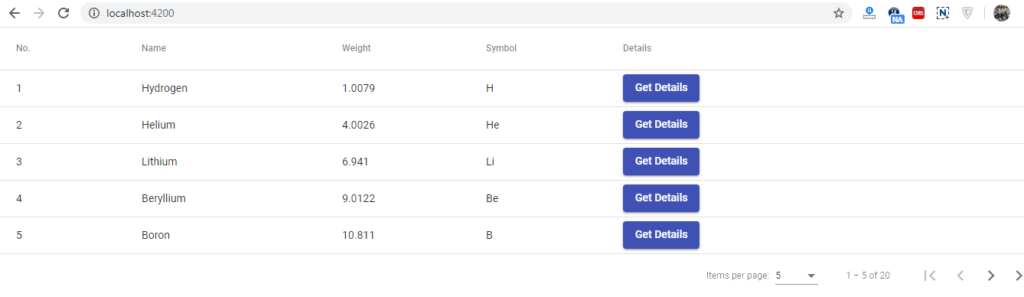
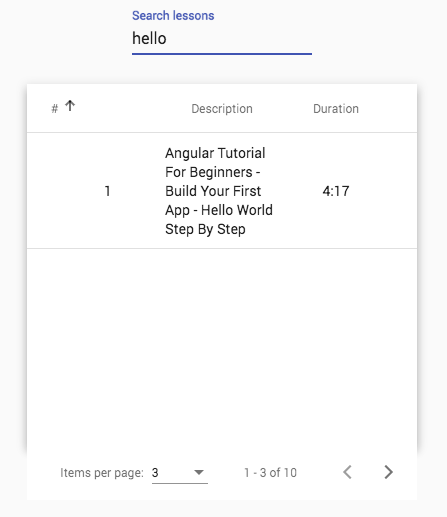
if datasource is empty, how to display table rows like "No record found" · Issue #8661 · angular/components · GitHub

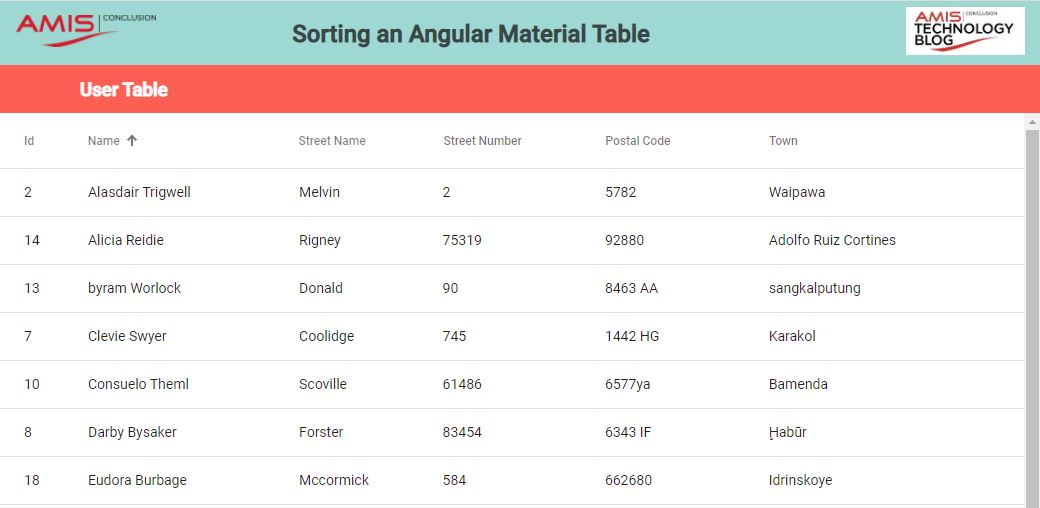
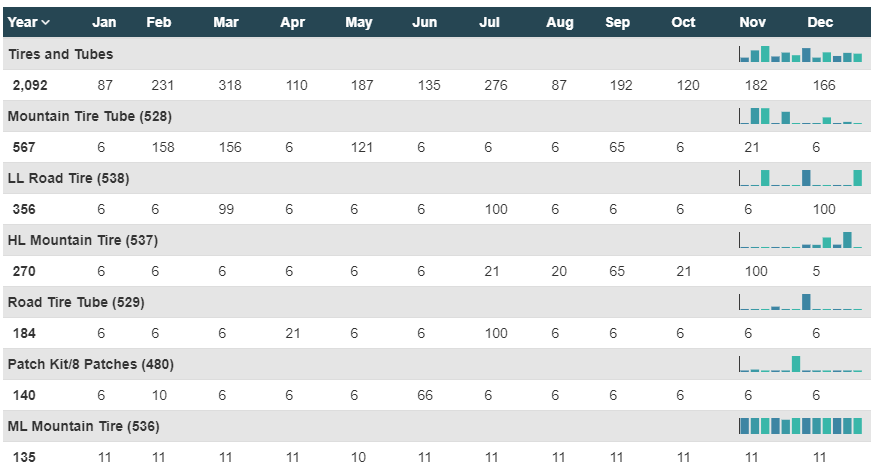
Calculate sum of data in an Angular Material Table column that can be fetched from back-end - Stack Overflow

