CSS and Sub-Pixel Rendering: The Case of the Clipped Border | by Quinton Jason Jr | Kajabi UX | Medium

Wes Bos al Twitter: "Is there any downside to using half pixels in CSS? Provided they are over 1? You know when on a high DPI display and 1 is not enough,

Why designers should move from px to rem (and how to do that in Figma) | by Christine Vallaure | UX Collective

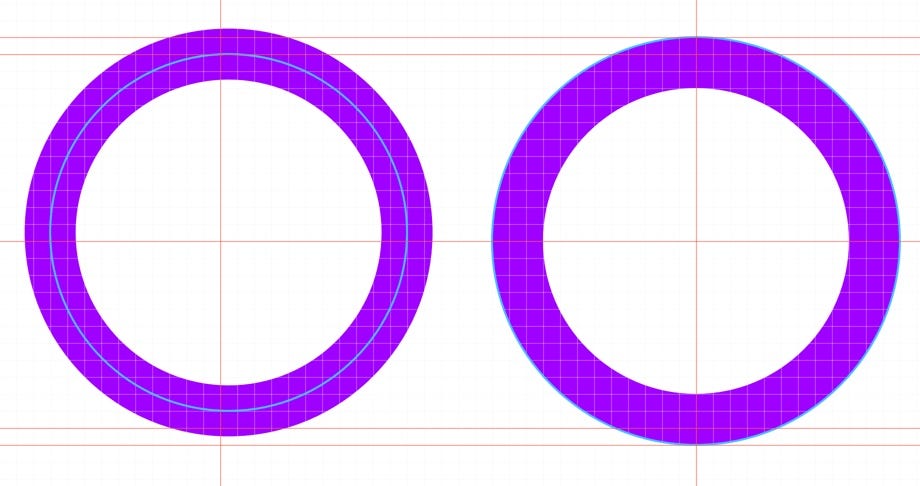
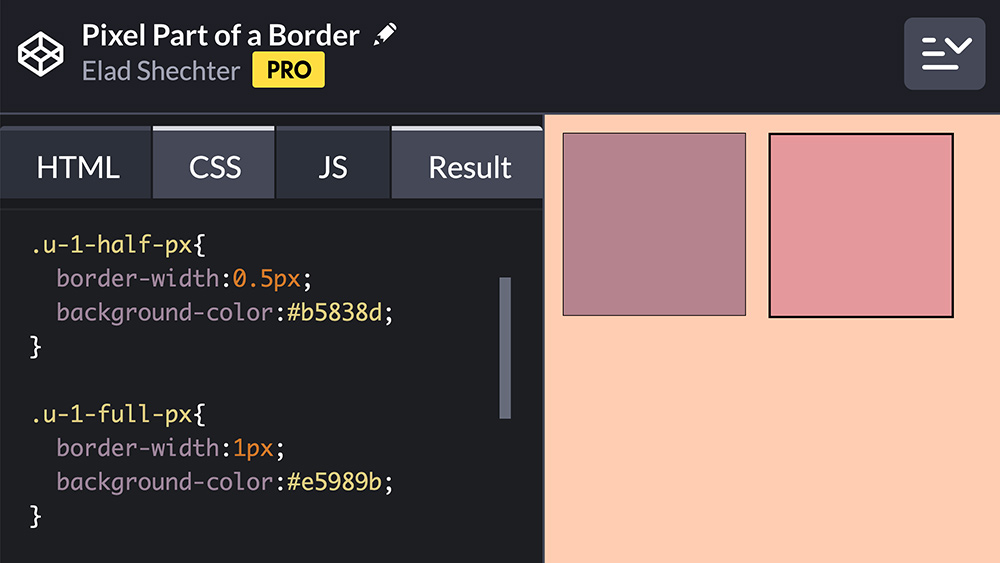
Elad Shechter on Twitter: "In 2020, there is a meaning to give in #CSS a border-width value which includes a pixel fraction, for example: border-width: 0.5px; With this example, on high-density screens (