3 Front Spacers & 2 Rear Blocks Leveling Lift Kits with 4 Extended Ubolts for 2007-2019 Chevrolet Silverado GMC Sierra 1500 2WD 4WD,1 Year Warranty Chassis cardiologiahmt.com.br

4x4 Suspension 2 Inch Rear Lift Leveling Block Kit For Bt50 2012 Up - Buy Bt50 Block,Suspension Lift Block Kit Bt-50,Bt-50 Lift Kits Product on Alibaba.com




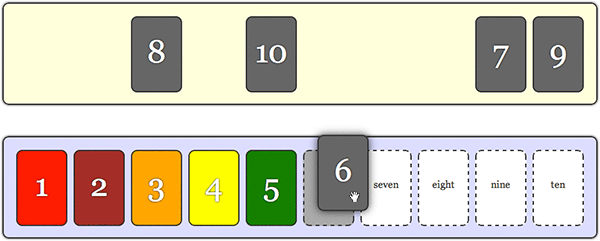
![MixItUp] Define Filter on Load MixItUp] Define Filter on Load](https://shots.codepen.io/patrickkunka/pen/WNNBzr-800.jpg?version=1470074271)