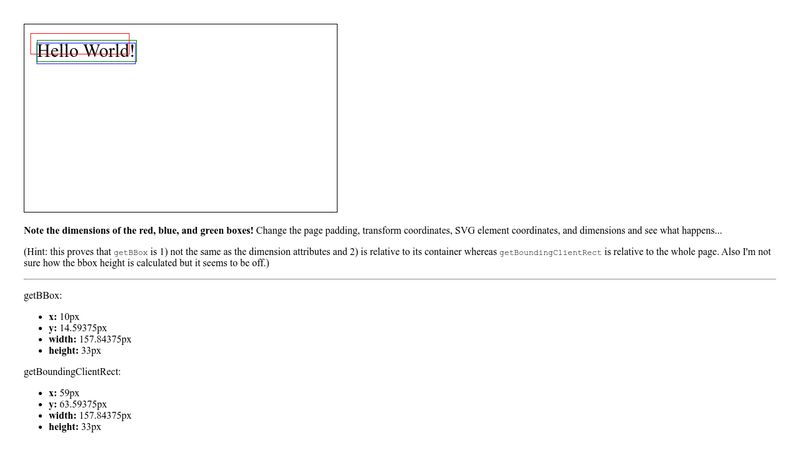
html - Get dimensions of text block via JavaScript, not the size of container's `getBoundingClientRect` - Stack Overflow

the demo's getBoundingClientRect has different result in console panel · Issue #17588 · mdn/content · GitHub

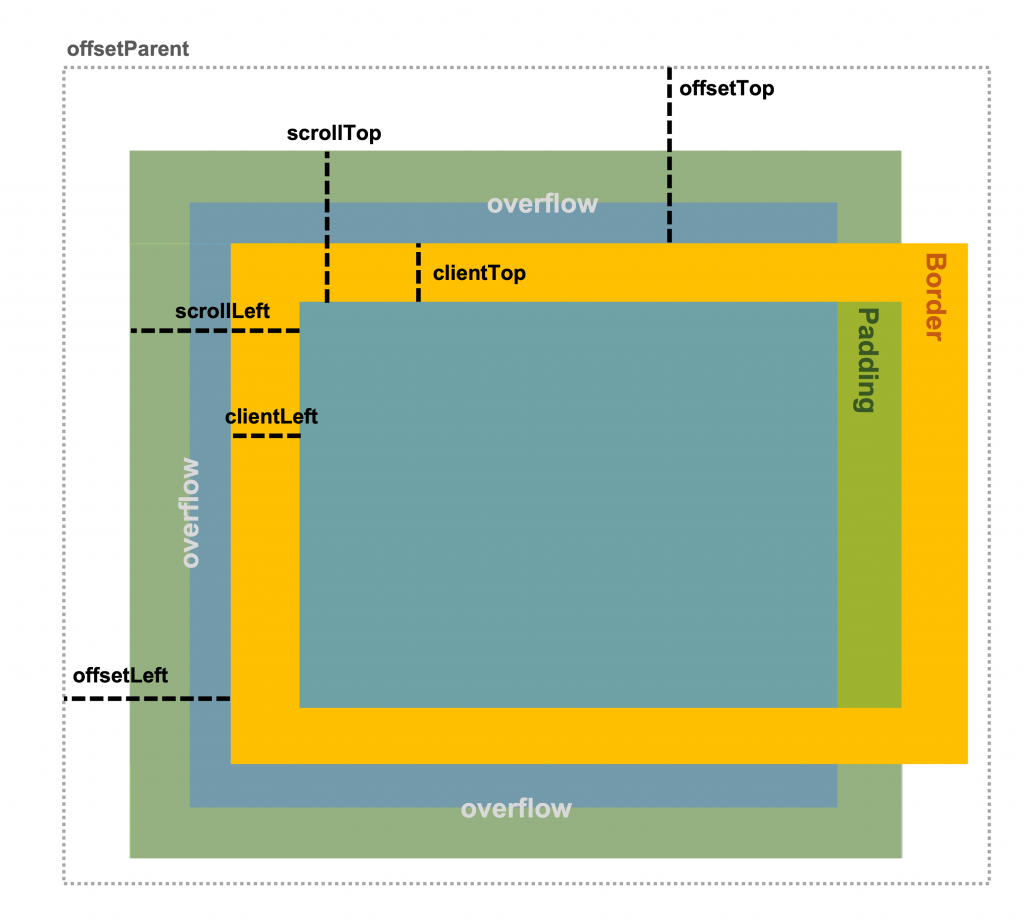
