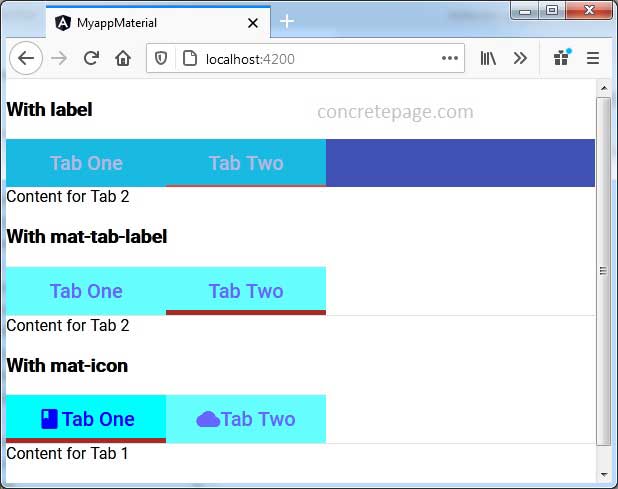
mat-tabs-theme() doesn't apply a mat-dark-theme() font color · Issue #4320 · angular/components · GitHub

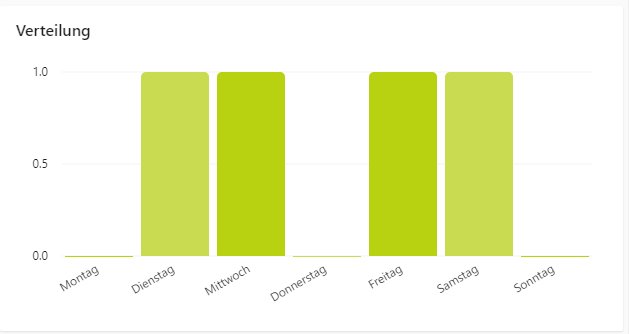
Chart does not fit inside container when used in Angular Material Tab · Issue #560 · swimlane/ngx-charts · GitHub

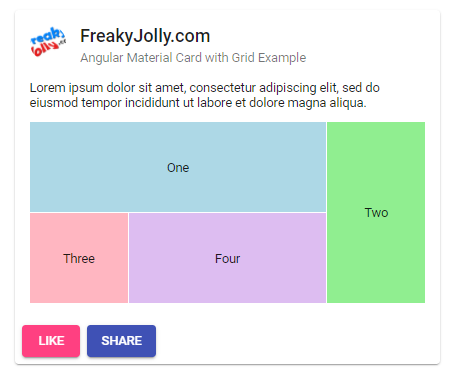
angular - How do I render Mat-Card inside of Mat-Expansion Panel inside of the Side Navigation Primary Content Area? - Stack Overflow