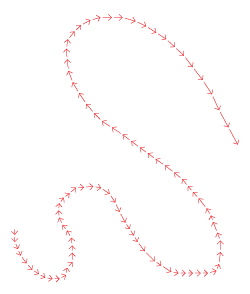
html - When using Javascript SVG to draw a line, multiple <SVG>'s are made as the mouse moves. How do I ensure only the last <SVG> remains? - Stack Overflow

html - When using Javascript SVG to draw a line, multiple <SVG>'s are made as the mouse moves. How do I ensure only the last <SVG> remains? - Stack Overflow