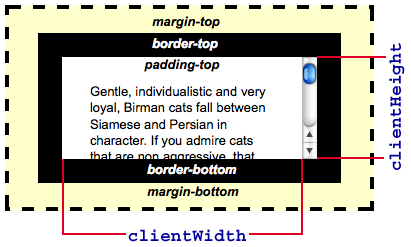
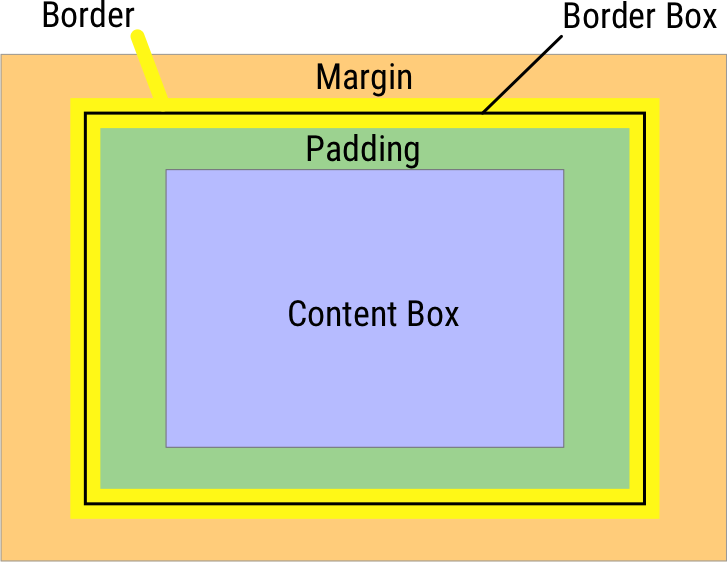
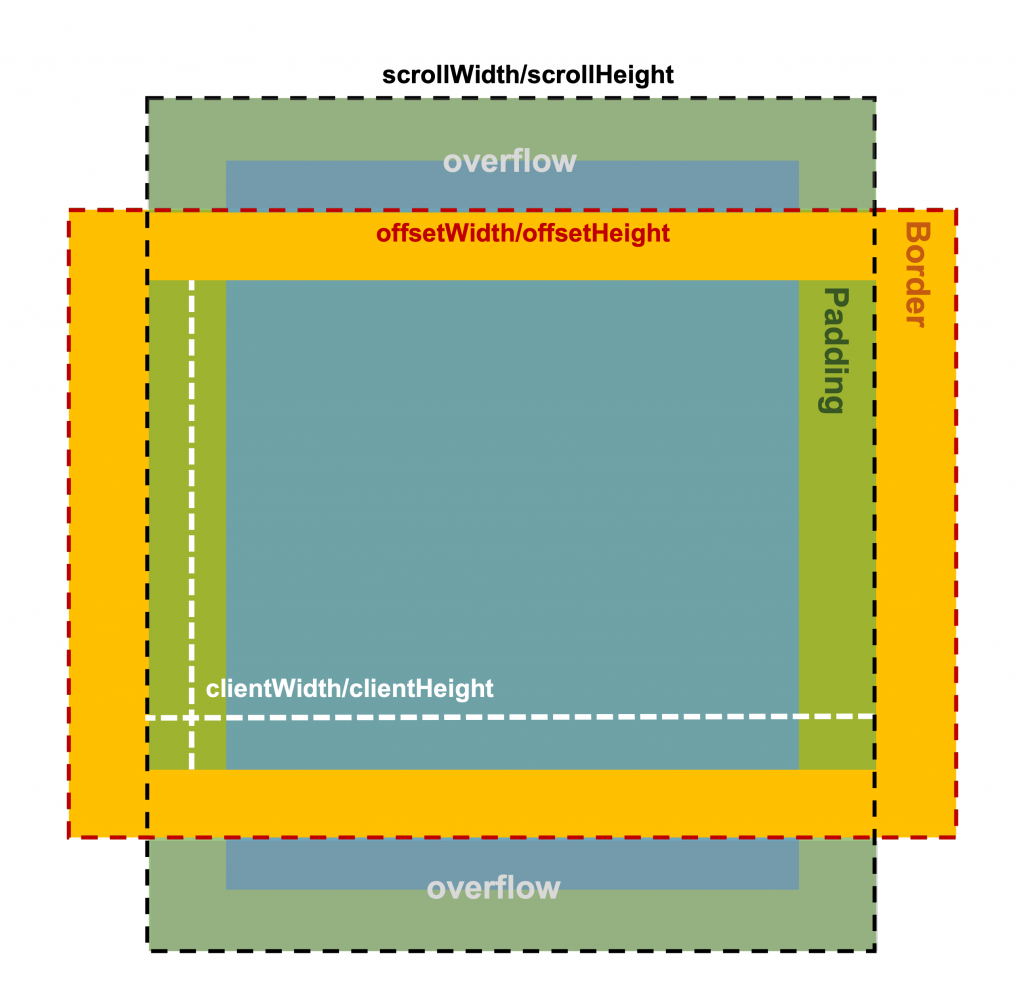
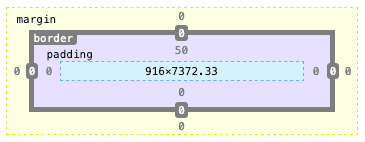
javascript - Does getBoundingClientRect().width and height includes paddings and borders of element? - Stack Overflow