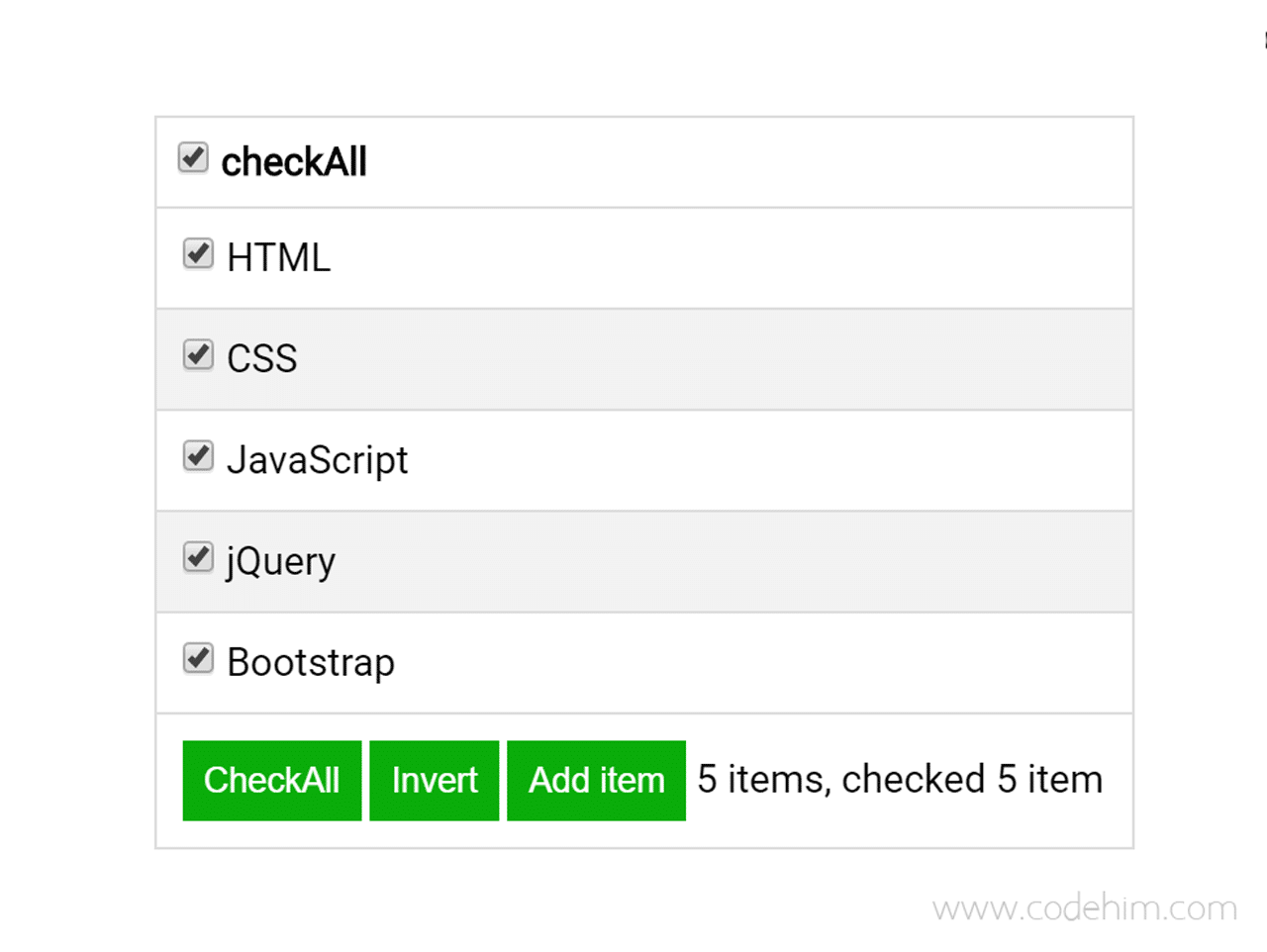
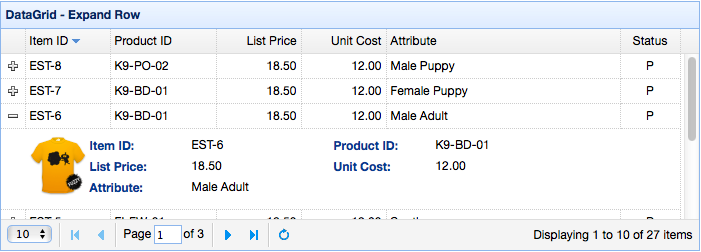
JQuery toggle in table: click to affect element in row below - JavaScript - SitePoint Forums | Web Development & Design Community

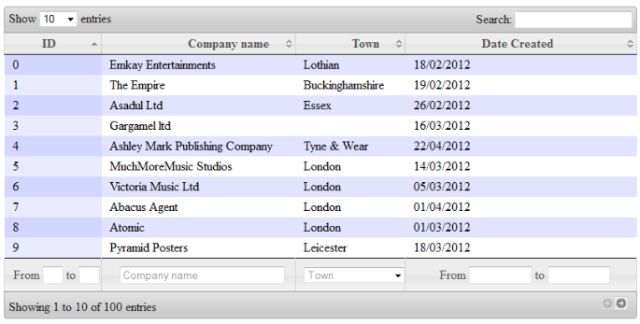
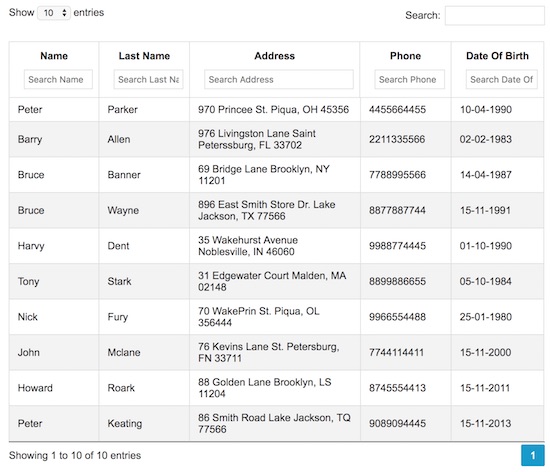
Datatable th value/text should append in dropdown - JavaScript - SitePoint Forums | Web Development & Design Community

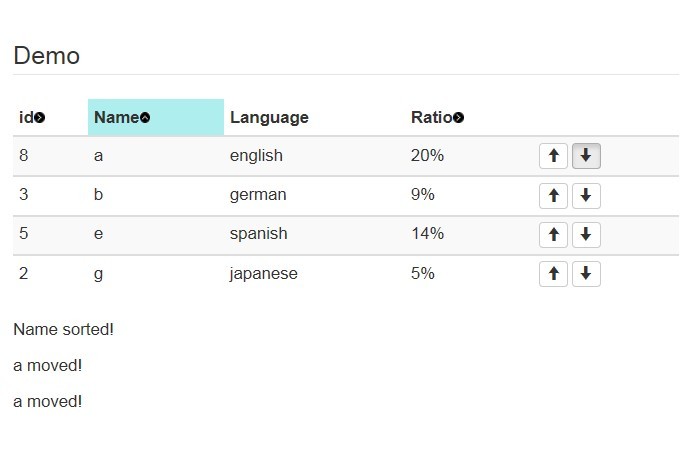
javascript - how to get column name of a table based on clicked element using Jquery / DataTables - Stack Overflow