Gallery Block - Display 3 images per row on mobile devices - Customize with code - Squarespace Forum

How to make images in a CSS Grid lay next to each other and jump to another row when lacking space - Stack Overflow

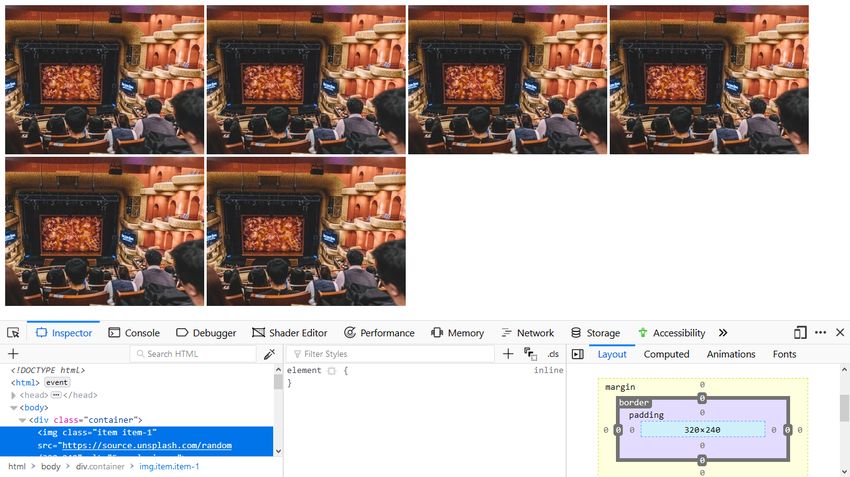
css - Responsive layout with 3 items per row on larger screens and 1 item per row on smaller screens - Stack Overflow

css - Balance amount of elements per row according to the screen width and number of items - Stack Overflow