Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly
Router doesn't insert component into a named router-outlet when a route has non-empty path · Issue #21490 · angular/angular · GitHub

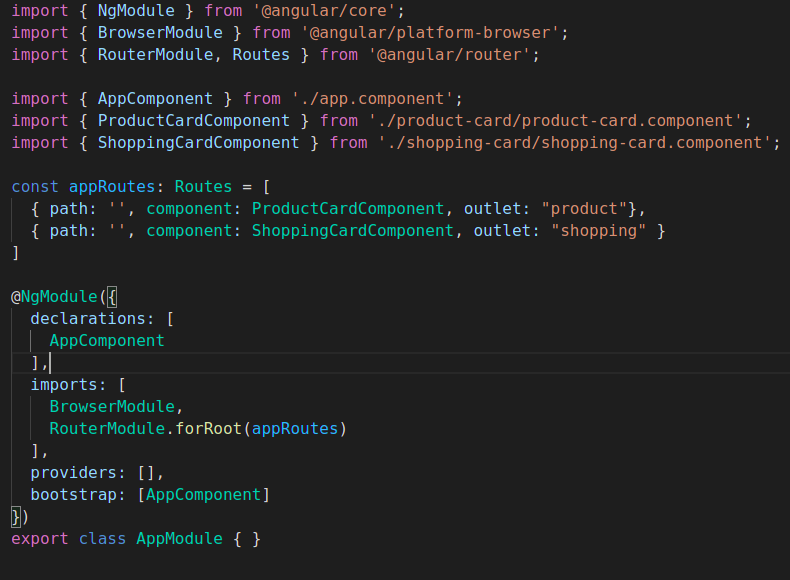
The Angular 10/9 Router-Outlets: Named and Multiple Outlets (Auxiliary Routes) Example | Techiediaries

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow