How to add margins to flex items without changing the width property? Flexbox - HTML-CSS - The freeCodeCamp Forum

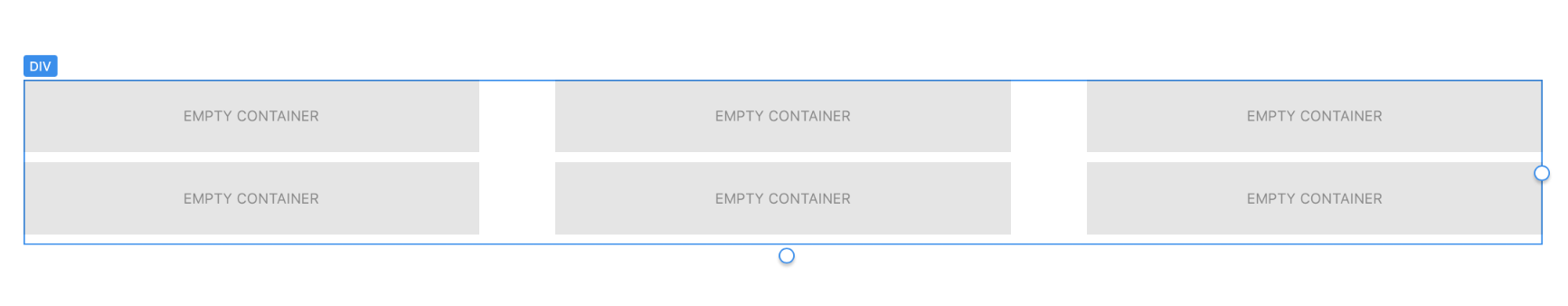
css - Flexbox: how to add margin / vertical spacing for the case there is more than one row? - Stack Overflow

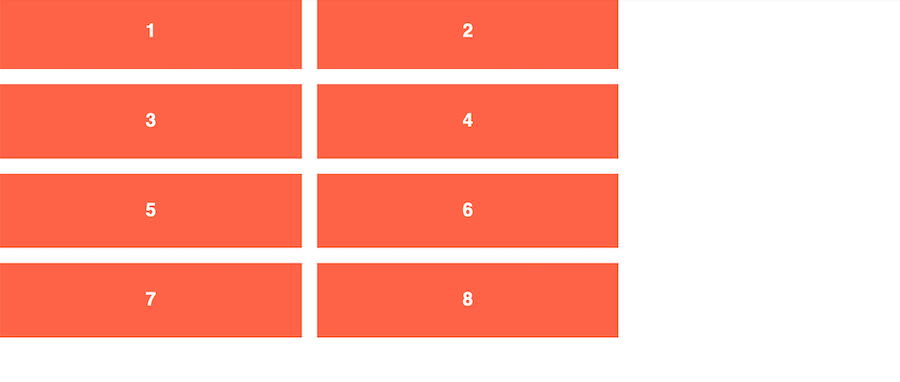
How to create a two column layout using Flexbox in CSS — Amit Merchant — A blog on PHP, JavaScript, and more