CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

CSS display properties: block, inline, and inline-block — & how to tell the difference | by Daphne Watson | Medium

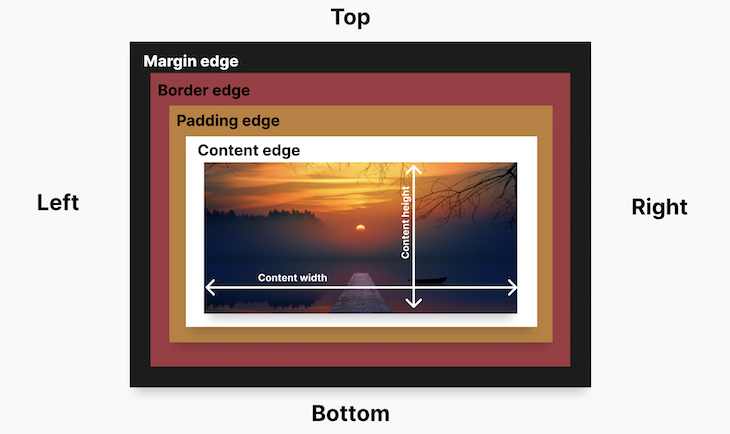
How the CSS Box Model Works. The CSS Box Model is critical in… | by Johnny Simpson | Level Up Coding