
javascript - How can I highlight which marker has been clicked in my leaflet map (nuxt/vue) - Stack Overflow

Changing list-item css class using ng-class when mousing over Leaflet Map Markers? - Geographic Information Systems Stack Exchange

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange
On Zoom, the plotted markers show a bit of delay to position themselves. · Issue #41 · mapbox/mapbox-gl-leaflet · GitHub

Default marker icon doesn't load (because of race condition?) · Issue #7202 · Leaflet/Leaflet · GitHub

Map on Leaflet freezes if load shapefile data with large size - Geographic Information Systems Stack Exchange

Leaflet - click on map object will trigger click on another map object - Geographic Information Systems Stack Exchange

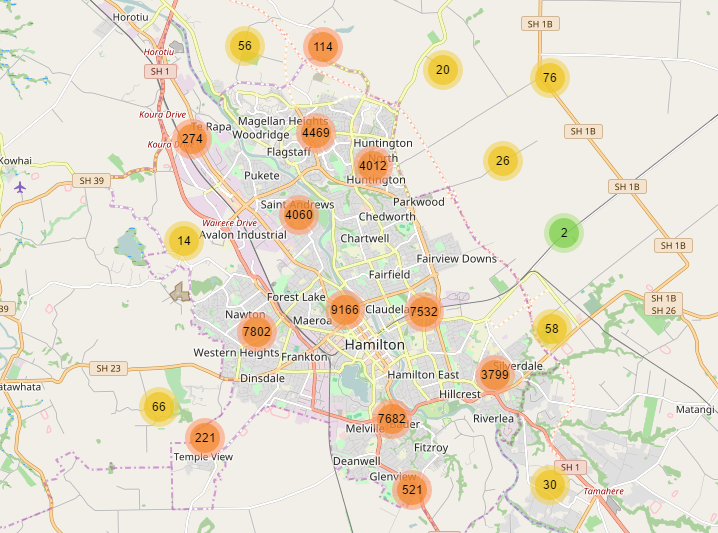
Video example of Markers Flashing with Google MarkerClusterer library... | Download Scientific Diagram

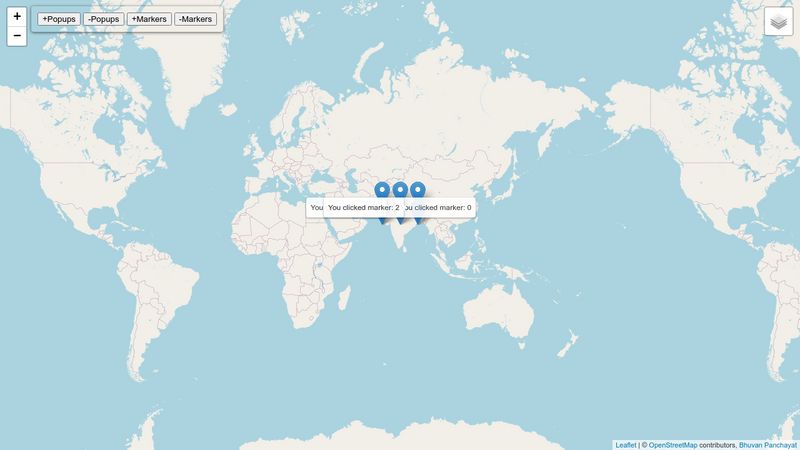
![Marker popup location shows different position [#3012530] | Drupal.org Marker popup location shows different position [#3012530] | Drupal.org](https://www.drupal.org/files/issues/2018-11-10/popup%20with%20demo%20%281%29.jpg)











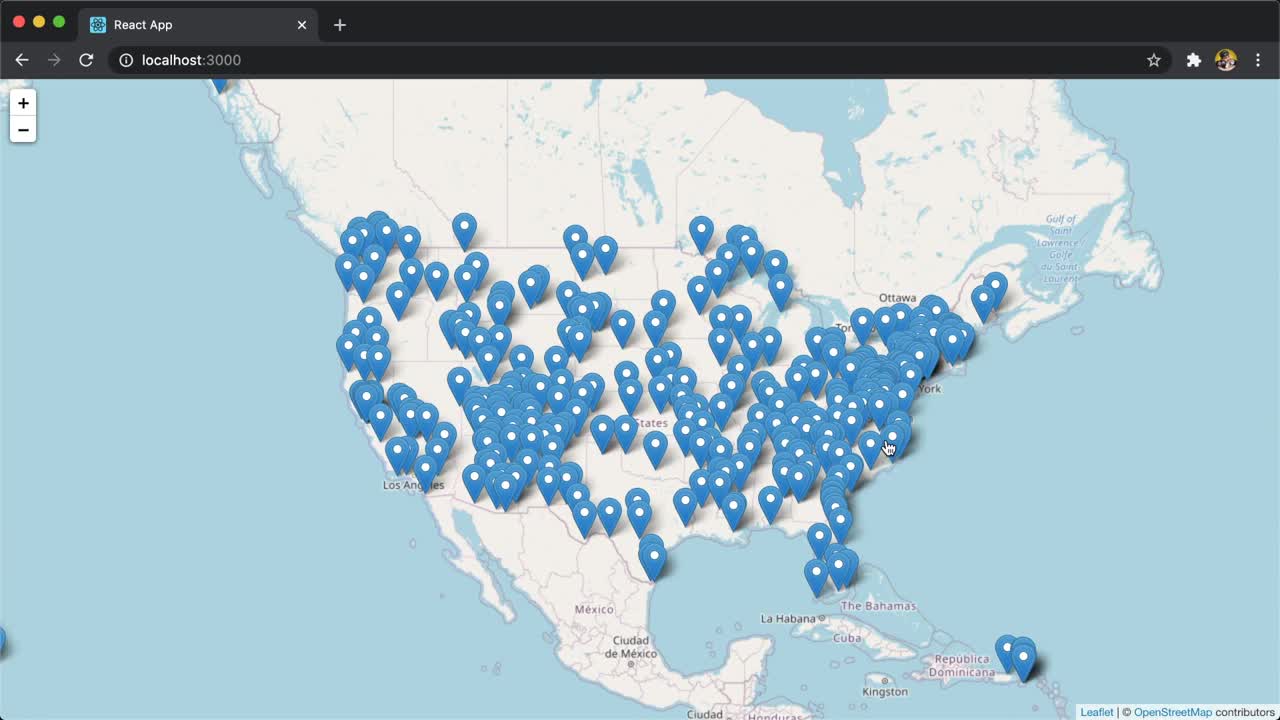
![ipyleaflet [Python] - Interactive Maps in Python based on leafletjs ipyleaflet [Python] - Interactive Maps in Python based on leafletjs](https://storage.googleapis.com/coderzcolumn/static/tutorials/data_science/article_image/ipyleaflet%20-%20Interactive%20Maps%20in%20Python%20based%20on%20leafletjs.jpg)


