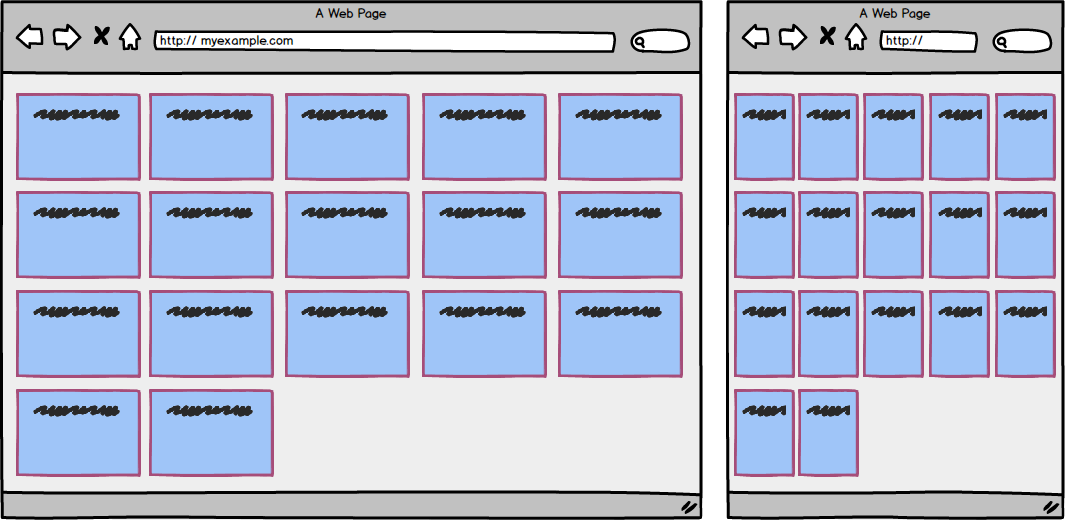
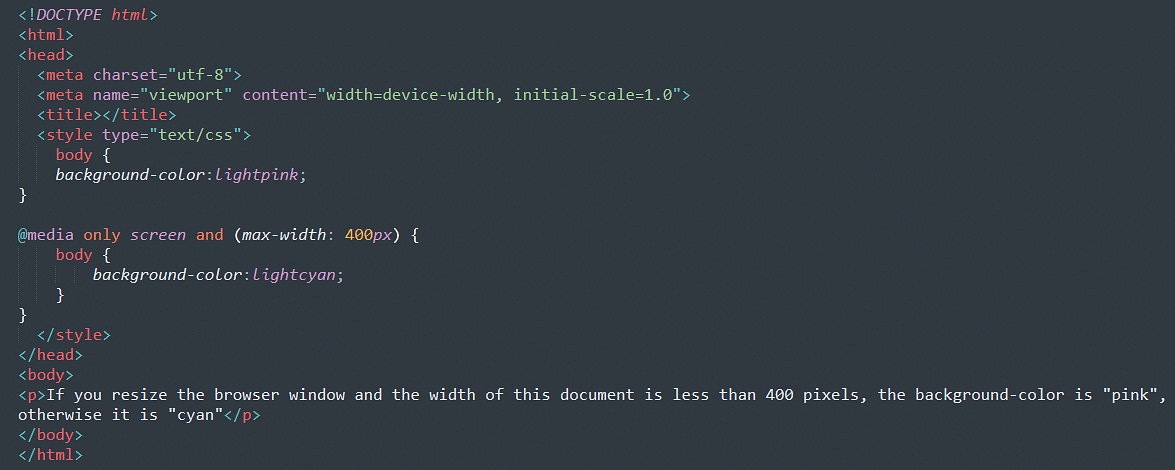
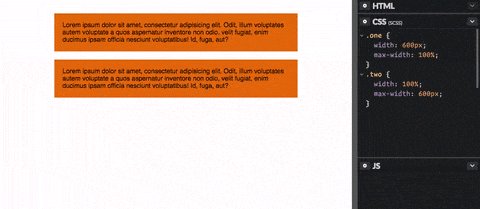
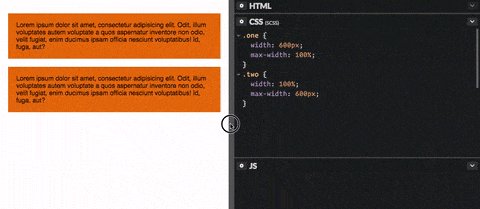
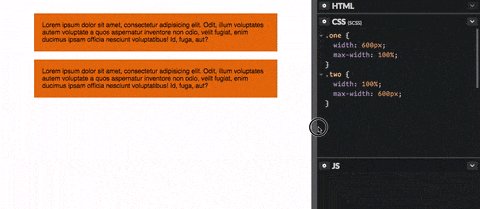
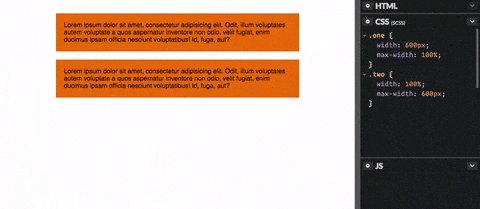
How to change the CSS styles when the window or device width reaches a certain width? - DEV Community 👩💻👨💻

