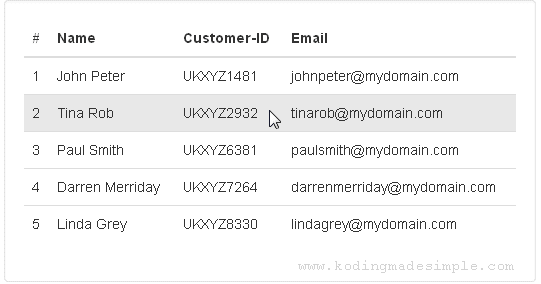
C#, JAVA,PHP, Programming ,Source Code: JavaScript - Display Selected HTML Table Row Values Into Input Text
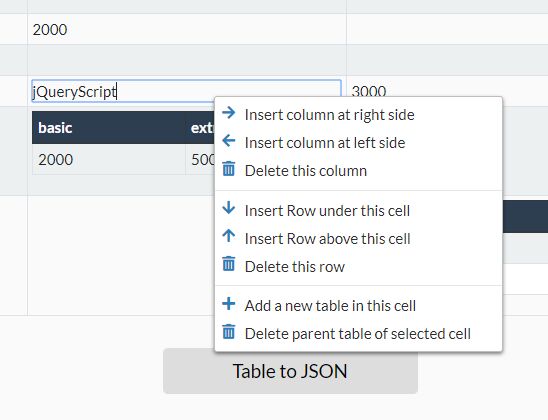
GitHub - DarkRiDDeR/js-table-cell-selector: JS library allows you to select cells of HTML tables as well as cleaning, copying, cutting and pasting










![How To Get HTML Table Row And Cell Index Using Javascript [ with Source code ] - YouTube How To Get HTML Table Row And Cell Index Using Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/PU3Vz1O1jOU/maxresdefault.jpg)