alignment - How can I left align the text in an Angular Material stretched md-button? - Stack Overflow
mat-dialog-actions>: Button spacing does not match MD spec · Issue #3528 · angular/components · GitHub

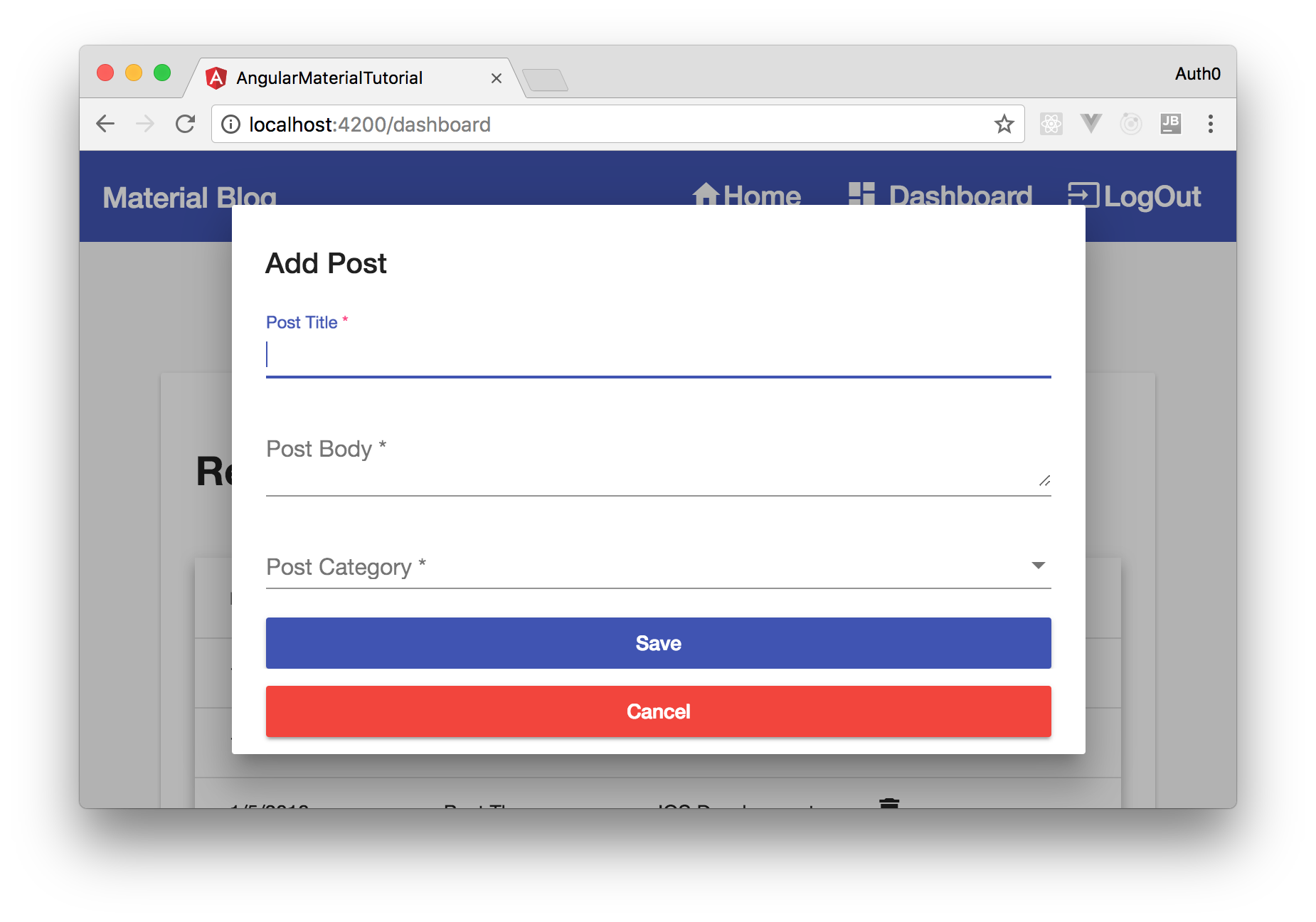
Change mat-button padding to match Material Design Guidelines · Issue #18289 · angular/components · GitHub














![Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub Tabs] Header with icon+text not vertically aligned · Issue #10141 · angular/components · GitHub](https://user-images.githubusercontent.com/4346052/36641663-7359912a-1a6e-11e8-943c-ea4e6f03d902.png)