Hexagons and Beyond: Flexible, Responsive Grid Patterns, Sans Media Queries | CSS-Tricks - CSS-Tricks

Equal width flex items. Flex boxes allows developers to do some… | by John Zhao | developedbyjohn | Medium
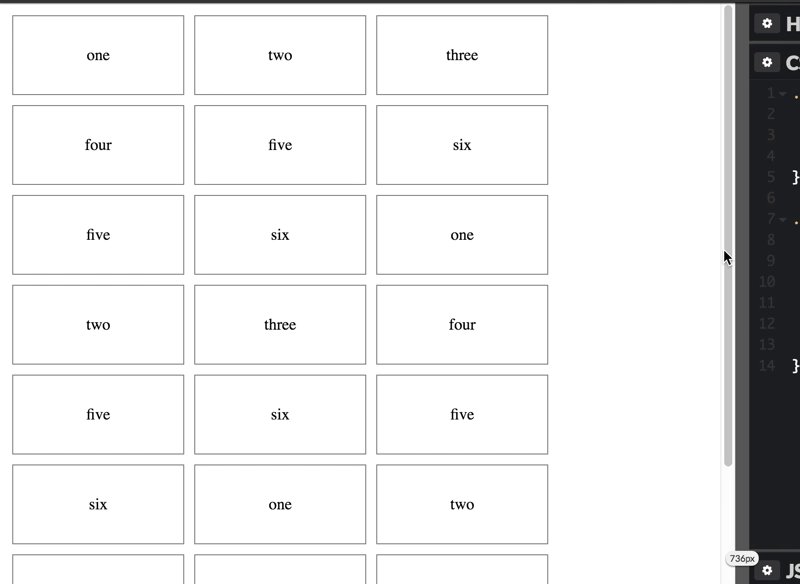
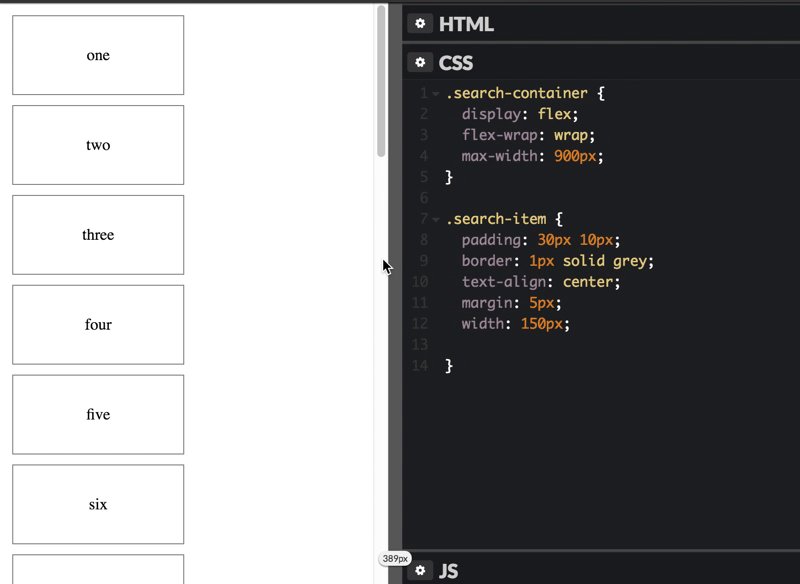
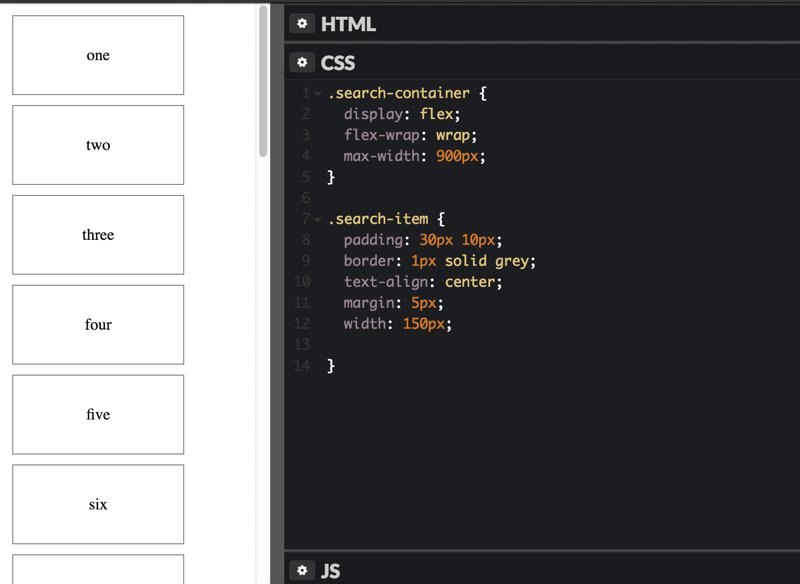
![The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff](http://petersommerhoff.com/wp-content/uploads/2017/03/flex-wrap-wrapreverse.png)
The Ultimate CSS3 Flexbox Tutorial for 2017 [Including Video Tutorials + Cheat Sheet] – Peter Sommerhoff