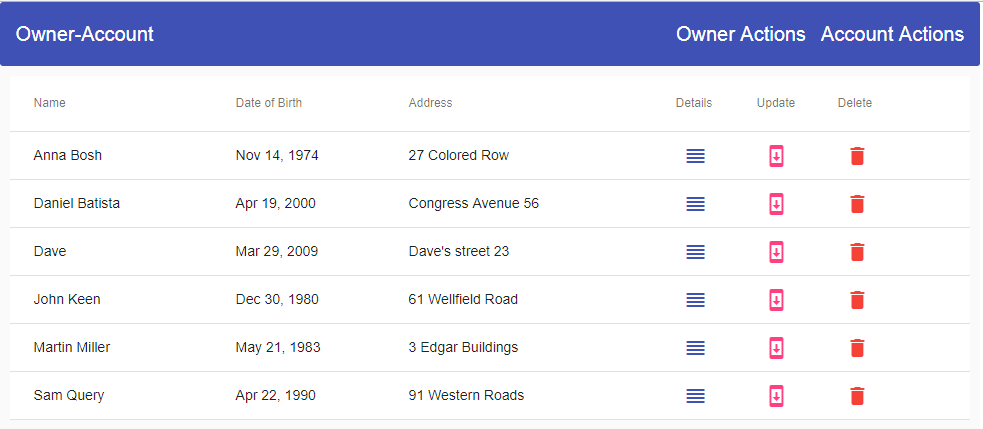
html - Angular Material Table - Apply dynamically background color to a row (Angular 2+) - Stack Overflow


















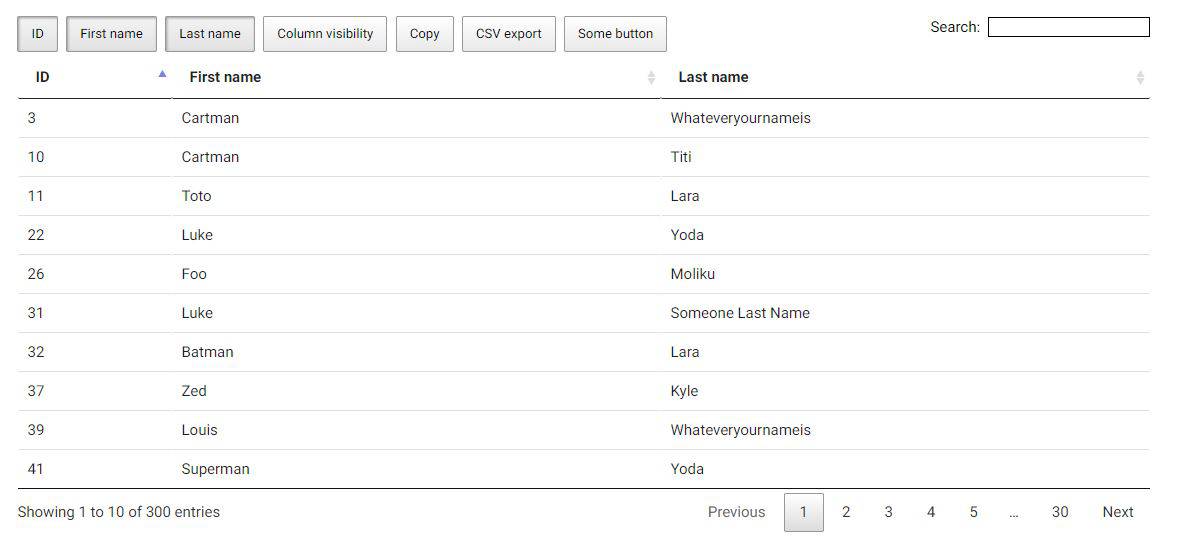
![AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples] AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples]](https://www.guru99.com/images/AngularJS/010616_0702_AngularTabl2.png)