
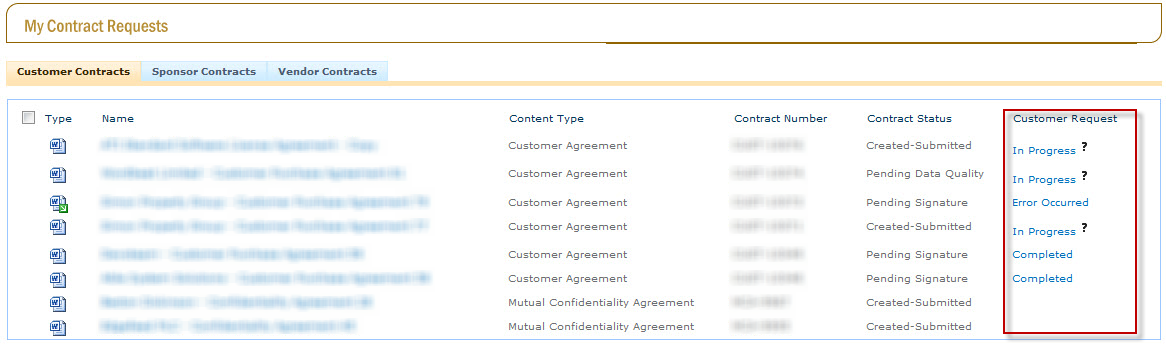
Display All Related Tasks for a SharePoint Workflow Using jQuery, SPServices, and jQueryUI | Marc D Anderson's Blog

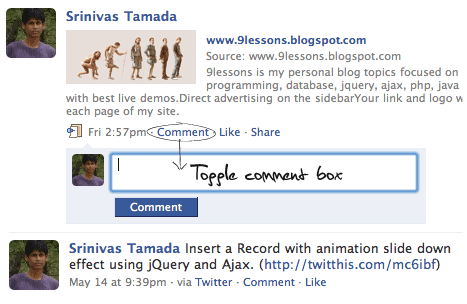
javascript - Write title content from links with jQuery into DOM after the respective link - Stack Overflow

jquery - Adding triangle in each link menu's bottom according to the width of the link - Stack Overflow


![In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia In depth jQuery each() loop function usage with example [ 5 ways] - Codepedia](https://codepedia.info/mediaUpload/article/jquery-each-loop-table-row-tr_637429749947388705.gif)