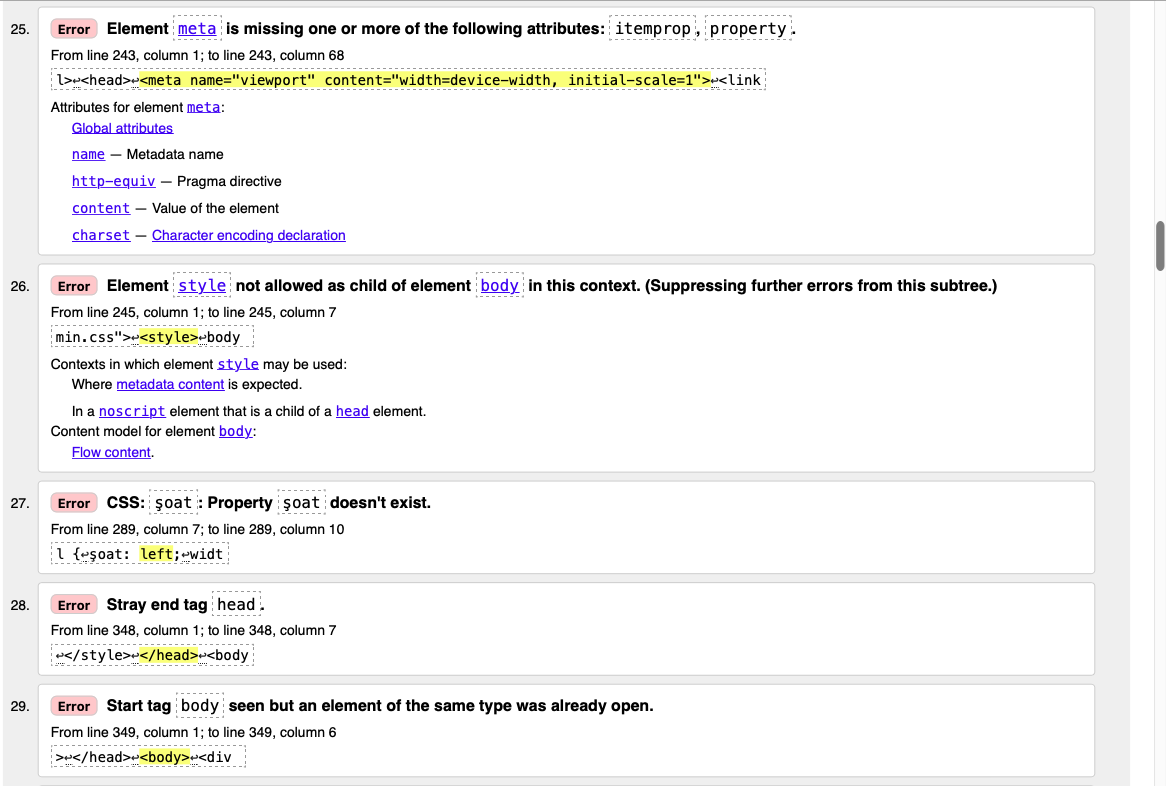
javascript - Viewport argument value "device-width;" for key "width" not recognized. Content ignored - Stack Overflow

css - How to expand textarea width to 100% of parent (or how to expand any HTML element to 100% of parent width)? - Stack Overflow