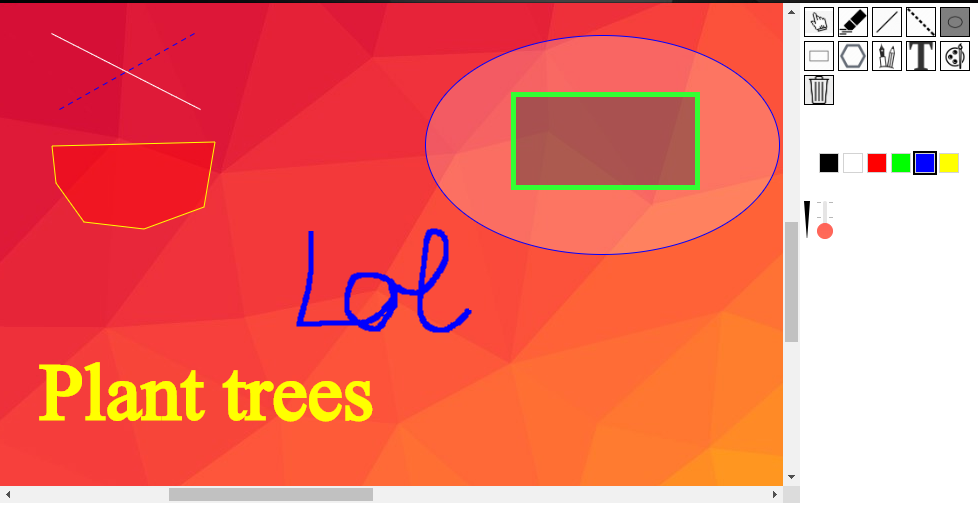
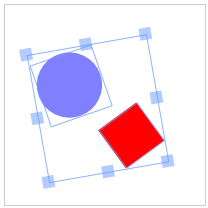
html5 canvas - How to show object bounding box when mouse hover objects in Fabricjs? - Stack Overflow
obj.selectable = false; and 'mouse:down' event.target is undefined · Issue #566 · fabricjs/fabric.js · GitHub

javascript - Fabric.js position elements relative to getZoom() and getWidth()/getHeight() - Stack Overflow