CSS-Tricks on Twitter: "You ever run into a fixed header overlapping content on in-page anchor links? Looks like scroll-padding will help down the road. https://t.co/7QpMoOpO14 https://t.co/8dGr05xCfZ" / Twitter

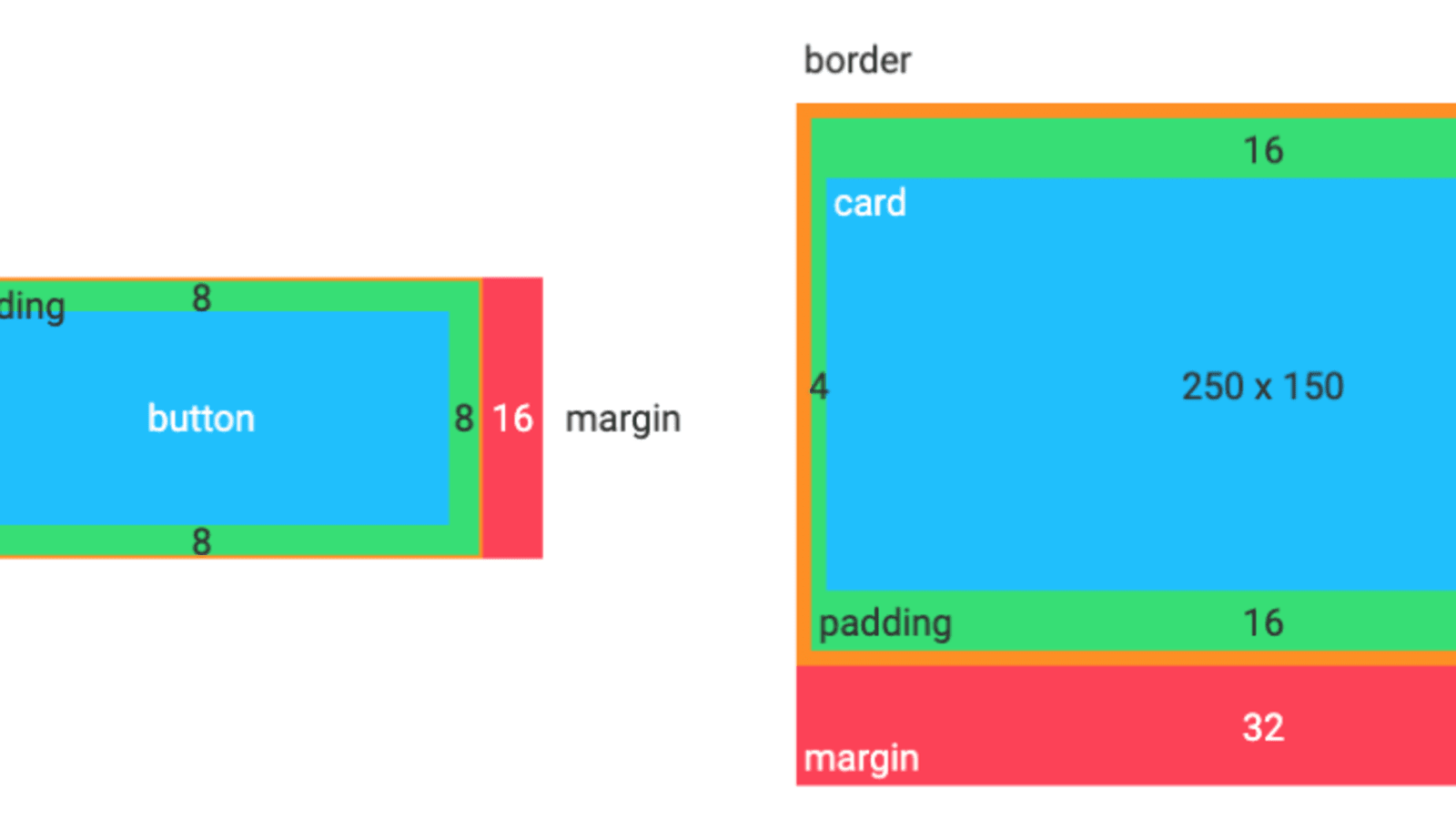
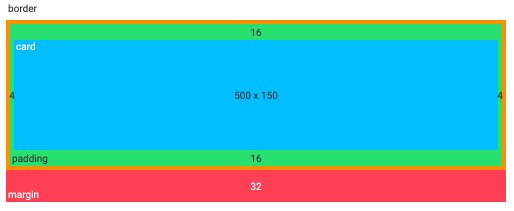
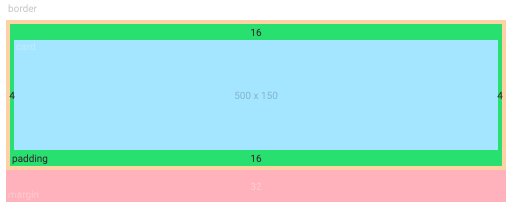
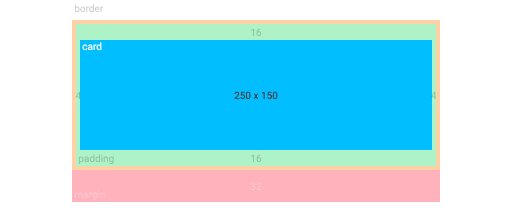
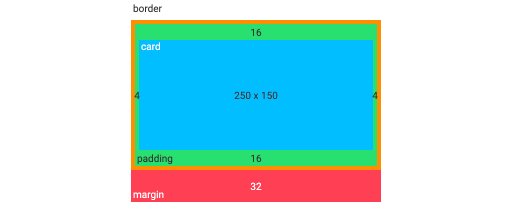
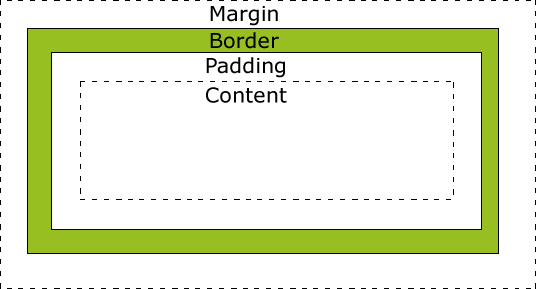
CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Sep, 2022 | Bits and Pieces

Changing Padding and Margin values based on different screen sizes in Elementor - WordPress Websites For Businesses, Artists, Bloggers Shops And More

CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Sep, 2022 | Bits and Pieces

BLACKHAWK DIVERSION® PADDED WEAPON TRANSPORT INSERT, Constructed of 420 velocity nylon, Padding protects firearm during transport, Hook & loop straps secure insert in closed/folded positions, 80PI00

CSS in Hindi #11 - CSS Box Model | CSS Border Margin Padding | Difference between Margin and Padding - YouTube

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub















![Adapt button height to the input element height [#3142850] | Drupal.org Adapt button height to the input element height [#3142850] | Drupal.org](https://www.drupal.org/files/issues/2020-06-02/3142850-padding-16px.png)