Angular 6 Url Parameters. How to retrieve parameters from the URL… | by Christopher Jeffery | Better Programming
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router.png)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic
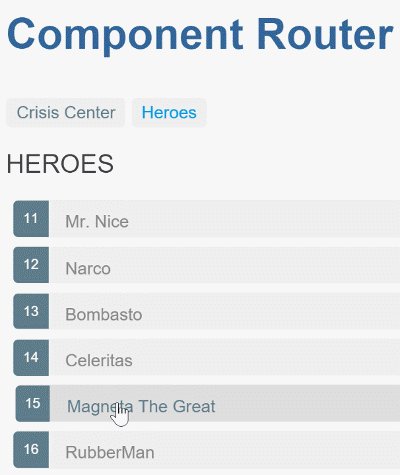
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/pass-data-ionic-4.gif)
How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic