Automatically format code in Visual Studio Code when working with JavaScript and React with Prettier | by Yogesh Chavan | Level Up Coding
GitHub - lukemorales/vscode-react-component-generator: Generate React Component structure from easily customizable templates
GitHub - brendon1555/vscode-react-component-generator: VSCode Extension to quickly create react component boilerplate with storybook and tests

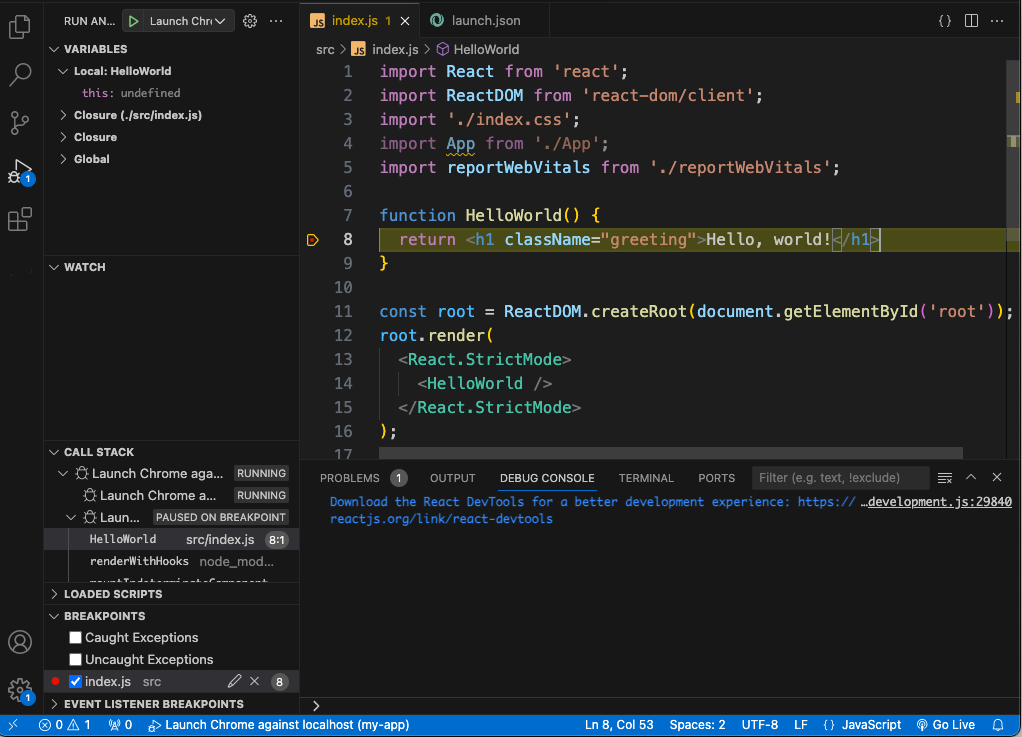
VS Code's REST Client Plugin is All You Need to Make API Calls | by Paige Niedringhaus | Bits and Pieces