![4.0.0-beta.16] ion-router-outlet issue tabs split-pane navigation broken / stops working · Issue #16411 · ionic-team/ionic-framework · GitHub 4.0.0-beta.16] ion-router-outlet issue tabs split-pane navigation broken / stops working · Issue #16411 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/20501666/48847352-9891a700-eda1-11e8-9466-6861ebcbf87e.gif)
4.0.0-beta.16] ion-router-outlet issue tabs split-pane navigation broken / stops working · Issue #16411 · ionic-team/ionic-framework · GitHub

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
conditional rendering from an component inside 2 router-outlets, condition gets triggered from inside said component, causes component to be created twice, hence triggerend the constructor/oninit logic twice, thinking to move the "trigger
![v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub](https://user-images.githubusercontent.com/715672/50485086-c762f480-09c1-11e9-84ff-9c0df76a7fe3.png)
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

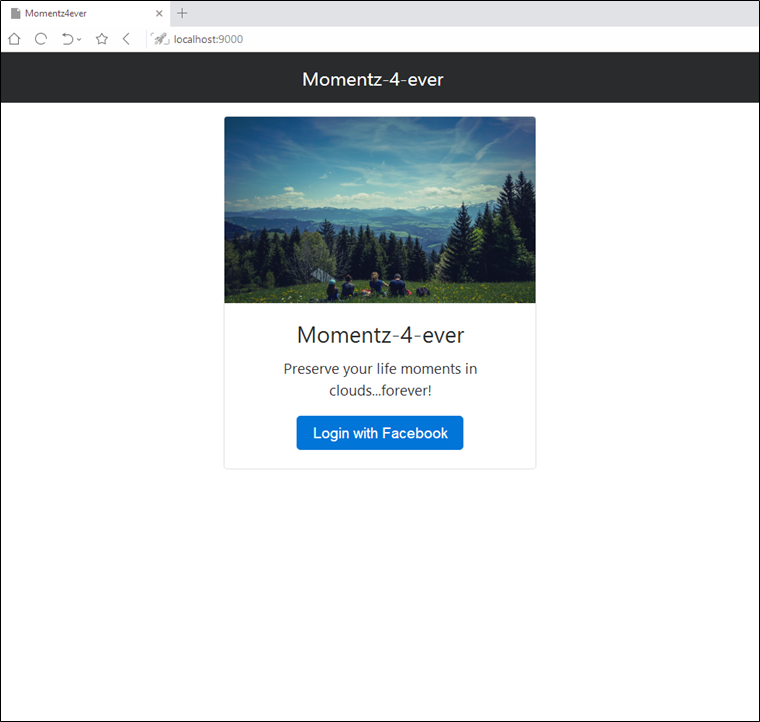
Adding Routes for Login and Home view components | by Bharat Tiwari | Developing an Angular-4 web app | Medium
v4.0.0-rc.0] Ion-router-outlet style issue when used as sub-page · Issue #16897 · ionic-team/ionic-framework · GitHub

css - Where is this style attribute on my Angular router-outlet element coming from? - Stack Overflow