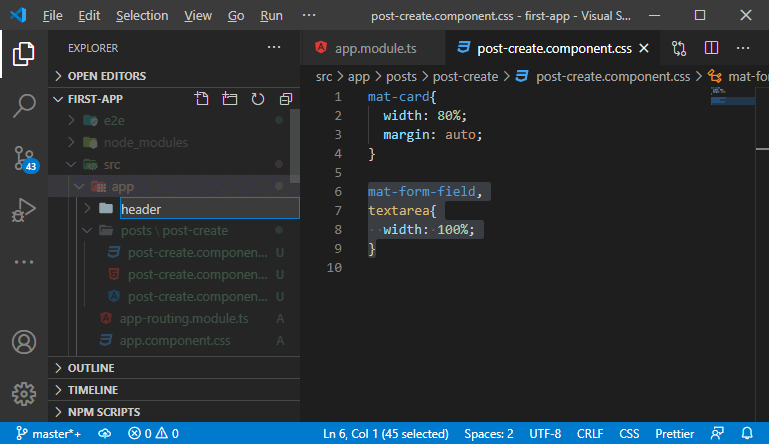
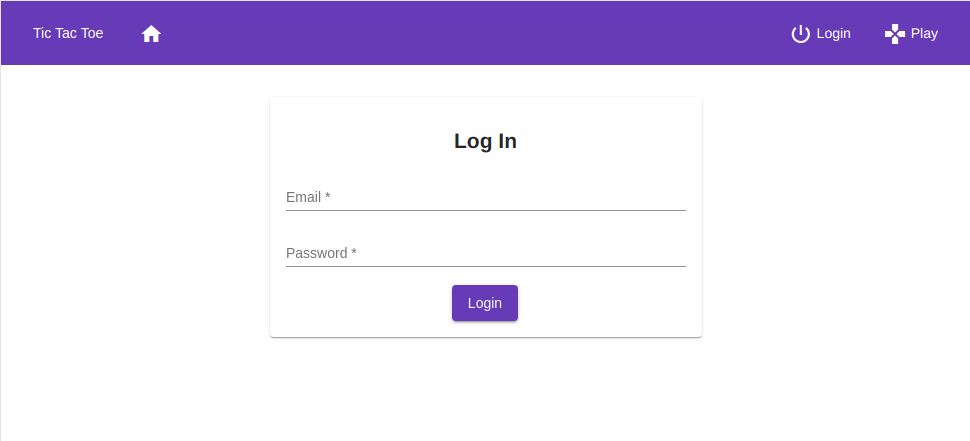
Custom Theme for Angular Material Components Series: Part 3 — Apply Theme | by Dharmen Shah | Medium

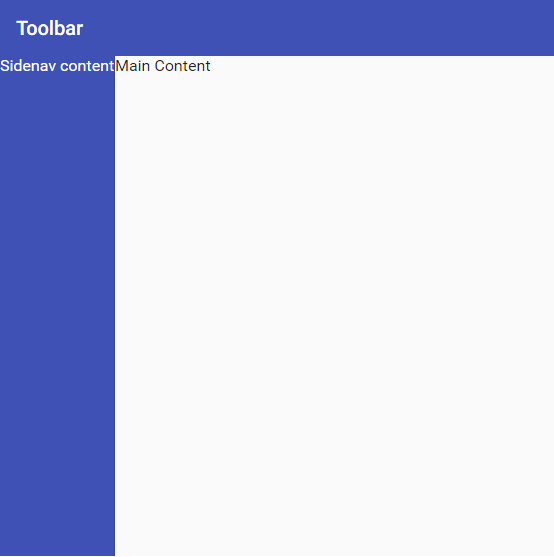
css - How can I make mat-sidenav take up entire vertical space underneath mat-toolbar? - Stack Overflow