Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community

CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

CSS Flexbox vs Grid layout. Understanding the differences between… | by Nathan Sebhastian | Bits and Pieces

Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium
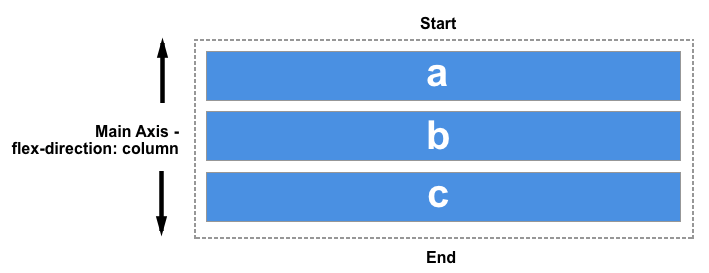
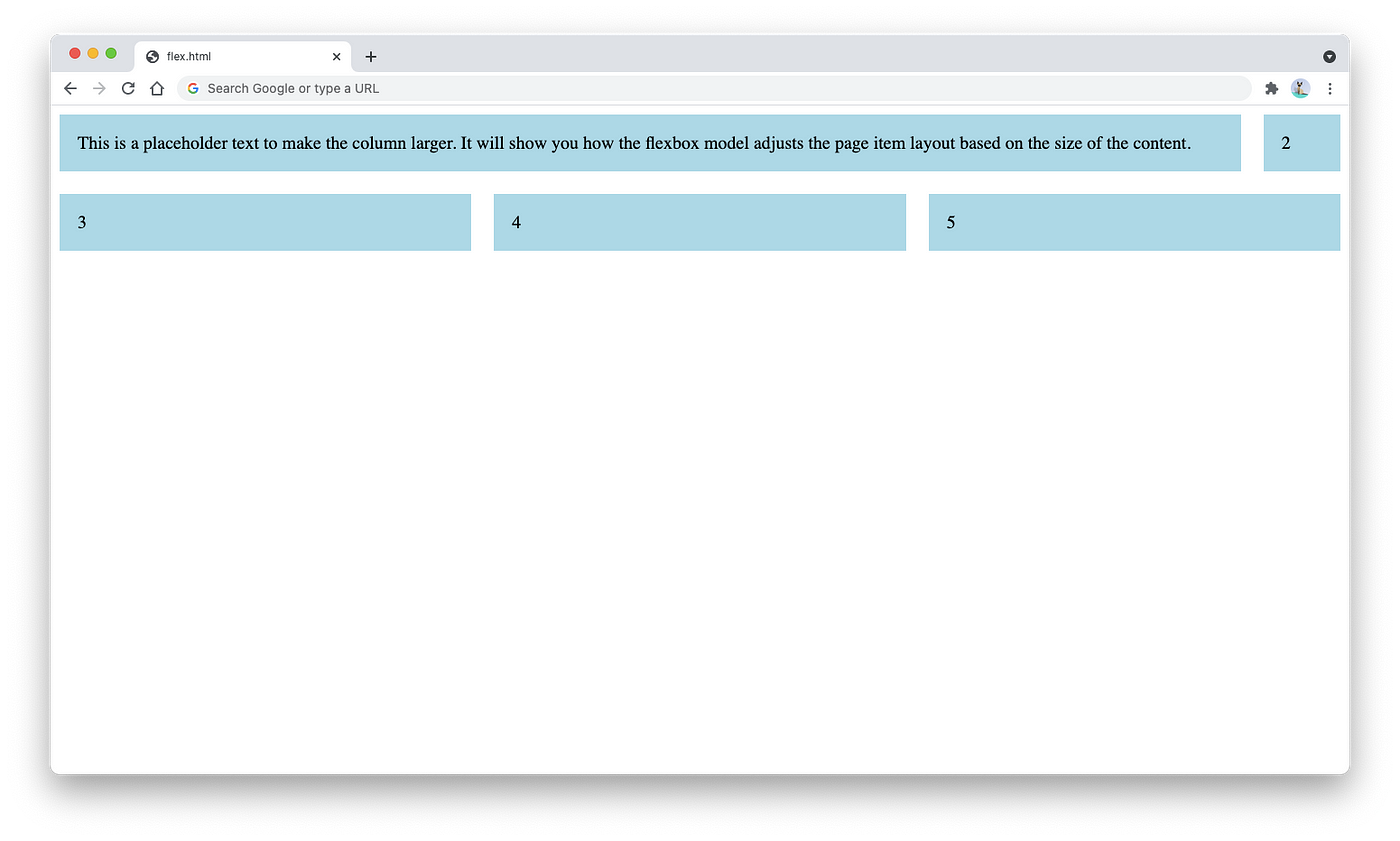
![The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff](http://petersommerhoff.com/wp-content/uploads/2017/03/flex-wrap-wrap.png)